
| In English | Accueil/Contact | Billard | Bélier | SNH | Relativité | Botanique | Musique | Ornitho | Météo | Aide |

Le site permet d'utiliser les raccourcis clavier suivants. La clef d'accès est un chiffre de 0 à 9.
Ces raccourcis clavier sont utilisables via une combinaison de touches. La liste de ces combinaisons, classées par Système d'Exploitation puis par Navigateur, est la suivante.
Attention : la touche Shift est parfois inutile sur certains claviers (notamment les claviers QWERTY et QWERTZ).
Sources :
Wikipedia, Access key.
Mozilla, Accesskey.
Le site héberge plusieurs sujets additionnels courts et synthétiques. Voir Sommaire.
Voir détail.
Comment sortir à coup sûr d'un labyrinthe ?

B1.1. Introduction
Représentez-vous un labyrinthe quelconque, fait de nombreux carrefours et de multiples couloirs reliant ces carrefours. Comment sortir à coup sûr de ce labyrinthe ?
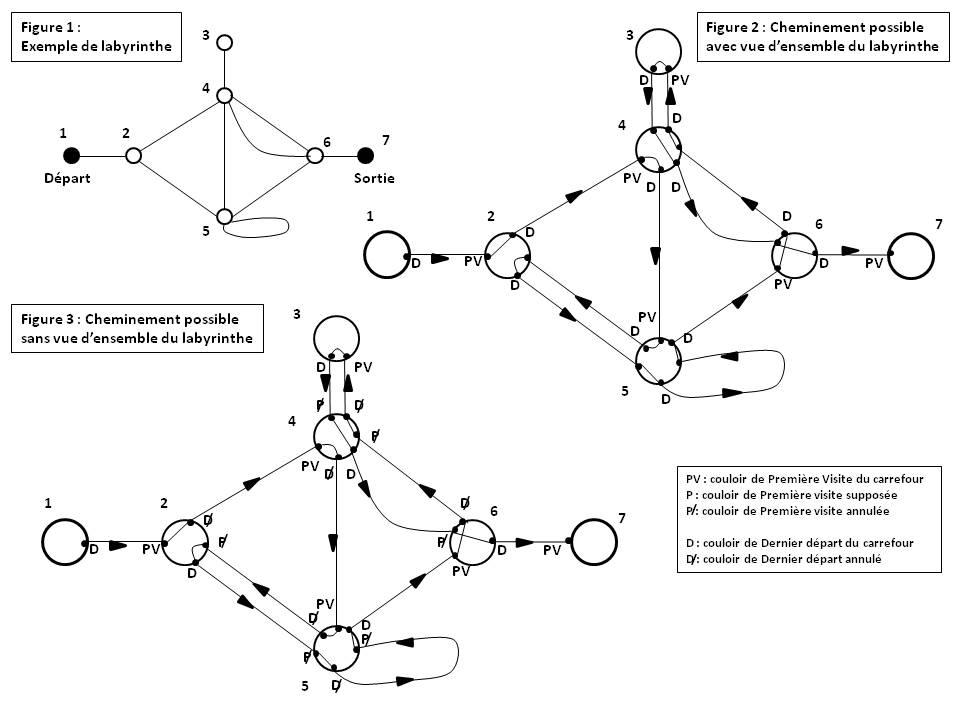
La Figure 1 ci-dessus donne en exemple un labyrinthe simple constitué de 7 carrefours (numérotés de 1 à 7) dont un cul-de-sac (carrefour 3), de 10 couloirs et de 4 boucles minimales ((55), (464), (2452) et (4564)).
La règle la plus simple pour cheminer dans un labyrinthe, dite "règle de la main", consiste à parcourir carrefours et couloirs, en laissant en permanence la même main (droite ou gauche) posée sur la paroi. Cette stratégie permet de ne jamais s'égarer dans le labyrinthe mais n'assure pas d'en trouver la sortie. Soit le voyageur découvre éventuellement une des issues pendant son cheminement, soit il revient automatiquement à son carrefour de départ.
Ainsi, sur l'exemple de la Figure 1, avec la règle de la main droite, un visiteur égaré au carrefour 5 tournera indéfiniment en rond dans la boucle (5245) en s'engageant dans le couloir (52).
La "règle de la main" ne s'applique donc que si le carrefour de départ correspond à l'entrée du labyrinthe, auquel cas le voyageur est assuré de traverser le labyrinthe sans s'égarer en chemin.
Une règle générale existe. Elle permet au voyageur égaré de sortir à coup sûr du labyrinthe quand ce dernier possède une issue (entrée ou sortie) et, dans le cas contraire, de le visiter complètement avant de se retrouver à son carrefour de départ. Deux stratégies de recherche existent :
- Recherche en profondeur, lorsque le voyageur est totalement égaré dans le labyrinthe. Deux règles différentes ont été publiées : règle de Charles-Pierre Trémaux en 1882 [LUC], et règle de Gaston Tarry en 1895 [TAR][TOU][ROS1] qui est plus générale.
- Recherche par cercles concentriques (ou recherche en largeur), lorsque le voyageur sait qu'il n'est pas trop éloigné de l'entrée du labyrinthe (à moins de 3 ou 4 carrefours par exemple). La règle a été publiée par Oystein Ore en 1959 [OYS][WAL].
Ces trois règles (Trémaux, Tarry et Oystein Ore) s'appliquent à tout labyrinthe-plan, c'est-à-dire étalé sur une surface relativement plane, ainsi qu'à tout labyrinthe tridimensionnel pouvant comporter des escaliers et des pièces à étages multiples.
Nous décrivons maintenant la règle de Tarry et celle de Oystein, en les complétant ensuite par certaines propriétés générales aux labyrinthes (Distinction entre carrefour et couloir, et Modélisation d'un labyrinthe et chemin le plus court).
B1.2. Tarry : recherche en profondeur
Lorsque le voyageur est totalement égaré dans le labyrinthe, la règle générale du mathématicien français Gaston Tarry est une double règle qui s'énonce comme suit :
|
A chaque carrefour du labyrinthe : Règle n°1 : Ne reprendre le couloir de première visite de ce carrefour qu'en dernier recours (règle de Tarry [TAR]). Règle n°2 : Ne jamais prendre un couloir deux fois dans le même sens (remarque de Pierre Tougne [TOU]). La règle n°1 permet de sortir à coup sûr du labyrinthe. Si le labyrinthe ne possède pas d'issue (entrée ou sortie), tous les carrefours sont visités en parcourant chaque couloir deux fois exactement avant de revenir au carrefour de départ. La règle n°2 évite de perdre du temps en repassant par des chemins déjà parcourus. Cette double règle a de nombreux avantages pratiques : - Elle est facile à retenir. - Sous réserve de marquer correctement certains couloirs particuliers, elle permet de faire la navette, à tout moment et sans s'égarer, entre un carrefour d'arrivée quelconque et un carrefour de départ quelconque, et ceci sans devoir repasser par tous les couloirs déjà parcourus à l'aller. Cela permet notamment de retourner vers un carrefour de départ (pour aller chercher par exemple une personne restée là-bas en attente) puis de revenir au carrefour d'arrivée (pour ramener par exemple la personne avec soi et continuer la recherche ensemble) [PET]. - Elle permet de faire le nettoyage complet d'un labyrinthe en passant par tous les carrefours sans exception. - Elle permet de tailler successivement chacun des deux côtés de chaque couloir dans un labyrinthe de haies en passant deux fois par tous les couloirs sans exception. |
|
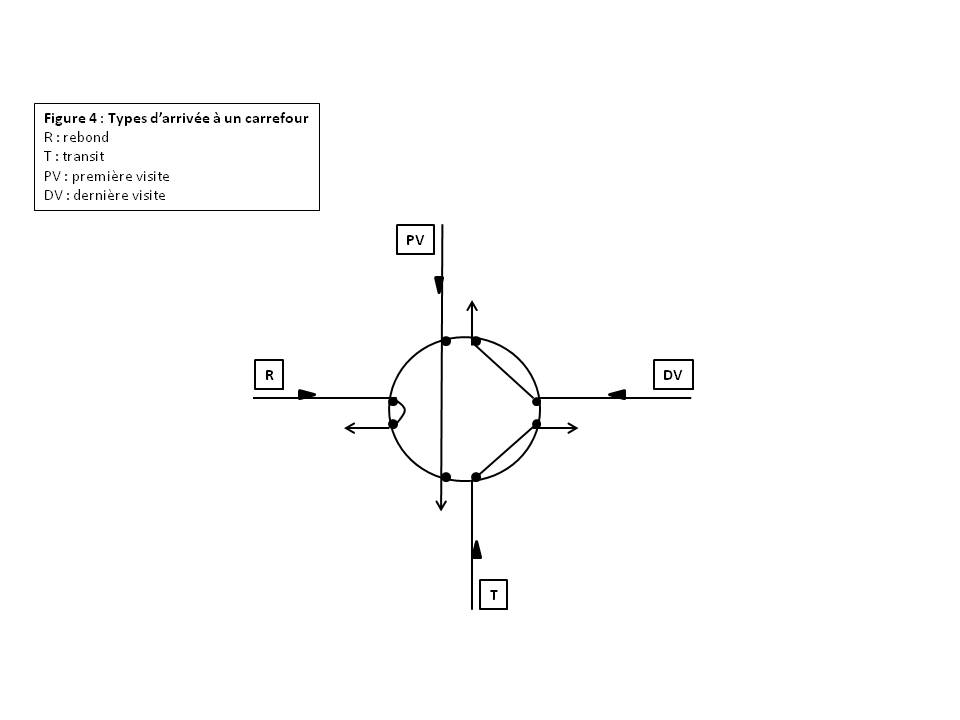
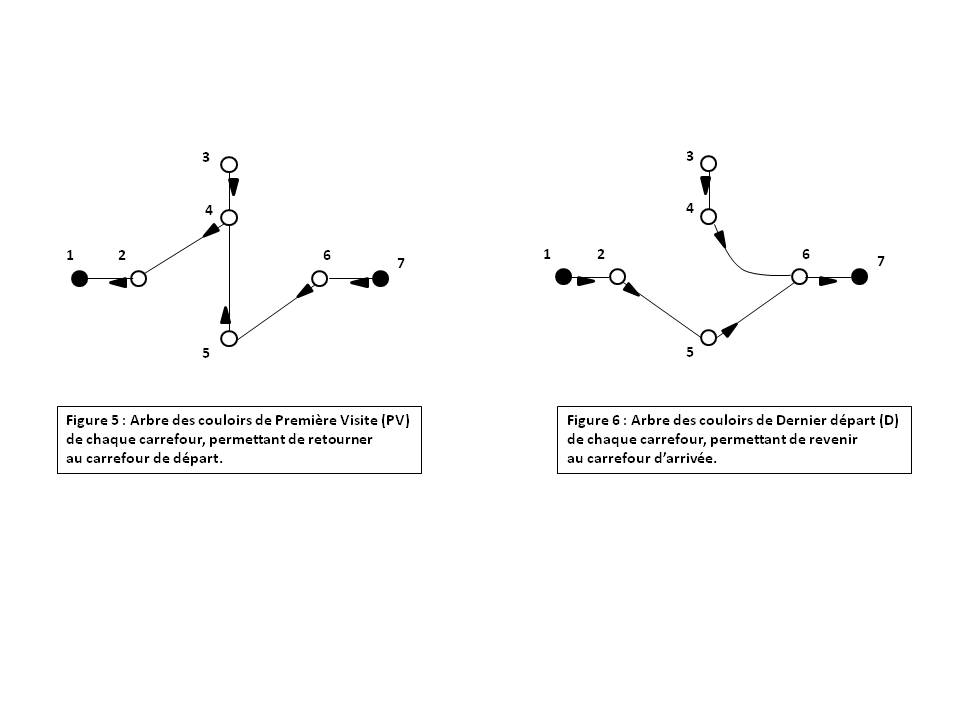
Démonstration de la règle générale de Tarry : On va démontrer que la règle de Tarry permet de visiter tous les carrefours du labyrinthe lorsque celui-ci n'a pas d'issue (entrée ou sortie), ce qui induit que l'on sort à coup sûr du labyrinthe dans le cas contraire. Dans la suite, on considère que : - Un labyrinthe est un ensemble de carrefours dont les sorties sont toutes connectées à des couloirs. - Deux carrefours quelconques sont reliés par au moins un chemin continu passant par un ou plusieurs couloirs entre carrefours (labyrinthe connexe) ; - Tous les couloirs sont à double sens ; - Le carrefour de départ est un carrefour déjà visité par un couloir d'arrivée fictif. Proposition 1 : Carrefours tous complètement visités (démonstration rapide selon [TAR]) : Les couloirs du labyrinthe étant tous à double sens, tout carrefour possède autant de sorties que d'entrées. Le voyageur n'est donc jamais bloqué quand il visite ou revisite un carrefour du labyrinthe. En conséquence, si le labyrinthe n'a pas d'issue (entrée ou sortie) et si la règle n°2 est scrupuleusement appliquée, le voyageur finira par s'arrêter au carrefour de départ. A cet instant, si la règle n°1 a été scrupuleusement appliquée à chaque carrefour, tous les carrefours du labyrinthe sont alors nécessairement complètement visités, avec tous les couloirs du labyrinthe parcourus deux fois exactement. Proposition 2 : Carrefours tous complètement visités (démonstration complète par l'Auteur de ce site) : Les couloirs du labyrinthe étant tous à double sens, tout carrefour possède autant de sorties que d'entrées. En conséquence (voir Figure 4 ci-dessous), le voyageur qui entre dans un carrefour par un couloir arrivée (couloir de type R ou T) en ressort nécessairement par un couloir départ non déjà pris dans ce sens (cf loi n°2). Ce couloir départ peut être le couloir arrivée (avec rebond R sur le carrefour) ou tout autre couloir départ (avec transit T par le carrefour). La première arrivée au carrefour (couloir PV) correspond à la découverte du carrefour par son couloir de première visite, suivie d'un départ par un couloir quelconque. La dernière arrivée au carrefour (couloir DV) correspond à la dernière visite du carrefour avec reprise en sens inverse de son couloir de première visite (cf loi n°1). Le voyageur n'est donc jamais bloqué quand il visite ou revisite un carrefour du labyrinthe. En conséquence, si le labyrinthe n'a pas d'issue (entrée ou sortie) et si la règle n°2 est scrupuleusement appliquée, le voyageur finira par s'arrêter au carrefour de départ après avoir visité un certain nombre de carrefours. Tout carrefour visité la première fois l'est par un couloir parcouru depuis un autre carrefour nécessairement visité une première fois. En conséquence, tout carrefour visité au moins une fois se trouve sur un arbre dont le tronc est le carrefour de départ et dont les branches sont les couloirs de première visite de chaque carrefour (voir exemple en Figure 5 ci-dessous). Supposons qu'il existe sur cet arbre un carrefour dont le couloir de première visite n'est jamais repris en sens inverse. Dans ce cas, le carrefour amont situé sur l'arbre juste avant ce carrefour aval se retrouve dans la même situation (cf règle n°1). De proche en proche, le carrefour de départ situé à la base de l'arbre (premier carrefour visité) se retrouve également dans la même situation, ce qui est contradictoire avec le fait que le voyageur finit toujours par revenir au carrefour de départ. En conséquence, si la règle n°1 a été scrupuleusement appliquée à chaque carrefour, tous les carrefours de l'arbre sont complètement visités. Par ailleurs, le labyrinthe étant connexe, tout carrefour (C) non déjà visité et relié à un carrefour de l'arbre à la distance de un couloir sera donc visité, ce qui étend l'arbre et rend le carrefour C entièrement visité. De proche en proche, tous les carrefours du labyrinthe seront donc complètement visités, avec tous les couloirs parcourus deux fois exactement (une fois dans le sens arrivée et une fois dans le sens départ). Au niveau pratique, les carrefours complètement visités du labyrinthe le sont donc successivement sous forme de replis aval-amont se terminant au carrefour de départ. Sur l'exemple de la Figure 2 ci-dessus, si le carrefour 7 n'est pas une sortie mais un simple cul-de-sac, le cheminement est le suivant : - Le cheminement entre le départ du carrefour 1 et l'arrivée au carrefour 7 est donné par la succession des couloirs (12)(24)(45)(52)(25)(55)(56)(64)(43)(34)(46)(67). Voir paragraphe suivant. - Le cheminement pour revenir ensuite au carrefour 1 est donné par la succession des couloirs (76)(64)(46)(65)(55)(54)(42)(21). Les couloirs de repli sont (34) puis (76) puis (65) puis la série (54)(42)(21)), et correspondent aux branches de l'arbre des couloirs de première visite de chaque carrefour (voir Figure 5 ci-dessous). Conclusion : Le voyageur visite donc tous les carrefours du labyrinthe lorsque celui-ci n'a pas d'issue (entrée ou sortie), ce qui induit que l'on sort à coup sûr du labyrinthe dans le cas contraire. |

B1.3. Tarry : cheminement avec vue d'ensemble
Dans le cas ludique où le voyageur a une vue d'ensemble du labyrinthe, le voyageur doit analyser chaque carrefour et ses couloirs attenants comme suit :
A. Juste avant d'entrer dans un carrefour, le voyageur doit marquer le couloir de Première Visite du carrefour (PV) qui est le couloir par lequel le visiteur entre pour la première fois dans le carrefour. Pour cela, il crée une marque PV à l'extrémité droite du couloir d'arrivée.
B. Juste avant de sortir du carrefour, le voyageur doit marquer le couloir de Dernier départ du carrefour (D) qui est le couloir le plus récent par lequel le visiteur sort du carrefour. Pour cela, il crée une marque D à l'entrée droite du couloir de départ.
Voyons ce cheminement sur l'exemple de la Figure 1.
Les carrefours sont repérés par les chiffres 1, 2... 7 où 1 est le carrefour de départ du voyageur égaré et 7 la seule issue du labyrinthe (entrée et sortie). Le parcours d'un couloir est noté par le chiffre du carrefour de début suivi du chiffre du carrefour de fin, par exemple (24).
Au départ, le voyageur se trouve égaré au carrefour 1 et cherche à atteindre la sortie du labyrinthe (carrefour 7).
La Figure 2 ci-dessus montre un cheminement possible accompagné des marques créées à l'extrémité de chaque couloir d'arrivée (PV ou aucune marque) et à l'entrée de chaque couloir de départ (D).
Dans le cas d'un cul-de-sac (carrefour à une seule sortie), les marques PV et D ne sont pas utiles vu que le voyageur ne reviendra jamais à ce carrefour (voir carrefour 3 en Figure 2).
Partons du carrefour (1) et prenons le seul couloir possible (12).
Au carrefour 2, choisissons un des deux couloirs inexplorés, par exemple (24). Au carrefour 4, choisissons par exemple le couloir (45). Au carrefour 5, choisissons par exemple le couloir (52). Jusqu'à maintenant, il a été facile d'appliquer la règle générale car il y avait, à chaque carrefour visité, un couloir inexploré et chaque carrefour était visité pour la première fois.
Au carrefour 2 (déjà visité), nous ne pouvons prendre le couloir (21) qui est le couloir de première visite du carrefour (cf règle n°1), ni le couloir (24) déjà pris dans ce sens (cf règle n°2). La seule option restante est de rebrousser chemin par le couloir (25).
Au carrefour 5 (déjà visité), choisissons par exemple le couloir de droite qui est en fait une boucle (55). Revenu au carrefour 5, choisissons par exemple le couloir (56). Au carrefour 6, choisissons par exemple le couloir (64).
Au carrefour 4 (déjà visité), par application des règles 1 et 2, nous ne pouvons que prendre l'un des deux couloirs inexplorés (43) ou (46), ou rebrousser chemin par l'autre couloir (46).
La première tactique s'appelle "Ariane folle"", la seconde "Ariane sage ou Algorithme de Trémaux". Ces deux tactiques sont équivalentes si l'on cherche à explorer tout le labyrinthe. La tactique "Ariane folle" est par contre préférable si l'on cherche une issue. Choisissons cette tactique et prenons par exemple le couloir (43).
Au carrefour 3 (cul-de-sac), nous devons obligatoirement rebrousser chemin par le couloir (34).
Au carrefour 4 (déjà visité), choisissons par exemple le couloir inexploré (46) puis, arrivé au carrefour 6, le couloir (67) menant à la sortie 7.
Au total, le cheminement entre le départ 1 et la sortie 7 du labyrinthe est donné par la succession des couloirs (12)(24)(45)(52)(25)(55)(56)(64)(43)(34)(46)(67).
Les couloirs de première visite de chaque carrefour y sont indiqués en police grasse.
B1.4. Tarry : cheminement sans vue d'ensemble
Dans le cas réel où le voyageur n'a pas de vue d'ensemble du labyrinthe, le voyageur doit s'arrêter à chaque carrefour et en faire le tour complet afin d'analyser tous les couloirs attenants comme suit :
A. Juste avant d'entrer dans un carrefour, le voyageur doit marquer provisoirement le couloir d'arrivée comme couloir supposé de Première Visite du carrefour. Pour cela, il crée une marque P à l'extrémité droite du couloir d'arrivée. Cette marque permet également de faire le tour complet du carrefour en revenant sereinement à la marque P.
- Si la supposition est vraie (carrefour n'ayant aucune marque PV), le voyageur doit changer la marque P en marque PV afin de pouvoir appliquer la règle n°1 lors d'une prochaine visite du carrefour.
- Si la supposition est fausse (carrefour ayant déjà une marque PV), le voyageur doit annuler la marque P en la barrant ("P barré") afin de se replacer en conditions initiales lors d'une prochaine visite du carrefour.
B. Juste avant de sortir du carrefour, le voyageur doit marquer deux couloirs de départ particuliers à l'entrée droite de chaque couloir. Il doit d'abord annuler la marque D du dernier couloir exploré en la barrant ("D barré"). Il doit ensuite créer une marque D sur le couloir qu'il va prendre. La marque "D barré" n'est utile que si le voyageur prévoit de faire la navette dans le labyrinthe entre un carrefour d'arrivée et un carrefour de départ. A noter que, bien que barrée, cette marque reste une marque de couloir déjà exploré, donc éligible à la règle n°2.
La Figure 3 ci-dessus montre le même cheminement que celui de la Figure 2, accompagné des marques créées à l'extrémité de chaque couloir d'arrivée (P, puis PV ou P barré) et à l'entrée de chaque couloir de départ (D barré si D existe, puis D).
Dans le cas d'un cul-de-sac (carrefour à une seule sortie), les marques P, PV et D ne sont pas utiles vu que le voyageur ne reviendra jamais à ce carrefour (voir carrefour 3 en Figure 3).
Dans le cas où le voyageur n'a rien pour marquer les parois des couloirs mais où il dispose de petits cailloux (comme le Petit Poucet), alors les marques peuvent être remplacées avantageusement comme suit.
Mais attention à ne pas confondre entrée droite et entrée gauche de chaque couloir lorsqu'on fait le tour du carrefour !
| Marque | Gestion des cailloux |
|---|---|
| P | Juste avant d'entrer dans un carrefour, déposer 1 caillou à l'extrémité droite du couloir d'arrivée. |
| PV | Après un tour complet du carrefour sans découverte d'une paire de cailloux à l'entrée gauche d'un couloir, ajouter 1 caillou au caillou déposé. |
| P barré | Pendant le tour complet du carrefour avec découverte d'une paire de cailloux à l'entrée gauche d'un couloir, finir le tour et reprendre le caillou déposé. |
| D barré | Pendant le tour complet du carrefour avec découverte d'une paire de cailloux à l'entrée droite d'un couloir, reprendre 1 caillou sur les 2. |
| D | Juste avant de sortir du carrefour, déposer 2 cailloux à l'entrée droite du couloir de départ. |
B1.5. Tarry : navette entre deux carrefours du labyrinthe
Dans le cas où le voyageur a veillé à ne garder qu'une seule marque D à chaque carrefour (cf point B ci-dessus), il peut alors faire la navette, à tout moment et sans s'égarer, entre deux carrefours du labyrinthe comme suit :
- Retourner vers un carrefour de départ (pour aller chercher par exemple une personne restée là-bas en attente) devient alors possible et facile. Il suffit à chaque carrefour de reprendre à contre-sens le couloir marqué PV à l'entrée gauche du couloir, sans générer de nouvelles marques [PET]. Le chemin de retour depuis un carrefour d'arrivée vers un carrefour de départ quelconque constitue en effet un arbre dont le tronc est ce carrefour de départ et dont les branches sont les couloirs marqués PV (voir Figure 5 ci-dessous).
Démonstration : Tout carrefour visité la première fois l'est par un couloir parcouru depuis un autre carrefour nécessairement visité une première fois. En conséquence, tout carrefour visité la première fois se trouve sur un arbre dont le tronc est le carrefour de départ et dont les branches sont les couloirs de première visite de chaque carrefour.
Cet arbre s'appelle "arbre des couloirs de première visite de chaque carrefour" ou "arbre des carrefours visités la première fois".
- Revenir ensuite au carrefour d'arrivée (pour ramener par exemple la personne avec soi et continuer la recherche ensemble) devient également possible et facile. Il suffit à chaque carrefour de reprendre dans le même sens le couloir marqué D à l'entrée droite du couloir, sans générer de nouvelles marques [PET]. Le chemin de retour depuis un carrefour de départ vers un carrefour d'arrivée quelconque constitue également un arbre dont le tronc est ce carrefour d'arrivée et dont les branches sont les couloirs marqués D (voir Figure 6 ci-dessous).
Démonstration : Tout carrefour visité la dernière fois l'est par un couloir parcouru depuis un autre carrefour nécessairement visité la dernière fois. En conséquence, tout carrefour visité la dernière fois se trouve sur un arbre dont le tronc est le carrefour d'arrivée et dont les branches sont les couloirs de dernier départ de chaque carrefour.
Cet arbre s'appelle "arbre des couloirs de dernier départ de chaque carrefour" ou "arbre des carrefours visités la dernière fois".

B1.6. Oystein : recherche par cercles concentriques
Lorsque le voyageur égaré sait qu'il n'est pas trop éloigné de l'entrée du labyrinthe (à moins de 2 ou 3 carrefours par exemple), la règle générale du mathématicien norvégien Oystein Ore permet de rejoindre cette entrée par cercles concentriques depuis le carrefour de départ, sans besoin d'explorer le labyrinthe en profondeur.
La règle générale est alors la suivante [WAL] :
|
1. Depuis le carrefour de départ, parcourir un à un les couloirs menant à une distance de 1 carrefour, en marquant d'un trait chacune des deux extrémités de chaque couloir parcouru. 2. Condamner les deux extrémités du couloir en changeant les marques par une croix dans les quatre cas suivants : A. le couloir marqué d'un trait est un cul-de-sac (couloir (43) à l'étape 3 ci-dessous) ; B. le couloir marqué d'un trait est une boucle reliant deux sorties du même carrefour (couloir (55) à l'étape 3 ci-dessous) ; C. le couloir marqué d'un trait mène à un carrefour déjà visité (couloirs (45), (46) et (56) à l'étape 3 ci-dessous) ; D. le couloir mène à un carrefour dont toutes les sorties sont condamnées (couloir (25) à l'étape 4 ci-dessous). 3. Revenir au carrefour de départ en suivant les marques. 4. Recommencer l'opération en parcourant tous les couloirs non condamnés menant à une distance de 2 carrefours, en suivant les marques, et en ajoutant un trait à chacune des deux extrémités de chaque couloir lors de son parcours aller. E. Le suivi des marques à l'aller et au retour est simple : leur nombre diminue de 1 à chaque carrefour traversé à l'aller et augmente de 1 à chaque carrefour traversé au retour. 5. Revenir au carrefour de départ en suivant les marques. 6. Recommencer l'opération autant de fois que nécessaire en allant à une distance de 3 carrefours, puis de 4, etc. |
|
Démonstration de la règle générale d'Oystein : (démonstration complète par l'Auteur de ce site) La règle générale d'Oystein consiste à parcourir le labyrinthe en élargissant progressivement la recherche par cercles concentriques passant par les carrefours. Le cercle de niveau 0 (noté C0) est le carrefour de départ. Le cercle de niveau n (noté Cn) quel que soit n > 0, passe par tous les carrefours distants de un carrefour par rapport au cercle Cn - 1. Un couloir aller est un couloir reliant un carrefour du cercle Cm à un carrefour du cercle Cm + 1 quel que soit m ≥ 0. Il est toujours parcouru en le marquant d'un trait supplémentaire à chaque extrémité. Un couloir retour est un couloir reliant un carrefour du cercle Cm + 1 à un carrefour du cercle Cm quel que soit m ≥ 0. Il est toujours parcouru sans générer de marques supplémentaires. Ayant posé ces définitions, explorer un nouveau cercle Cn + 1 pour n donné consiste à visiter au moins une fois tous les carrefours du cercle Cn + 1 par la stratégie suivante : - Atteindre chaque carrefour du cercle Cn via le parcours de couloirs aller et/ou retour en suivant les marques (cf loi E ci-dessus), puis parcourir tous les couloirs aller nouveaux (non marqués et non condamnés) reliant ce carrefour aux carrefours du cercle Cn + 1. - Revenir au carrefour de départ via le parcours de couloirs retour en suivant les marques (cf loi E ci-dessus). Par ailleurs : - Condamner tout couloir reliant deux carrefours déjà visités (cf loi C ci-dessus) revient à supprimer toute boucle interne au labyrinthe passant par au moins deux carrefours (boucles (4524), (464) et (5645) à l'étape 3 ci-dessous), ce qui transforme le labyrinthe en un arbre dont le tronc est le carrefour de départ et dont le feuillage est l'ensemble des couloirs non condamnés. - Condamner tout cul-de-sac (cf loi A ci-dessus) revient à supprimer tout couloir aveugle relié au carrefour (couloir (43) à l'étape 3 ci-dessous), ce qui simplifie l'arbre en lui supprimant les branches terminales. - Condamner toute boucle reliant deux sorties du même carrefour (cf loi B ci-dessus) revient à supprimer toute boucle interne au carrefour (couloir (55) à l'étape 3 ci-dessous), ce qui simplifie l'arbre en lui supprimant les branches repliées sur elles-mêmes. - Condamner tout couloir menant à un carrefour dont toutes les sorties sont condamnées (cf loi D ci-dessus) revient à simplifier encore plus l'arbre en lui supprimant les branches "mortes" (couloir (25) à l'étape 4 ci-dessous). Au final, le labyrinthe se transforme en un arbre dont le feuillage passe progressivement par tous les carrefours non encore visités, dont inévitablement par le carrefour de sortie du labyrinthe. |
Dans le cas ludique où le voyageur a une vue d'ensemble du labyrinthe, la règle générale s'applique sans difficulté.
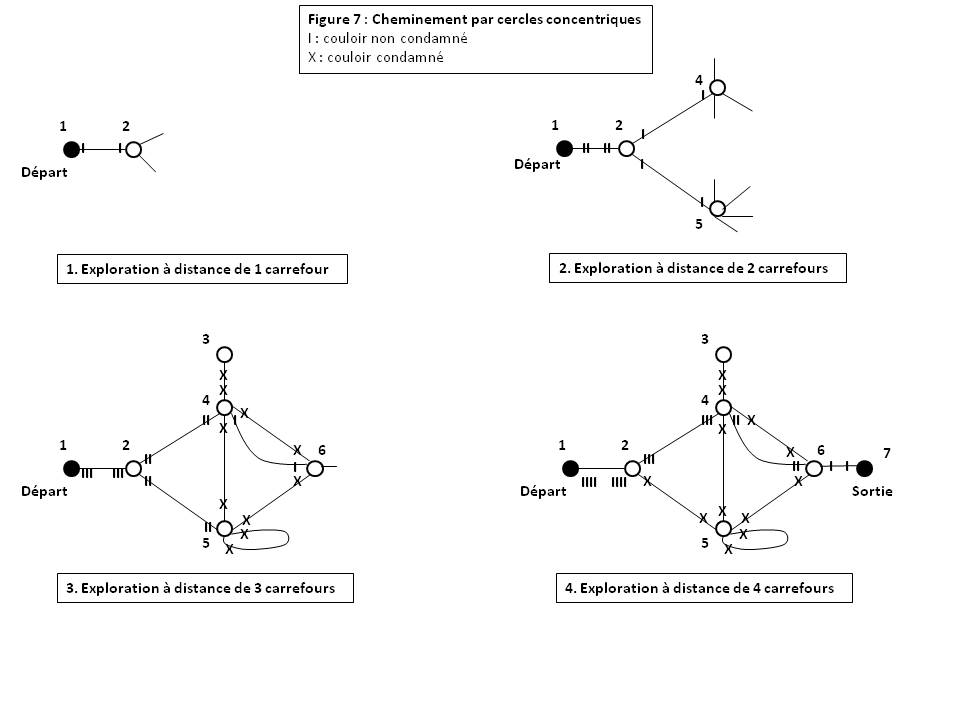
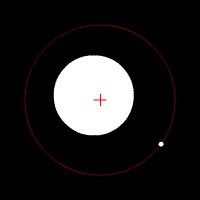
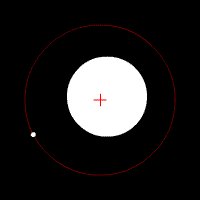
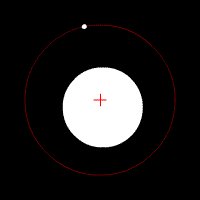
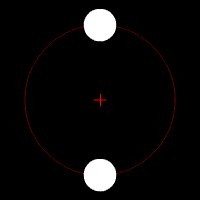
La Figure 7 ci-dessous montre un cheminement possible depuis le carrefour de départ du labyrinthe de la Figure 1, accompagné des marques créées sur chaque couloir parcouru (traits ou croix).
La succession des couloirs parcourus est la suivante. Les couloirs condamnés y sont indiqués en police grasse.
- Exploration à distance de 1 carrefour : (12)(21)
- Exploration à distance de 2 carrefours : (12)(24)(42)(25)(52)(21)
- Exploration à distance de 3 carrefours : (12)(24)(45)(54)(46)(64)(46)(64)(43)(34)(42)(25)(55)(56)(65)(52)(21)
- Exploration à distance de 4 carrefours : (12)(25)(52)(24)(46)(67)
La sortie du labyrinthe (correspondant aussi à l'entrée) est trouvée après exploration par cercles concentriques à distance de 4 carrefours.
Dans le cas réel où le voyageur n'a pas de vue d'ensemble du labyrinthe, le voyageur doit s'arrêter à chaque carrefour, en faire le tour complet afin d'analyser tous les couloirs attenants, puis reprendre le couloir de retour en le condamnant éventuellement. Le voyageur peut alors se tromper de couloir lorsqu'un carrefour possède plusieurs sorties marquées d'un seul trait. Par exemple, pour le carrefour 5 à l'étape 3 ci-dessous, au moment de reprendre le couloir de retour (54), le voyageur peut prendre par erreur le couloir (52) parcouru à l'étape 2.
La règle générale doit donc être complétée comme suit :
4 bis - Juste avant d'entrer dans un carrefour par un couloir nouveau (non marqué et non condamné), lors du marquage de l'extrémité du couloir par un simple trait, le voyageur doit y ajouter une marque différente (par exemple la marque P). Cette marque particulière permettra de faire sereinement le tour complet du carrefour et de reprendre le couloir de retour sans erreur.

B1.7. Distinction entre carrefour et couloir
Un labyrinthe décrit sous forme de graphe ne présente pas d'ambiguïté entre carrefours et couloirs, un carrefour étant un noeud du graphe et un couloir un arc reliant deux noeuds.
Mais dans la réalité, un carrefour ou un couloir est une aire de navigation pouvant être complexe à analyser au niveau topologique : aire plus ou moins vaste, plus ou moins étroite, avec présence éventuelle de niches, de culs-de-sac peu profonds, de saillies ou d'îlots de petite taille. Dans un carrefour déjà visité, le voyageur peut, par exemple, ne pas retrouver l'emplacement exact d'une sortie ou pire, voir apparaître de nouveaux couloirs au sein du même carrefour. Lors du parcours (en sens inverse) d'un couloir déjà parcouru, le voyageur peut aussi, par exemple, voir apparaître de nouveaux carrefours au sein du même couloir.
Pour éviter toute ambiguïté, il faut définir rigoureusement le vocabulaire comme suit :
- Un Labyrinthe est un ensemble de Carrefours dont les Sorties sont toutes connectées à des Couloirs.
- Un Carrefour est une Aire de navigation comportant 1 Sortie, 3 Sorties, ou plus de 3 Sorties (voir exemple en Figure 8 ci-dessous). Le cas "1 Sortie" correspond à un cul-de-sac, qui est l'extrémité d'un Couloir aveugle (carrefour 3 en Figure 1 ci-dessus), ou à tout carrefour monocouloir pouvant être un carrefour de départ (carrefour 1 en Figure 1) ou une issue du labyrinthe (carrefour 7 en Figure 1).
- Un Couloir relie deux Carrefours par un Tronçon unique ou par une succession de plusieurs Tronçons consécutifs (voir exemple en Figure 8). Un Couloir peut former une boucle lorsqu'il relie deux Sorties du même Carrefour (cas de la Figure 8).
- Un Tronçon est une Aire de navigation comportant exactement 2 Sorties (voir exemple en Figure 8). Un Tronçon est généralement vide (sans îlots) et étroit. Il peut se présenter aussi sous forme réduite en longueur, tel un passage de porte entre deux Carrefours.
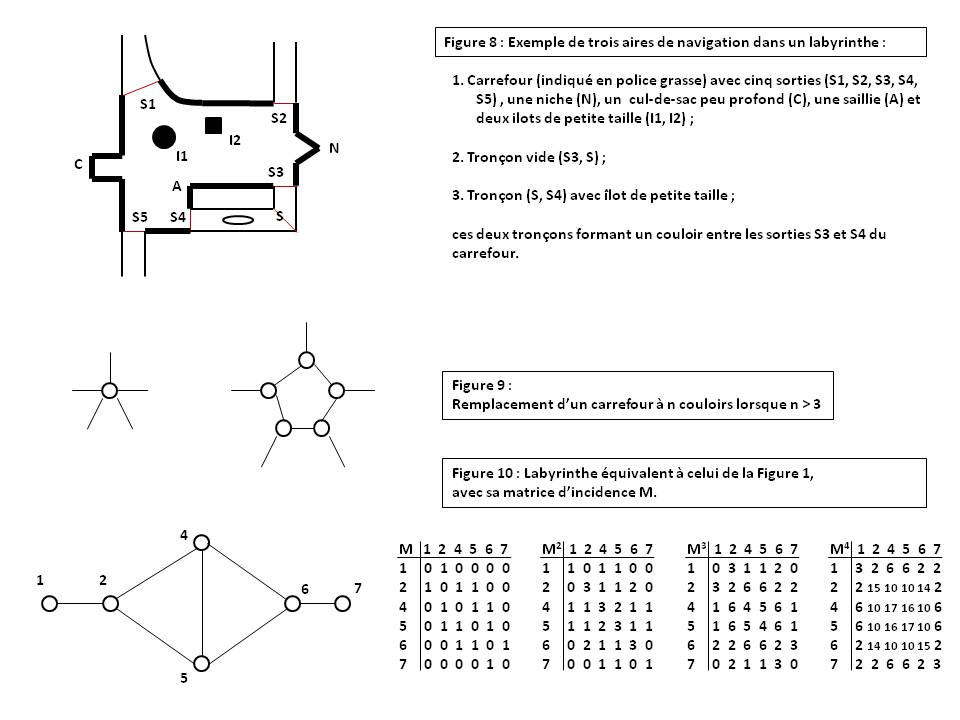
- Une Aire de navigation est un espace connexe (d'un seul tenant) le plus grand possible, ayant tous ses points intervisibles ou quasi-intervisibles, et délimité par une ou plusieurs Sorties. L'espace peut comporter des niches, des culs-de-sac peu profonds, des saillies et des îlots de petite taille. La Figure 8 ci-dessous donne un exemple de trois Aires de navigation : 1. un Carrefour (indiqué en police grasse) comprenant cinq Sorties (S1, S2, S3, S4, S5), une niche (N), un cul-de-sac peu profond (C), une saillie (A) et deux îlots de petite taille (I1, I2)) ; 2. un Tronçon vide (S3, S) ; 3. un Tronçon (S, S4) avec îlot de petite taille ; ces deux Tronçons formant un Couloir entre les Sorties S3 et S4 du Carrefour.
- Une Sortie est la limite d'un Carrefour ou d'un Tronçon, au-delà de laquelle le critère d'intervisibilité pour une Aire de navigation n'est plus respecté.

B1.8. Modélisation d'un labyrinthe et chemin le plus court
Lorsqu'on a une vue d'ensemble d'un labyrinthe, celui-ci peut se modéliser par une matrice d'incidence (M) dont les lignes et les colonnes sont les numéros de carrefour et dont chaque élément de la matrice indique la nombre de couloirs (0, 1, 2, etc.) reliant un carrefour à un autre [WAL]. La Figure 10 ci-dessus montre un exemple de labyrinthe et sa matrice d'incidence correspondante.
La matrice d'incidence permet également de modéliser un labyrinthe comportant des couloirs à sens unique [WAL] à condition que ces couloirs ne forment pas une boucle reliant deux sorties du même carrefour ou une boucle reliant deux carrefours.
Pour des besoins d'étude, tout labyrinthe peut être simplifié comme suit :
1. Tout cul-de-sac peut être supprimé en considérant qu'il est intégré (en tant que cul-de-sac peu profond) au carrefour y menant.
2. Toute boucle reliant deux sorties du même carrefour peut être supprimée en considérant qu'elle est intégrée (en tant qu'îlot de petite taille) au carrefour.
3. Toute boucle reliant deux carrefours peut être réduite à un seul couloir entre ces carrefours en considérant qu'elle est intégrée (en tant qu'îlot de petite taille) à ce couloir.
4. Tout carrefour dont le nombre de couloirs se réduit à 2 par l'une ou plusieurs des simplifications précédentes peut être supprimé en raccordant directement les deux couloirs.
5. Tout carrefour comportant n couloirs avec n > 3 peut être remplacé par un anneau formé de n carrefours comportant 3 couloirs chacun [STE] à condition d'accepter de violer la règle n°2 dans le carrefour modifié afin de pouvoir parcourir l'anneau entre deux carrefours quelconques (voir Figure 9 ci-dessus).
Si le voyageur sait traverser le labyrinthe modifié, alors il peut aussi trouver un chemin dans le labyrinthe original en rétablissant les carrefours et couloirs originaux.
La Figure 10 montre le labyrinthe équivalent à celui de la Figure 1 en appliquant les simplifications 1 à 4.
La matrice d'incidence d'un labyrinthe permet de trouver le nombre de couloirs du chemin le plus court reliant un carrefour à un autre [WAL].
En multipliant la matrice M par elle-même (voir Figure 10), on obtient une nouvelle matrice (M2) dont les éléments indiquent le nombre de façons différentes d'aller d'un carrefour à un autre par un chemin constitué de 2 couloirs. En répétant n fois l'opération, on obtient une matrice (Mn) dont les éléments indiquent le nombre de façons différentes d'aller d'un carrefour à un autre par un chemin constitué de n couloirs [WAL].
Pour trouver le chemin le plus court reliant un carrefour à un autre, il suffit alors d'élever la matrice M à une puissance telle que l'élément correspondant à la liaison entre ces deux carrefours devienne non nul. La puissance donne alors le nombre de couloirs du chemin le plus court [WAL].
La Figure 10 montre que le chemin le plus court pour aller du carrefour 1 au carrefour 7 est obtenu pour n = 4 avec 2 chemins possibles constitués de n = 4 couloirs.
B1.9. Sources relatives au labyrinthe
[LUC] Edouard Lucas, Le jeu des labyrinthes, in Récréations mathématiques, tome I (2ème édition, Paris, 1882), chapitre 3, pp. 41-55.
[OYS] Oystein Ore, An excursion into labyrinths, in The Mathematics Teacher, pp. 367-370, Vol. 52, N°5, May 1959.
[PET] Régis Petit, Labyrinthes et arbres, article de la revue "CANAL.N7", journal de l'association des ingénieurs de l'I.E.T.- E.N.S.E.E.I.H, N°33 de septembre 1994.
[ROS1] Pierre Rosensthiel, Les mots du labyrinthe, Revue CoEvoluion. N°11. Hiver 1983.
[ROS2] Pierre Rosensthiel, Labyrintologie mathématique, in Mathématiques et sciences humaines, tome 33 (1971), p.5-32.
[STE] Ian Stewart, Algorithmes labyrinthiques, article de la revue Pour la science, rubrique Visions mathématiques, N°162 d'avril 1991.
[TAR] Gaston Tarry, Le problème des labyrinthes, Nouvelles annales de mathématiques 3e série, tome 14 (1895), p. 187-190.
[TOU] Pierre Tougne, Comment explorer un labyrinthe ?, article de la revue Pour la science, rubrique Jeux mathématiques, N°60 d'octobre 1982, réactualisé dans Pierre Tougne, L'exploration d'un labyrinthe, Dossier Pour la science, Avril/Juin 2008.
[WAL] Jearl Walker, Comment traverser un labyrinthe sans se perdre ni tourner en rond, article de la revue Pour la science, rubrique Expériences d'amateur, février 1987.
La loi de Benford, ou loi de Newcomb-Benford, ou loi des nombres anormaux, ou loi du premier chiffre significatif, montre que dans la vie de tous les jours, le premier chiffre significatif des nombres n'est pas équiprobable : le chiffre 1 est plus fréquent que le 2, lui-même plus fréquent que le 3, etc.
Cette curiosité est observée dans mains domaines comme les sciences humaines et sociales, les tables de valeurs numériques, la génétique, le BTP, l'économie (taux de change) ou même dans les numéros de rue de son carnet d'adresses [WIK1].
Ouvrez au hasard la page d'un journal, relevez tous les nombres que vous y trouvez. Puis intéressez-vous au premier chiffre significatif de chacun des nombres. C'est le chiffre le plus à gauche, qui n'est pas zéro. Ne tenez compte ni du signe ni de la place de la virgule : par exemple , le premier chiffre significatif des nombres 0,038 3,14159 et -32 est 3.
A votre grande surprise, vous constaterez que le chiffre 1 apparaît pour près d'un tiers des nombres, le chiffre 2 environ une fois sur 6, et que les fréquences d'apparition diminuent jusqu'au chiffre 9 (moins d'une fois sur 20) [ROU].


B2.1. Définition :
La loi de Benford donne la valeur théorique (f) de la fréquence d'apparition du premier chiffre significatif (c) d'un résultat de mesure exprimé dans une base (b) donnée [WIK1] : fc = logb(1 + 1/c)
On vérifie que la somme des fréquences fc vaut : ∑i = 1, (b-1) [logb(1 + 1/i)] = logb(b) = 1
Dans le système décimal (base b = 10), la loi est donc : fc = log10(1 + 1/c)
Par exemple, la probabilité benfordienne qu'un nombre en base 10 commence par le chiffre c = 1 est la suivante : f1 = log10(2) = 30,1 %
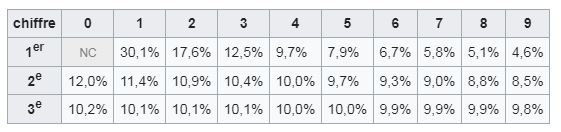
Le tableau ci-dessus donne la fréquence fc en pourcentage pour chaque valeur du premier chiffre c entre 1 et 9.
La loi de Benford reste invariante par changement de base de numération et aussi par multiplication par une constante, notamment lors d'un changement d'unité.
B2.2. Domaines d'application :
La loi de Benford s'applique d'autant mieux que la série de nombres est "riche", avec des nombres d'origines variées (cas d'un bon mélange de séries quelconques) et/ou relativement bien étalés sur une plage couvrant plusieurs ordres de grandeur (tailles des villes par exemple) [ROU][DEL2].
Ainsi, les numéros de maison qu'on trouve dans un annuaire d'adresses vérifient assez bien la loi de Benford [DEL1]. Si une rue possède 50 numéros, alors plus d'un cinquième des numéros commencent par un 1 (à cause de 10, 11, 12... 19). Si elle en possède 20 ou 200, plus de la moitié des numéros commencent par un 1. Il est donc normal de trouver en moyenne plus souvent des numéros commençant par un 1 que par 9 (et plus généralement par le chiffre c que par c + 1) [DEL1].
La loi de Benford ne s'applique pas pour divers cas, dont les suivants [WIK1][DEL1] :
- Nombres tirés au hasard (les chiffres c seront alors tous équiprobables).
- Nombres dont le premier chiffre est imposé, par exemple les numéros de téléphone ou d'immatriculation des véhicules.
- Echelle restreinte de valeurs possibles, par exemple la taille des individus en mètres (la quasi-totalité des mesures commençant par le chiffre 1) ou le prix de vente d'un modèle particulier de voiture neuve (le prix variant peu d'un concessionnaire à un autre).
La loi de Benford est principalement utilisée pour détecter les fraudes fiscales, financières, comptables et scientifiques. Le principe est le suivant : s'ils s'étalent régulièrement sur plusieurs ordres de grandeur, les nombres apparaissant dans des comptes ou des statistiques doivent, sauf raisons particulières, vérifier le loi de Benford. Si ce sont des nombres inventés, alors le faussaire a dû vouloir en créer autant qui commencent par 1 que par 2, 3, etc., ce qui contredira la loi de Benford [DEL2].
Dans un document contenant N nombres, si Nc est le nombre de fois où le premier chiffre significatif est c, si fc est la fréquence d'apparition du chiffre c selon la loi de Benford, alors on définit une statistique de test T comme suit [AMQ][WIK2] :
T = ∑c = 1, 9 [ (Nc - N fc)2 / (N fc) ] = N ∑c = 1, 9 [ ((Nc/N) - fc)2 / fc ]
Pour N grand, la statistique T se comporte alors comme une variable de la loi du X2 à v = (9 - 1) degrés de liberté [AMQ].
En comparant T avec le quantile Q d'ordre 95 % de la loi du X2 à v = 8 degrés de liberté [WIK2], on peut conclure que la série de nombres est très certainement truquée dans le cas où T > Q
La loi de Benford est aussi utilisée pour détecter l'existence de messages cachés dans des images (stéganographie). Deux méthodes principales existent [ATO] :
La première examine la distribution des premiers chiffres du contenu brut des octets d'une image suspecte.
La seconde examine la distribution des premiers chiffres des coefficients quantifiés de transformée en cosinus discrète (DCT) du codage JPEG.
B2.3. Explication :
La loi de Benford reste à ce jour imparfaitement expliquée [DEL1]. La meilleure explication semble être la suivante :
On démontre mathématiquement que la suite des entiers naturels (1, 2, 3... n) vérifie une forme "faible" de la loi de Benford (au sens des moyennes itérées de Cesàro) [DEL1].
C'est pourquoi il semble légitime, lorsque l'ensemble des données est "riche", de trouver statistiquement dans la vie de tous les jours, des séries de nombres dont le premier chiffre significatif n'est pas équiprobable et suit approximativement la loi de Benford.
B2.4. Cas des chiffres qui suivent le premier :
1. Cas d'un bloc de chiffres en première position [WIK1] :
La probabilité benfordienne qu'un nombre en base b commence par le bloc de chiffre (cde) est la suivante : fcde = logb(1 + 1/cde)
Par exemple, pour le bloc cde = "314" en base 10, on a : f314 = log10(1 + 1/314) = 0,138 %
Autre exemple, pour le bloc cde = "10" en base 3 (soit cde = 3 en base 10), on a : fcde = log3(1 + 1/3) = 26,2 %
2. Cas d'un chiffre en position k [WIK1] :
La probabilité benfordienne qu'un chiffre (c) soit à une position donnée (k > 1) dans un nombre en base b est la suivante : fc = ∑i = bk-2, (bk-1 - 1) [logb(1 + 1/(i b + c))]
Par exemple, la probabilité benfordienne en base 10 que le chiffre c = 0 apparaisse en deuxième position (k = 2) est : log10(1 + 1/10) + log10(1 + 1/20) + ... + log10(1 + 1/90) = 12,0 %.
Cette loi se rapproche rapidement d'une loi uniforme avec une valeur de 10 % pour chacun des dix chiffres (voir Tableau ci-dessus).
B2.5. Cas de la suite des entiers naturels :
Pour la suite des entiers naturels (1, 2, 3... n), les chiffres c en base b ne sont équirépartis (de fréquence M = 1/(b - 1)) que lorsque n vaut exactement (b - 1), (b2 - 1)... (bp - 1) pour p entier ≥ 1, ce qui n'arrive quasiment jamais [CHA].
Dans le cas contraire, la fréquence fc(n) du premier chiffre c en base b oscille constamment entre deux valeurs extrêmes Msup et Minf prises respectivement en nsup et ninf, telles que [WIK1][CHA] :
nsup = (c + 1) bp - 1 - 1
ninf = c bp - 1
Msup = ( (bp - 1)/(b - 1) ) / nsup qui tend vers Msupapp = b/( (c + 1)(b - 1) ) pour p = +∞.
Minf = ( (bp - 1)/(b - 1) ) / ninf qui tend vers Minfapp = 1/( c (b - 1) ) pour p = +∞.
On a la relation : Minf ≤ Minfapp ≤ M ≤ Msupapp < Msup vu que l'on a toujours : 1 ≤ c ≤ b - 1 et b > 1
En base 10 et pour p = 1, la valeur du couple (Msup, Minf) est :
(1, 1/9) pour le chiffre 1, obtenue en (nsup, ninf) = (1, 9),
(1/5, 1/49) pour le chiffre 5, obtenue en (nsup, ninf) = (5, 49),
(1/9, 1/89) pour le chiffre 9, obtenue en (nsup, ninf) = (9, 89).
En base 10 et pour p = 2, la valeur du couple (Msup, Minf) est :
(11/19, 11/99) pour le chiffre 1, obtenue en (nsup, ninf) = (19, 99),
(11/59, 11/499) pour le chiffre 5, obtenue en (nsup, ninf) = (59, 499),
(11/99, 11/899) pour le chiffre 9, obtenue en (nsup, ninf) = (99, 899).
En base 10 et pour p = +∞, la valeur du couple (Msupapp, Minfapp) est :
(5/9, 1/9) pour le chiffre 1,
(5/27, 1/45) pour le chiffre 5,
(1/9, 1/81) pour le chiffre 9.
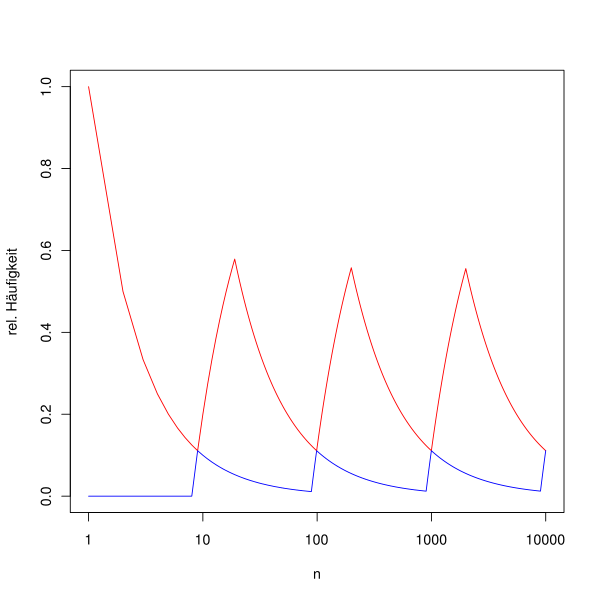
Pour exemple, le graphe ci-dessus montre la courbe des fréquences du premier chiffre 1 (en rouge) et celle du premier chiffre 9 (en bleu) pour les entiers de 1 à 10 000, en échelle logarithmique [WIK1].
La suite fc(n) ne converge donc pas et oscille indéfiniment entre deux valeurs extrêmes. Pour adoucir ces oscillations [DEL1], on fait la moyenne sc(n) = (1/n) ∑k = 1, n [fc(k)], appelée moyenne de Cesàro. La nouvelle suite sc(n) ne converge toujours pas mais varie dans un intervalle plus étroit.
En recommençant ce procécé de moyenne (tc(n) = (1/n) ∑k = 1, n [sc(k)]), on obtient des suites successives (tc(n), uc(n), etc.) qui varient dans des intervalles de plus en plus étroits et B. Flehinger a démontré en 1966 que l'intervalle que l'on obtient en poursuivant ces calculs de moyennes de moyennes s'approche, à l'infini, de la valeur attendue de la loi de Benford, soit logb(1 + 1/c)
Ainsi, la fréquence des nombres entiers commençant par le chiffre c vérifie une forme "faible" de la loi de Benford (au sens des moyennes itérées de Cesàro), chaque fréquence convergeant vers la valeur logb(1 + 1/c)
Cette convergence d'une suite au sens de Cesàro permet de faire converger des suites qui étaient divergentes. Exemple connu, la suite "01010101..." converge vers 1/2 au sens de Cesàro.
B2.6. Cas des suites numériques :
Certaines suites numériques remarquables satisfont la loi de Benford à l'infini, c'est-à-dire que la proportion des termes de la suite jusqu'à n, dont le premier chiffre est c, tend vers la valeur log10(1 + 1/c) quand n tend vers l'infini.
C'est le cas des suites 2n, nn et (n !), ainsi que des coefficients du binôme de Newton [DEL1].
Il en est de même pour toute suite rn où r est un réel positif tel que log10(r) ne soit pas un nombre rationnel (c'est-à-dire un rapport de deux entiers) [DEL1].
Il en est également de même pour toute suite définie par une relation de récurrence de type : u(n) = a1 u(n - 1) + a2 u(n - 2) + ... + ap u(n - p), en particulier pour la suite de Fibonacci (définie par : u(0) = u(1) = 1 et u(n) = u(n - 1) + u(n - 2)) [DEL1].
B2.7. Sources relatives à la loi de Benford
[AMQ] Association Mathématique du Québec, La loi de Newcomb-Benford ou la loi du premier chiffre significatif.
[ATO] P. Andriotis, T. Tryfonas, G. Oikonomou, T. Spyridopoulos, On Two Different Methods for Steganography Detection in JPEG Images with Benford's Law, NATO Spie conference 2013.
[CHA] Jean-Marie Champeau, Les illusions - La loi de Benford.
[DEL1] Jean-Paul Delahaye, L'étonnante loi de Benford, article de la revue Pour la science, rubrique Logique et calcul, N°351 de janvier 2007.
[DEL2] Jean-Paul Delahaye, Une explication pour la loi de Benford, article de la revue Pour la science, rubrique Logique et calcul, N°489 de juillet 2018.
[ROU] Thierry de la Rue, Gaëlle Chagny, L'incroyable statistique des premiers chiffres, Université de Rouen.
[WIK1] Wikipedia, Loi de Benford.
[WIK2] Wikipedia, Test du X2.
Sont recensées ci-dessous les plus grandes grilles de mots croisés conçues sans aucune case noire (grilles "parfaites"), connues en français, anglais, italien, espagnol, latin, serbe, croate, hongrois, hébreu, allemand.
Certaines grilles sont classiques (avec des mots différents en horizontal et en vertical), d'autres sont symétriques (appelées "grilles de mots carrés" ou "carrés magiques de lettres").
Dans les deux cas, les plus "belles" grilles sont celles pour lesquelles tous les mots sont exprimés dans la même langue et chacun sous forme d'un nom commun unique, c'est-à-dire différent d'un nom propre et sans aucun séparateur (blanc, point, trait d'union, apostrophe, etc.). Elles sont indiquées par le label ***
Les records en 2024 pour les plus grandes grilles parfaites sont les suivants :
1. En français :
* Claude Coutanceau (grille classique 9x9)
*** Jean-Charles Meyrignac (grille classique 9x8)
* Michel Laclos (grille symétrique 10x10)
* Régis Petit (2 grilles symétriques 10x10)
*** Christophe Lecoutre et Sébastien Tabary (grille symétrique 9x9)
*** Laurent Bartholdi (2 grilles symétriques 9x9)
*** Brice Allenbrand (49 grilles symétriques 9x9)
2. En anglais :
* Jeff Grant (grille symétrique 12x12)
* Jeff Grant (grille symétrique 11x11)
* Rex Gooch (2 grilles symétriques 11x11)
*** Matevz Kovacic (grille symétrique 10x10)
3. En italien :
*** Auteur non connu (grille symétrique 8x8)
4. En espagnol :
*** Auteur non connu (grille symétrique 8x8)
5. En latin :
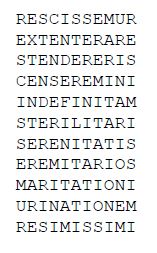
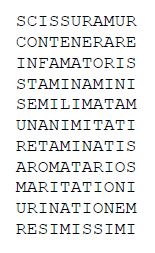
*** Eric Tentarelli (2 grilles symétriques 11x11)
6. En serbe :
* Boris Nazanski (grille symétrique 10x10)
* Zivota Stankovic (grille symétrique 10x10)
7. En croate :
* Milutin Tepsic (grille symétrique 11x11)
* Zarka Dokica (grille symétrique 11x11)
8. En hongrois :
* Auteur non connu (grille classique 9x9)
9. En hébreu :
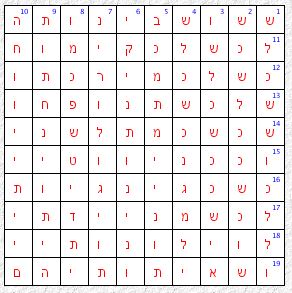
* Auteur non connu (grille classique 10x10)
10. En allemand :
*** Auteur non connu (grille symétrique 7x7)
*** Tim (2 grilles symétriques 7x7)
* Tim (grille symétrique 7x7)
11. En d'autres langues :
D'autres grilles parfaites sont disponibles en d'autres langues (*) mais avec des dimensions modestes (8x8 et inférieur). Voir [CPT Collection].
(*) arabe, arménien, biélorusse, bulgare, chinois, tchèque, danois, néerlandais, allemand, grec, hindi, kazakh, coréen, lituanien, macédonien, persan (farsi), polonais, portugais, roumain, russe, slovène, suédois, turc, ukrainien.
Remerciements : L'Auteur remercie Jean-Charles Meyrignac pour ses conseils et la fourniture d'une partie des sources.
Aidez-nous : Si vous connaissez d'autres grilles de dimensions 8x8 ou supérieur, merci de prendre Contact.
B3.1. Grilles en français :
Grilles classiques (1 grille 9x9 et 1 grille 9x8) :


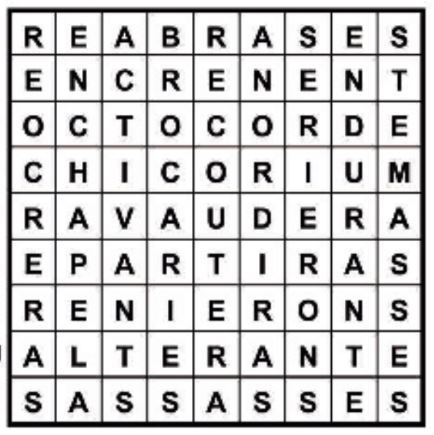
* Figure 1 : grille 9x9 réalisée en 2010 par Claude Coutanceau [DRI][WIK, Mots croisés].
Horizontalement:
REABRASES : du verbe réabraser (abraser à nouveau)
ENCRENENT : du verbe encréner (faire des créneaux)
OCTOCORDE : instrument de musique constitué de 8 cordes à 8 notes conjointes
CHICORIUM :
1. Nom latin utilisé dans les textes botaniques et médicaux pour désigner la chicorée.
2. Erreur d'orthographe en français pour le nom Cichorium, genre botanique relatif aux chicorées. Cette faute se trouve souvent dans les articles culinaires, voire scientifiques.
3. Nom d'une entreprise basée à Pulborough en Angleterre.
RAVAUDERA : du verbe ravauder (raccommoder en couture)
EPARTIRAS : du verbe épartir (épandre)
RENIERONS : du verbe renier (désavouer)
ALTERANTE : de l'adjectif altérant (qui altère)
SASSASSES : du verbe sasser (tamiser)
Verticalement:
REOCRERAS : du verbe réocrer (ocrer à nouveau)
ENCHAPELA : du verbe enchapeler (coiffer)
ACTIVANTS : de l'adjectif activant (qui active)
BROCARIES :
1. Ancien écart ou hameau de la commune de Varennes en Dordogne [GOU]
2. Du verbe catalan brocar (deuxième personne du singulier du conditionnel) signifiant percer
RECOUTERA : du verbe recoûter (coûter à nouveau)
ANORDIRAS : du verbe anordir (tourner au nord)
SERIERONS : du verbe sérier (classer)
ENDURANTE : de l'adjectif endurant (qui endure)
STEMASSES : du verbe stemer ou stemmer (faire un stem au ski)
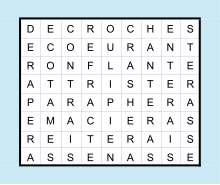
*** Figure 2 : grille 9x8 réalisée en 2004 par Jean-Charles Meyrignac [ECK, A near-perfect French 9-By-8 word rectangle][WIK, Mots croisés].
Horizontalement:
DECROCHES : de l'adjectif décroché
ECOEURANT : de l'adjectif écoeurant
RONFLANTE : de l'adjectif ronflant
ATTRISTER : du verbe attrister
PARAPHERA : du verbe parapher
EMACIERAS : du verbe émacier
REITERAIS : du verbe réitérer
ASSENASSE : du verbe asséner
Verticalement:
DERAPERA : du verbe déraper
ECOTAMES : du verbe écôter (enlever la côte des feuilles de certains légumes)
CONTRAIS : du verbe contrer
REFRACTE : du verbe réfracter
OULIPIEN : de l'adjectif oulipien (relatif à l'oeuvre littéraire Oulipo)
CRASHERA : du verbe crasher
HANTERAS : du verbe hanter
ENTERAIS : du verbe enter
STERASSE : du verbe stérer
Grilles symétriques (3 grilles 10x10 et 54 grilles 9x9, affichage partiel) :























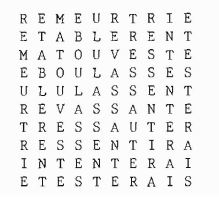
* Figure 1 : grille 10x10 publiée en 1977 dans le livre "Jeux de lettres, jeux d'esprit" par Michel Laclos [GRA, Ars-Magna].
REMEURTRIE : du verbe remeurtrir
ETABLERENT : du verbe établer (mettre à l'étable)
MATOU VESTE : phrase : "matou vesté", le second mot signifiant habillé ou investi en vieux français, ou ennivré en dialecte génevois. Exemple de phrase plausible dans un contexte de littérature médiévale : "Voyez ce fier matou vesté de son pelage noble, qui marche avec l'allure digne d'un seigneur".
EBOULASSES : du verbe ébouler
ULULASSENT : du verbe ululer
REVASSANTE : de l'adjectif rêvassant
TRESSAUTER : du verbe tressauter
RESSENTIRA : du verbe ressentir
INTENTERAI : du verbe intenter
ETESTERAIS : du verbe étester (forme ancienne du verbe étêter)
* Figure 2 : grille 10x10 réalisée en 2025 par Régis Petit.
Cette grille utilise cinq mots tautonymes (composés chacun de deux parties identiques) répétés deux fois.
OBAMA OBAMA :
1. phrase : slogan "Obama ! Obama !" souvent scandé par les partisans lors d'événements en lien avec Barack Obama
2. phrase : titre "Obama Obama" d'un livre néerlandais de Tom-Jan Meeus publié en 2009
3. phrase : titre "Obama Obama" d'une chanson du groupe Millennium en 2008
4. phrase : titre "Obama Obama" d'une chanson de Banjo Beats en 2020
5. phrase : seconde partie du titre de la chanson "Felicidad America (Obama - Obama)" du groupe Boney M., selon deux versions 2009 (anglais et spanglish) adaptées de la version originale 1980 "Felicidad America (Margherita)"
BISON BISON : phrase : nom scientifique du bison d'Amérique
ASSIS-ASSIS : nom : terme médical du domaine de l'aide à la mobilité réduite, désignant le transfert sécurisé d'une personne d'un support assis à un autre support assis (comme d'un fauteuil à un lit en position assise), sans passer par la station debout.
MOITE-MOITE : nom : expression familière signifiant moitié-moitié
ANSER ANSER : phrase : nom scientifique de l'oie cendrée
* Figure 3 : grille 10x10 réalisée en 2025 par Régis Petit.
Cette grille utilise cinq mots tautonymes répétés deux fois.
PANGA-PANGA : nom : bois dur d'Afrique
ARIUS ARIUS : phrase : nom scientifique du mâchoiron fouet, espèce de poisson-chat
NIAIS ! NIAIS ! ou NIAIS, NIAIS : phrase : répétition apparaissant dans de nombreux textes dramatiques et pièces de foire. Par exemple : "O niais ! niais ! niais !" dans la pièce Othello de Shakespeare (acte V, scène II), traduite par François-Victor Hugo en 1868.
GUILIGUILI : nom : terme familier désignant l'action de chatouiller
ASSIS-ASSIS : nom : terme médical du domaine de l'aide à la mobilité réduite, désignant le transfert sécurisé d'une personne d'un support assis à un autre support assis (comme d'un fauteuil à un lit en position assise), sans passer par la station debout.
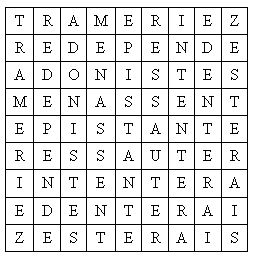
* Figure 4 : grille 9x9 publiée en 1975 dans "Pratique des Mots Croisés" par Roger La Ferté et Jacques Capelovici (Que sais-je ? n° 1624) [CRU].
TRAMERIEZ : du verbe tramer
REDEPENDE : du verbe redépendre
ADONISTES : botanistes spécialistes des plantes cultivées ou exotiques, dans le contexte de la botanique horticole ancienne
MENASSENT : du verbe mener
EPISTANTE :
1. Adjectif verbal féminin pouvant signifier broyante (mais non officiel en français) et formé sur le verbe épister signifiant broyer ou piler (terme de pharmacie) ;
2. Participe présent (et adjectif verbal) du verbe portugais epistar signifiant broyer ou piler (terme de pharmacie) ;
3. Nom du tableau "Epistante, 2019" peint par Simone Pelligrini, artiste dont l'atelier est à Bologne en Italie.
RESSAUTER : du verbe ressauter
INTENTERA : du verbe intenter
EDENTERAI : du verbe édenter
ZESTERAIS : du verbe zester
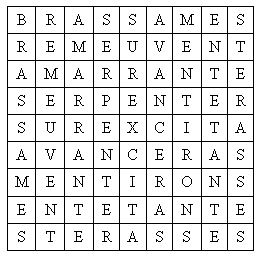
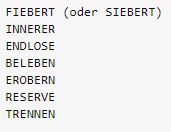
* Figure 5 : grille 9x9 publiée en 1977 dans le livre de Guy Brouty "Les Mots Croisés, toute une histoire" (Hachette) [CRU]. Voir [CHA].
BRASSAMES : du verbe brasser
REMEUVENT : du verbe remouvoir
AMARRANTE :
1. Erreur d'orthographe courante pour le nom amarante, plante relative au genre botanique Amaranthus. Cette faute se trouve souvent dans les articles culinaires.
2. Adjectif verbal féminin pouvant signifier captivante, attachante ou qui amarre (mais non officiel en français) et formé sur le verbe amarrer ;
3. Personnage "Amarrante" de la série d'albums pour enfants "Les Florafées" créée par H.F. Diané ;
4. Deux villas de vacances "Borgo Amarrante" et "Molino di Amarrante" situées à Montaione en Toscane (Italie) ;
5. Participe présent du vieux verbe italien amarrare signifiant amarrer.
SERPENTER : du verbe serpenter
SUREXCITA : du verbe surexciter
AVANCERAS : du verbe avancer
MENTIRONS : du verbe mentir
ENTETANTE : de l'adjectif entêtant
STERASSES : du verbe stérer
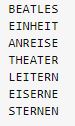
*** Figure 6 : grille 9x9 réalisée en 2007 par Christophe Lecoutre et Sébastien Tabary [LGD, Les Carrés symétriques-4].
SACCAGENT : du verbe saccager
AEROLOGIE : du nom aérologie
CRAINDRAS : du verbe craindre
COITERAIT : du verbe coïter
ALNELOISE : de l'adjectif alnélois (relatif aux habitants de la commune d'Auneau en Eure-et-Loir)
GODRONNER : du verbe godronner (border de godrons)
EGRAINERA : du verbe égrainer
NIAISERAI : du verbe niaiser
TESTERAIS : du verbe tester
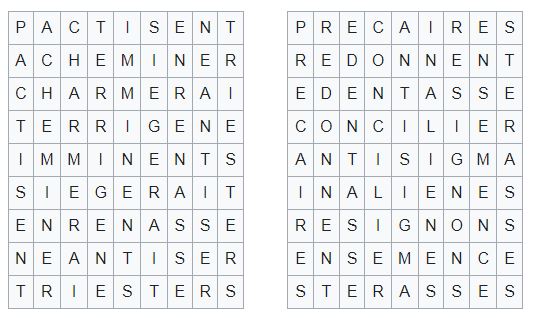
*** Figure 7 : grille 9x9 réalisée en 1996 par Laurent Bartholdi [WIK, Carré magique][WIK, Mots croisés] et communiquée par Patrick Jenty [LGD, Les Carrés symétriques-4].
PACTISENT : du verbe pactiser
ACHEMINER : du verbe acheminer
CHARMERAI : du verbe charmer
TERRIGENE : de l'adjectif terrigène (qui provient de l'érosion des terres)
IMMINENTS : de l'adjectif imminent
SIEGERAIT : du verbe siéger
ENRENASSE : du verbe enrêner (mettre les rênes)
NEANTISER : du verbe néantiser
TRIESTERS : composés organiques possédant trois fois la fonction ester
*** Figure 8 : grille 9x9 réalisée en 1996 par Laurent Bartholdi [WIK, Carré magique][WIK, Mots croisés] et communiquée par Patrick Jenty [LGD, Les Carrés symétriques-4].
PRECAIRES : de l'adjectif précaire
REDONNENT : du verbe redonner
EDENTASSE : du verbe édenter
CONCILIER : du verbe concilier
ANTISIGMA : lettre en forme de sigma renversé
INALIENES : de l'adjectif inaliéné
RESIGNONS : du verbe résigner
ENSEMENCE : du verbe ensemencer
STERASSES : du verbe stérer
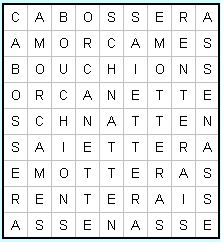
*** Figures 9, 10 et 11 : 6 grilles 9x9 (avec variantes) réalisées en 2007 par Brice Allenbrand [LGD, Les Carrés symétriques-4][ALL].
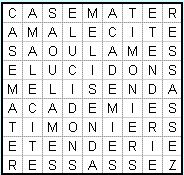
Grille CABOSSERA
Grille CASEMATER : Trois variantes sont possibles en remplaçant Z par E, R ou S dans RESSASSEZ
Grille CRAMPERAS
*** Figures 12 puis 13 à 24 : 43 grilles 9x9 (avec variantes) réalisées en 2008 par Brice Allenbrand [LGD, Les Carrés symétriques-3][LGD, Les Carrés symétriques-2][LGD, Les Carrés symétriques-1].
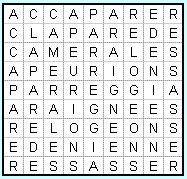
Grille ACCAPARER : Trois variantes sont possibles en remplaçant le R final par E, S ou Z dans RESSASSER
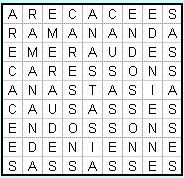
Grille ARECACEES
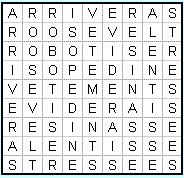
Grille ARRIVERAS
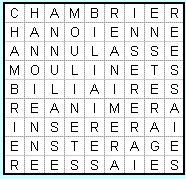
Grille CHAMBRIER
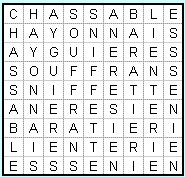
Grille CHASSABLE
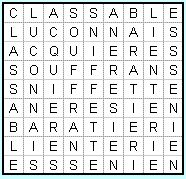
Grille CLASSABLE
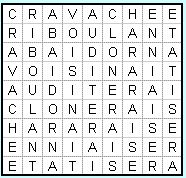
Grille CRAVACHEE
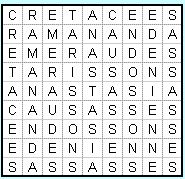
Grille CRETACEES
Grille EMECHASSE : Cinq variantes sont possibles en remplaçant le premier T par C dans ENTARTANT, et/ou U par D ou T dans ATTENUONS
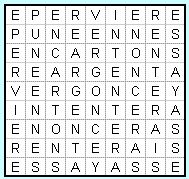
Grille EPERVIERE : Cinq variantes sont possibles en remplaçant C par T dans ENCARTONS, ou (C par S dans ENCARTONS, et premier N par S dans PUNEENNES), ou N par I dans ESSARTONS (en ligne horizontale et/ou verticale)
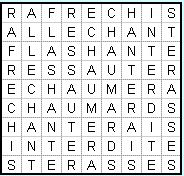
Grille RAFRECHIS : Deux variantes sont possibles en remplaçant le deuxième T par R ou S dans INTERDITE
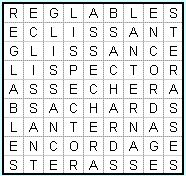
Grille REGLABLES
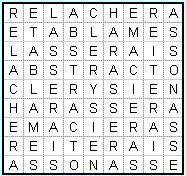
Grille RELACHERA : Quinze variantes sont possibles en remplaçant L par M dans RELACHERA (en ligne horizontale et/ou verticale), et/ou troisième S par I dans ASSONASSE (en ligne horizontale et/ou verticale)
B3.2. Grilles en anglais :
Grilles symétriques (1 grille 12x12, 3 grilles 11x11 et 164 grilles 10x10, affichage partiel) :

















* Figure 1 : grille 12x12 réalisée en 2009 par Jeff Grant.
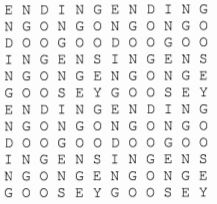
Cette grille utilise six mots tautonymes répétés deux fois [GRA, Some of my favorite squares].
ENDING-ENDING : noun : the conclusion of the last part of a movie, play, book, etc.
NGONGO-NGONGO : proper noun :
1. Locality, Bengo Province, Angola, 8°1'S, 14°32'E
2. Stream, Sangha region, Congo, 1°33'N, 15°41'E
DOOGOO-DOOGOO : noun : variant of dugu-dugu, the sex act, or to have sex, in modern Jamaican English slang.
INGENS INGENS : phrase : Megascops ingens ingens, subspecies of South American Rufescent Screech-Owl.
NGONGENGONGE : noun : clipped person in New Zealand Maori.
GOOSEY-GOOSEY : noun : variant of goosey, a foolish person, a simpleton, for example in the well-known English nursery rhyme "Goosey-Goosey Gander".
* Figure 2 : grille 11x11 réalisée en 1987 par Jeff Grant [GRA, Quasi eleven-squares].
Cette grille contient des noms propres.
CENTIGRADES : noun : thermometers using the centigrade scale.
EX-ORGUE RIMU : phrase : a nonce-term describing rimu wood formerly used in an orgue. 'Orgue' is defined as 'any of a number of long, thick timbers, pointed and shod with iron, formerly suspended over, or in the vaulted passage behind, a gateway, to be let down in case of attack; also, these pieces collectively'.
NOMINATIVES : noun : words in the nominative case, in grammar.
TRITICALITY : noun : triteness.
IGNICOLISTS : noun : worshippers of fire.
GUACONISING : noun : variant form of 'guaconizing', treating with guano.
RETALIATORY : adj. : tending to, involving, or of the nature of, retaliation.
ARI LISTENER : phrase : a listening person from the small community of Ari, Indiana. For example, a conversation between a resident of Ari, and one from Fort Wayne (12 miles away) could involve a Fort Wayne speaker and an 'Ari listener'.
DIVISIONIST : noun : an advocate of the painting method known as divisionism.
EMETT 'N RESCH : phrase : Emett and Resch are both surnames Iisted in the 1983 Melbourne, Australia, telephone directory. The form 'n is shown in Webster's Third Edition as a shortening of 'and'.
SUSY'S GYRTHS : phrase : a nonce-term describing the refuges of someone named Susy, back in olden times. 'Susy' is shown in What to Narne the Baby, by Evelyn Wells, as a diminutive of 'Susan'. 'Gyrth' is an obsolete form of 'grith', a refuge or sanctuary.
* Figure 3 : grille 11x11 réalisée en 2004 par Rex Gooch [GOO, The eleven-square - Take one].
Cette grille contient des noms étrangers et des doubles noms associés à des prénoms et noms de famille américains.
AABD ES SALAM : proper noun : Aabd es Salam, Syria, 36°45'N, 40°17'E
AARON CORONA : proper noun : Aaron Corona is the U.S. Marine Corps Lance Cpl., a protective security detail team member with 3rd Battalion, 7th Marine Regiment.
BRENDAN RUDD : proper noun : Brendan Rudd lives in Star, Idaho.
DON FERREIRA : proper noun : Don Ferreira lives in Brentwood, California, or in Klamath Falls, Oregon.
ENDEUTESSEN : conjugated verb : from Catalan verb endeutar-se (third person plural of the imperfect subjunctive) meaning to get into debt.
SCARTAITELE : conjugated verb : from Romanian verb a scartai (second person singular of the imperfect indicative) meaning to creak.
SONREIREMOS : conjugated verb : from Spanish verb sonreir (first person plural of the futur indicative) meaning to smile.
ARRESTEREND : conjugated verb : from Deutsch verb arresteren (present participle) meaning to arrest.
LOUISE MEADE : proper noun : Louise Meade lives in Lebanon, Indiana, or in Xichita, Kansas.
ANDRE LONDON : proper noun : Andre London lives in Douglasville, Georgia.
MADANE'S DENS : phrase : Madane's dens is a manufactured phrase. Madane is a locality in Oio region, Guinea-Bissau, 12°11'N, 15°19'W
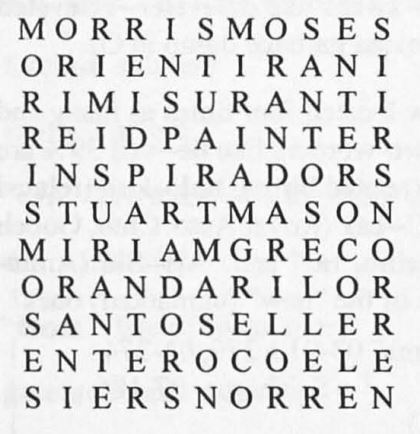
* Figure 4 : grille 11x11 réalisée en 2005 par Rex Gooch [GOO, The eleven-square - Take two][GRA, Some of my favorite squares].
Cette grille contient des noms étrangers et des doubles noms associés à des prénoms et noms de famille.
MORRIS MOSES : proper noun : Sir Morris Moses (1762-1830), later called Captain Ximenes. An alternative squares uses Norris-Moses, surname of American representational artist Dorothy NORRIS-MOSES [GRA, Some of my favorite squares].
ORIENTIRANI : verbal adj. : oriented in Slovenian.
RIMISURANTI : conjugated verb : from Italian verb rimisurare (present participle) meaning to remeasure.
REID PAINTER : proper noun : Reid Painter, a pupil recorded on the 5th grade Elementary "A/B" Honor Rolls for October 2003 and January 2004 in North Chatham School, Chatham County, North Carolina.
INSPIRADORS : noun : inspirators in Catalan.
STUART MASON : proper noun : Dr Stuart Mason, English endocrinologist (1919-2003). A second alternative squares uses Stuart Mahon (a redident of Dublin, Ireland) and Santo Helier (a Spanish version of the name of the 6th century ascetic hermit (St. Heller), and also the capital of Jersey in the Channel Islands, which is named after him) [GRA, Some of my favorite squares].
MIRIAM GRECO : proper noun : Miriam Greco and her husband David sold a property at 343 Barclay St, Burlington County, Philadelphia, around January 2004.
ORANDARILOR : noun : from Romanian noun orandar (genitive or dative plural form) meaning someone who owns an inn.
SANTOS ELLER : double proper noun : a Brazilian double surname. A Brazilian website devoted to the genealogy of the Eller family records "Maria dos SANTOS ELLER (born 3 June 1932)".
ENTEROCOELE : noun : the body cavity formed from an outpocketing of the archenteron (a primitive digestive cavity), especially typical of echinoderms and chordates.
SIERSNORREN : proper noun : a contrived Dutch meaning something like ostentatiously-decorated moustaches, formed by combinig sier (decorative or ornamental) with snorren (moustaches).
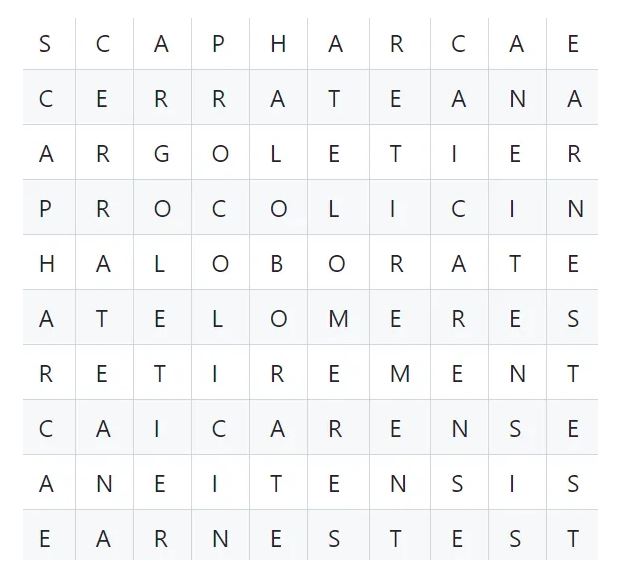
*** Figure 5 : grille 10x10 réalisée en 2023 par Matevz Kovacic, Slovénie [KOV][CAM].
Les dix mots sont tous des noms communs uniques.
SCAPHARCAE : adj. : specific epithet of bacterium name Ornithinibacillus scapharcae
CERRATEANA : adj. : specific epithet of plant name Pitcairnia cerreteana
ARGOLETIER : noun : a light mouted soldier ; a mounted bowman
PROCOLICIN : noun : a propeptide form of colicin
HALOBORATE : noun : a type of inorganic compound
ATELOMERES : adj. : specific epithet of moth name Ectropis atelomeres
RETIREMENT : noun : withdrawal from one's position or occupation or form active working live
CAICARENSE : adj. : specific epithet of plant name Machaerium caicarense
ANEITENSIS : adj. : specific epithet of tree fern name Alsophila aneitensis
EARNESTEST : adj. : superlative form of earnest
* Figure 6 : grille 10x10 réalisée en 2006 par Jeff Grant [GRA, FISCALISED ten-square revisited][GRA, The best ten-squares].
FISCALISED : verbal adj. : variant of fiscalized
IMPOLARITY : noun : absence of polarity
SPALACINES : noun : blind mole-rats of the subfamily Spalacinae
COLDNOSERS : noun : slang for hunting dogs that follow cold trails
ALAN BROWNE : proper noun : an American bank consultant (1908-88), in Who's Who in America, 45th Ed., 1988-89.
LA CORALINA : proper noun : locality located in the town of Candelaria, Artemisa province, Western Cuba, 22°45'N, 82°57'W
IRISOLONES : noun : colourless estrogenic compounds derived from certain irises
SINEWINESS : noun : state or quality of being sinewy ; firm strength
ETERNNESSE : noun : variant of eternness, eternity
DYSSEASSES : noun : 16th century forms of the noun diseases
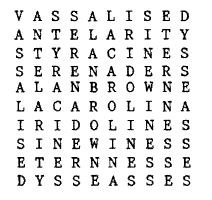
* Figure 7 : grille 10x10 réalisée en 1995 par Jeff Grant [GRA, A spooner-assisted ten-square].
VASSALISED : verbal adj. : subdued, subjugated
ANTELARITY : noun : a blend of antelation (preference, precedence) and priority attributed to the Reverend William Spooner when mixing up the words of 17th-century Spanish scholar James Mabber : "Alleging the antelarity of time, and priotion of his debt".
STYRACINES : noun : white crystalline substances obtained from storax and balsam of Peru
SERENADERS : noun : people who serenade, entertain with music
ALAN BROWNE : proper noun : an American bank consultant (1908-88), in Who's Who in America, 45th Ed., 1988-89.
LA CAROLINA : proper noun : town located in the Jaén province, Spain, 38°16'N, 3°37'W
IRIDOLINES : noun : oily liquid compounds derived from coal-tar
SINEWINESS : noun : state or quality of being sinewy ; firm strength
ETERNNESS : noun : variant of eternness, eternity
DYSSEASSES : noun : 16th century forms of the noun diseases
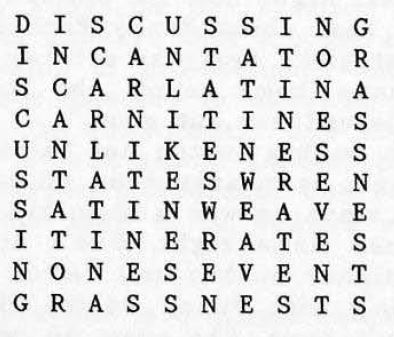
* Figure 8 : grille 10x10 réalisée en 1998 par Ted Clarke [CLA, A new Wordsworth word square][LAN].
DISCUSSING : verbal noun : talking
INCANTATOR : noun : one who uses incantation
SCARLATINA : noun : scarlet fever
CARNITINES : noun : enzymes that transport activated long-chain fatty acids across the mitochondrial membrane
UNLIKENESS : adj. : of little ressemblance
STATE'S WREN : phrase : little bird on flag of some US states (especially South Carolina)
SATIN WEAVE : phrase : silk-like cloth.
ITINERATES : conjugated verb : wanders aimlessly
NONES EVENT : phrase : plausible festival of the ancient Romans
GRASS NESTS : phrase : nests made by weaver birds for example
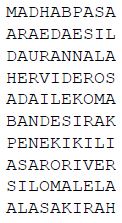
* Figure 9 : grille 10x10 réalisée en 2008 par Martin Laeuter [cf mail du 8 septembre 2024 de Jean-Charles Meyrignac à Régis Petit].
MADHAB PASA : proper noun : Madhab Pasa, village, babuganj upazila region, Bangladesh, 22°46'N, 90°17'E
ARAEDAESIL : proper noun : Araedaesil, town, Chungcheongnam-do region, South Korea, 36°49'N, 126°58'E
DAURAN NALA : proper noun : Dauran Nala, intermittent stream, Balochistan, Pakistan, 30°20'N, 67°23'E
HERVIDEROS : proper noun : Los Hervideros, tourist site, Lanzarote island, Canary Islands, Spain, 28°57'N, 13°50'O
ADAILE-KOMA : proper noun : Adaïlé-Koma, mountain, Djibouti, 11°29'N, 42°33'E
BAND-E SIRAK : proper noun : Band-e Sirak, mountain, Wilayat-e Ghor Province, Afghanistan, 33°27'N, 65°7'E. An alternative square uses Band-e Zirak
PENE-KIKILI : proper noun : Pene-Kikili, town, Maniema Province, Congo-Kinshasa, 4°36'S, 26°20'E
ASARO RIVER : proper noun : Asaro River, river, Eastern Highlands Province, Papua New Guinea, 6°22'S, 145°12'E
SILOMALELA : proper noun : Silomalela, village, Nias island, North Sumatra Province, Indonesia, 1°6'N, 97°39'E
AL'ASAKIRAH : proper noun :
1. Al'Asakirah, village, Dhamar Governorate, Yemen, 14°33'N, 44°40'E
2. Al'Asakirah, village, Dhi Qar region, Irak, 31°0'N, 46°21'E
3. Al'Asakirah, village, Bani Suwayf region, Egypt, 28°55'N, 30°53'E
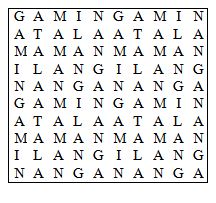
* Figure 10 : grille 10x10 réalisée en 1973 par Dmitri Borgmann.
Cette grille utilise cinq mots tautonymes répétés deux fois [BOR, A new 100-letter word square][GRA, Ars-magna].
RABBI, RABBI : phrase : included in the verse "And greetings in the markets, and to be called of men, Rabbi, Rabbi" in "Gospel According to Saint Matthew", Chapter 23, Verse 7 (cf "The New Testament and the Book of Psalms", King James Version, published by the American Bible Society (New York, 1972)).
A SAIL ! A SAIL ! : phrase : included in the poetic quotation "I bit my arm, I sucked the blood, And cried, A sail ! a sail !" of Taylor Coleridge in "The Rime of the Ancient Mariner", Part III, Stanza 4 (cf "Familiar Quotations" by John Bartlett, 14th Edition, Revised and Enlarged, published by Little, Brown and Company (Boston and Toronto, 1968)).
BASSA-BASSA : noun : general confusion, noise, and, in some cases, exchange of blows (cf "Notes for a Glossary of Words and Phrases of Barbadian Dialect" by Frank A. Collymore, published by Advocate Company (Bridgetown, Barbados, 1970)).
BISON BISON : phrase : Bison bison, scientific (genus + species) name for the bison, a hoofed animal of western North America (cf "The American Heritage Dictionary of the English Language" edited by William Morris, published jointly by American Heritage Publishing Company, Inc., and Houghton Mifflin Company (Boston, New York, Atlanta, Geneva, Illionis, Dallas, Palo Alto, California, 1971)).
ILANG-ILANG : noun : variant spelling of ylang-ylang, a tree native to the Phillippines, Java and India (cf "The World Book Dictionary" edited by Clarerce L. Barnhart, a Thorndike-Barnhart Dictonary published exclusively for Field Enterprises Educational Corporation (Chicago, London, Rome, Stockholm, Sydney, Toronto, 1968)).
* Figure 11 : grille 10x10 réalisée en 2002 par Rex Gooch [GOO, An A to Z of ten-squares][GOO, My first ten-square].
ABAPTISTUM : noun : abaptiston (cone-shaped trephine)
BAHRAMTAPA : proper noun : in Azerbaijan, 39°44'N, 47°57'E
AHLERBRUCH : proper noun : in Germany, 52°12'N, 8°29'E
PREPARATOR : noun : a person who prepares
TARADANOVA : proper noun : in Russia, 54°45'N, 86°41'E. An alternative square uses Tarakanova, 55°21'N, 38°57'E, also in Russia.
IMBRANGLES : conjugated verb : old form of embrangles
STRANGFORD : proper noun : Strangford :
1. Village, Herefordshire, England, 51°57'N, 2°37'W
2. Farmstead, New Zealand, 43°16'S, 172°06'E
TAUTOLOGIA : noun : Late Latin (or Greek), whence tautology
UPCOVERING : verbal noun : old form of up covering
MAHRAS DAGI : proper noun : Mahras Dagi in Turkey, 36°43'N, 33°17'E
* Figure 12 : grille 10x10 réalisée en 2003 par Rex Gooch [GOO, Ten-squares with place names].
BACKSBACKA : proper noun : Backsbacka, Finland, 63°27'N, 23°07'E
ANHUMINAS : proper noun : Ribeirao Anhuminhas, Brazil, 22°53'S, 50°50'W
CHAHARGAL'A : proper noun : Chahargal'a-i-Wazirabad, Afghanistan, 34°33'N, 69°09'E
KUH-E SHAHIN : proper noun : Kuh-e Shahin, Iran, 35°24'N, 46°32'E
SMASVALENE : proper noun : Smasvalene, Norway, 60°58'N, 4°38'E
BI'R HASANAH : proper noun : Bi'r Hasanah, Finland, 30°27'N, 33°46'E
ANGALACANE : proper noun : Angalacane, Mozambique, 22°28'S, 31°31'E
CHAH-E NASIR : proper noun : Chah-e Nasir, Iran, 27°43'N, 58°01'E
KALINANINA : proper noun : Kalinanina, Zambia, 14°23'S, 24°44'E
ASANE HERAD : proper noun : Asane Herad, Norway, 60°28'N, 5°25'E
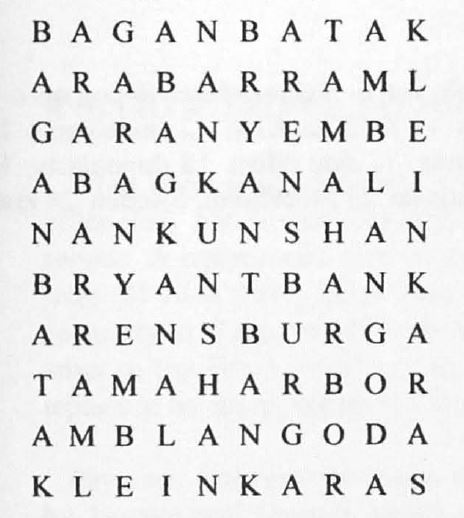
* Figure 13 : grille 10x10 réalisée en 2003 par Rex Gooch [GOO, Ten-squares with place names].
BAGANBATAK : proper noun : Baganbatak, Columbia, 3°12'N, 99°40'E
'ARAB AR RAML : proper noun : 'Arab ar Raml, Egypt, 30°31'N, 31°12'E
GARANYEMBE : proper noun : Garanyembe, Zambia, 14°25'S, 26°56'E
ABAG KANALI : proper noun : Abag Kanali, Azerbaijan, 39°11'N,48°36'E
NANKUNSHAN : proper noun : Nankunshan, China, 23°38'N, 113°53'E. An alternative square uses Nankan Shan, Taiwan, 25°04'N, 121°18'E
BRYANT BANK : proper noun : Bryant Bank, an undersea feature, 28°01'N, 92°28'W
ARENSBURGA : proper noun : Arensburga, Estonia, 58°14'N, 22°30'E
TAMA HARBOR : proper noun : Tama Harbor, Japan, 34°28'N, 133°56'E
AMBLANGODA : proper noun : Amblangoda, Sri Lanka, 7°00'N, 81°11'E
KLEIN-KARAS : proper noun : Klein-Karas, Namibia, railroad siding, 27°34'S, 18°06'E
* Figure 14 : grille 10x10 réalisée en 2002 par Rex Gooch [GRA, The best ten-squares][GOO, Some superior ten-squares][CAM].
DESCENDANT : noun : one descended from an ancestor ; issue, offspring
ECHENEIDAE : noun : the remora family of fishes
SHORTCOATS : noun : people wearing short coats
CERBERULUS : adj. : specific epithet of ant name Camponotus cerberulus
ENTEROMERE : noun : any segment of the embryonic alimentary tract
NECROLATER : noun : someone who worships the dead or dead bodies
DIOUMABANA : proper noun : a populated place in eastern Guinea, West Africa, 11°16'N, 9°08'W
ADALETABAT : proper noun : a populated place in the Mus province, eastern Turkey, 38°58'N, 42°42'W
NATURE-NAME : noun : a toponym (place name) embodying an allusion to a natural occurrence or geographical feature
TESSERATED : verbal adj. : rare variant of tessellated, composed of small blocks of variously coloured material arranged to form a pattern
* Figure 15 : grille 10x10 réalisée en 2002 par Rex Gooch [GOO, Some superior ten-squares].
DESSEMBLED : verbal adj. : come from the old French verb dissembler meaning to dissemble
EL-TAMARANI : proper noun : Wadi el-Tamarani, Egypt, 29°52'N, 34°32'E
STITCHINGS : verbal noun : activities of sewing individual threads in something
SATIRETTES : noun : small satires
EMCRISTENE : noun : old form of fellow Christian. An alternative square uses emcrystene
MAHESWARDI : proper noun : Nagar Maheswardi, Bangladesh, 24°04'N, 90°42'E,
BRITTAINES : noun : old form of Britons
LANTERNARO : noun : lantern maker or seller (of Italian origin)
ENGENDERER : noun : producer, causer or bringer
DISSEISORS : noun : persons who wrongfully dispossess
* Figure 16 : grille 10x10 réalisée en 2002 par Rex Gooch [GOO, Some superior ten-squares].
Les dix mots sont tous sans séparateur (blanc, point, trait d'union ou apostrophe).
DISSAVAGED : verbal adj. : civilized
IKHATARENE : proper noun : Ikhatarene, Morocco, 33°17'N, 4°44'W
SHORTLINGS : noun : short or small persons
SARARESTII : proper noun : Sararestii, Romania, 44°56'N, 24°52'E
ATTRISTING : verbal noun : saddening
VALESTOLEN : proper noun : Valestolen, Norway, 60°49'N, 5°32'E
ARISTOTILL : proper noun : medieval form of Aristotle
GENTILITEE : noun : medieval form of gentility
ENGINELESS : adj. : without an engine
DESIGNLESS : adj. : being without a design
* Figure 17 : grille 10x10 réalisée en 1990 par G.H. Ropes [ROP, Further struggles with a ten-square].
JAS J. ASCHER : proper noun : name of James J. Ascher found in a Kansas City telephone directory
AQUAMARINE : noun : transparent blue-green gemstone
SUFFISANTS : noun : citation-word plural for the obsolete adjective suffisant meaning sufficient
JAFFA'S FORT : phrase : old military structure located in Jaffa, Palestine
AMIATA TIER : phrase : Amiata is a mountain in the Apennine range in central Italy, part of a long chain which could plausibly be named the Amiata Tier
SASSANIDAE : proper noun : members of the native dynasty that built and ruled an empire in Persia from 224 to 636
CRAFTINESS : noun : cunning
HINOIDEOUS : adj. : with veins proceeding from the midrib parallel and unbranched (venation of the leaves)
ENTREASURE : verb : to lay up in or as in a treasury
RESTRESSED : adj. : stressed again
* 5 autres grilles 10x10 réalisées en 1990 et 2002 par Jeff Grant.
Ces grilles incluent des noms étrangers ou des doubles noms associés à des prénoms et noms de famille américains. Voir [GRA, A modified ten-square][GRA, In search of the ten-square].
1 grille ASTRALISED
1 grille DISTALISED
1 grille DORAASCHER
1 grille INCAPABLER
1 grille MISSATICAL
* 35 autres grilles 10x10 (avec variantes) réalisées en 2003 par Rex Gooch.
Ces grilles commencent par chaque lettre de l'alphabet en incluant des séparateurs (blanc, point, trait d'union ou apostrophe). Voir [GOO, An A to Z of ten-squares].
1 grille BANPAKKHEN
1 grille CILASTATIN
2 grilles EPICOPARI
1 grille FABODTRASK
1 grille GATSCHAPAR
2 grilles HARADSMALA
1 grille IMPRESSUS
1 grille JASTREBACA
1 grille KACHIKAMAR
1 grille LATCHESNES
1 grille MACABABALO
1 grille MAIDENPAPS
1 grille MALENESSES
1 grille NISISASPRO
1 grille OCHIRIKROM
1 grille OMIMICREEK
1 grille PARADISIAL
2 grilles PASSAGE-BED
1 grille QALA'-I-NAMAK
1 grille RESISTLESS
2 grilles SPASMODISM
1 grille TANAMALALA
1 grille UNTUNNELED
1 grille VALEAHOGEA
1 grille WADIEL'EISH
1 grille WADIGHABAT
1 grille WALSHOUTEM
1 grille XOMBANTANG
2 grilles YATTAWATTE
1 grille ZUSAMMFALL
* 108 autres grilles 10x10 (avec variantes) réalisées en 2003 par Rex Gooch.
Ces grilles utilisent cinq mots tautonymes ou quasi-tautonymes, répétés deux fois. Voir [GOO, Quarter ten-squares].
10 grilles ABANGABANG
12 grilles ALANGALANG
18 grilles ANTINANTIN
5 grilles CLANGCLANG
1 grille HANGIHANGI
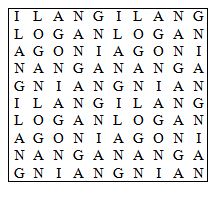
1 grille ILANGILANG
27 grilles INGITINGIT
1 grille MANGIMANGI
2 grilles ORANGOTANG
1 grille ORANGUTANG
1 grille RENGARENGA
1 grille SANGASANGA
1 grille SANGISANGI
1 grille TANGITANGI
21 grilles UNGASUNGAS
1 grille URANGUTANG
1 grille WALLAWALLA
1 grille WANGIWANGI
1 grille WHANGWHANG
1 grille YLANGYLANG
* 3 autres grilles 10x10 (avec variantes) réalisées en 2004 par Rex Gooch.
Ces grilles incluent des séparateurs (blanc, point, trait d'union ou apostrophe). Voir [GOO, Hunting the ten-square].
2 grilles NOSTOCACEA
1 grille UORESPECHE
B3.3. Grilles en italien :
Grilles symétriques (1 grille 8x8) :

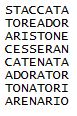
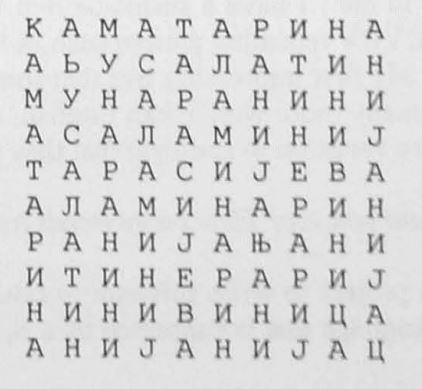
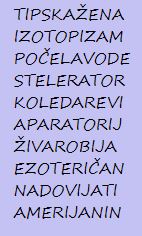
*** 1 grille 8x8 publiée en 1965 par Dmitri Borgmann [BOR, Language on Vacation, p.198].
STACCATA : verbal adj. : detached
TOREADOR : noun : bullfighter ; the more usual Italian word, however, is "toreadore".
ARISTONE : noun : kind of hand organ
CESSERAN : conjugated verb : poetic form of cesseranno meaning (they will) cease, which can be found in opera librettos
CATENATA : verbal adj. : chained
ADORATOR : noun : adorer
TONATORI : noun : thunderers
ARENARIO : adj. : sandy
B3.4. Grilles en espagnol :
Grilles symétriques (1 grille 8x8) :

*** 1 grille 8x8 publiée en 1965 par Dmitri Borgmann [BOR, Language on Vacation, p.198].
PASAJERA : noun : female traveler
ABATANAR : from the verb abatanar (infinitive form) meaning full cloth
SATIRAZA : noun : fat, witty woman
ATINARON : from the verb atinar (third person plural simple past form) meaning hit the mark : (they) hit the mark
JARAMENA : feminine adj. : related to Jarama River in Spain. Example of use : "La ganaderia jarameña de toros"
ENARENAR : from the verb enarenar (infinitive form) meaning cover with sand
RAZONABA : from the verb razonar (third person singular imperfect form) meaning reason : (he) was reasoning
ARANARAS : from the verb arañar (second person singular imperfect subjunctive form) meaning scratch : (that you) would scratch, or (that you) would scratch, or (if you) scratched, or (if you) were to scratch
B3.5. Grilles en latin :
Grilles symétriques (2 grilles 11x11) :


*** Figure 1 : grille 11x11 publiée en 2020 par Eric Tentarelli [TEN].
Attention : cette grille comporte une coquille à l'affichage : le second R du mot horizontal STERILITARI doit être changé en T [RPR].
RESCISSEMUR : from the verb rescisso (first person plural future passive form) meaning discover (something unexpected)
EXTENTERARE : from the verb extentero (infinitive form) meaning disembowel
STENDERESIS : from the verb stendo (second person singular imperfect passive subjunctive form) defined as an apheretic form of extendo, a versatile verb whose primary meaning is extend or stretch out.
CENSEREMINI : from the noun censeo (second person plural imperfect passive subjunctive form) meaning value, esteem
INDEFINITAM : from the adjective indefinitus (feminine accusative singular form) meaning indefinite
STERILITATI : from the noun sterilitas (dative singular form) meaning sterility
SERENITATIS : from the noun serenitas (genitive singular form) meaning serenity. This particular inflected form may be familiar because Mare Serenitatis is one of the most visible features on the Moon.
EREMITARIOS : from the adjective eremitarius (masculine accusative plural form) meaning living a hermit's life
MARITATIONI : from the noun maritatio (dative singular form) meaning wedding or marriage
URINATIONEM : from the noun urinatio (accusative singular form) meaning urination
RESIMISSIMI : from the adjective resimus (masculine genitive singular of the superlative form) meaning turned up or bent back, which typically describes noses.
An alternative square is to change EXTENTERARE to EXTENTERATE (second person plural present imperative form of the same verb) and URINATIONEM to UTINATIONEM (accusative singular form of the noun utinatio meaning wish or expression of a wish).
*** Figure 2 : grille 11x11 publiée en 2020 par Eric Tentarelli [TEN].
SCISSURAMUR : from the verb scissuro (first person plural present passive form) meaning cut (cloth, as to make garments)
CONTENERARE : from the verb contenero (infinitive form) meaning make tender
INFAMATORIS : from the noun infamator (genitive singular form) meaning slanderer
STAMINAMINI : from the verb stamino (second person plural present passive form) meaning spin (thread) or support (a vine) with stakes
SEMILIMATAM : from the adjective semilimatus (feminine accusative singular form) meaning half-polished
UNANIMITATI : from the noun unanimitas (dative singular form) meaning unanimity
RETAMINATIS : from the verb retamino (second person plural present form) meaning befoul, particularly with excrement
AROMATARIOS : from the noun aromatarius (accusative plural form) meaning dealer in spices or apothecary
MARITATIONI : from the noun maritatio (dative singular form) meaning wedding or marriage
URINATIONEM : from the noun urinatio (accusative singular form) meaning urination
RESIMISSIMI : from the adjective resimus (masculine genitive singular of the superlative form) meaning turned up or bent back, which typically describes noses.
B3.6. Grilles en serbe :
Grilles symétriques (2 grilles 10x10) :


Ces grilles, ainsi que les grilles croates de Anton Ferderber et Boris Babic, ont été publiées en 1999 par Miroslav Lazarevic [NAZ][ECK, The polyglot ten-square].
* 1 grille 10x10 publiée en 1987 par Boris Nazanski [NAZ][ECK, The polyglot ten-square][TWO]. Traduction par [PER].
SAMONAMENA : noun :
1. sole purpose
2. unique destination
3. exclusive intent
ANIMALIZAM : noun : animalism
MILADINOVO : proper noun :
1. Miladinovo Brdo, hill, 44°04'N, 21°28'E, located near the village of Balajnac, Despotovac Municipality, Pomoravlje district, Serbia.
2. Miladinovo, village, Kardzhali Municipality, Kardzhali Province, Bulgaria, 41°42'N, 25°36'E
OMANJI SITAR : phrase : little sitar
NADIZATELJI : noun : those who surprise from above ?
ALISA MARICH : proper noun : Serbian chess player and Minister of Youth and Sports in the Serbia Government in 2012
MINI TALJIVA : phrase : miniature dissolving object ?
EZOTERICHAN : adj. : esoteric
NAVALJIVATI : verb : to push, to insist
AMORICHANIN : noun : devotee of Cupid ?
* 1 grille 10x10 publiée en 1996 par Zivota Stankovic [NAZ][ECK, The polyglot ten-square][TWO]. Traduction par [PER].
KAMATARINA : adj. : usurer's
ABUSALATIN : noun : another name for the plant Ricinus communis. This term comes from the Arabic "habb" (grains) and "sultan" (sultan) which refers to the "grains of the sultans" (see https://jezikoslovac.com/ ).
MUNARANINI : noun : little minaret ?
A SALAMINI J : phrase : and the salamis for me ?
TARASIJEVA : adj. : Tarasije's (Tarasije = Serbian form of the Greek first name Tarasios of Constantinople)
ALAMINARIN : adj. : without laminarin (laminarin = polysaccharide of brown algae)
RANI JANJANI : phrase :
1. ancient Janjani (Janjani = locality, Srebrenik Municipality, Republika Srpska, Bosnia and Herzegovina, 42°13'N, 17°28'E)
2. early Janja inhabitants (Janja = locality, Bijeljina Municipality, Republika Srpska, Bosnia and Herzegovina, 44°40'N, 19°15'E)
3. early Janja supporters (Janja = Janja Bec Neumann, Serbian sociologist and genocide researcher, Nobel Peace Prize winner in 2005)
ITINERARIJ : noun : itinerary
NI NI VINICA : phrase : not even a small wine ?
ANIJANIJAC : noun : little spell ? (anijanij = a spell in Marshall islands language)
B3.7. Grilles en croate :
Grilles symétriques (2 grilles 11x11 et 6 grilles 10x10, affichage partiel) :






* 1 grille 11x11 réalisée en 2015 par Milutin Tepsic [SRP]. Traduction conforme aux définitions de cette grille [SRP].
KAPETANIJAC : noun : the man who lives in the captaincy
ANATOMIKOVI : noun : those who belong to an academician (= anatomist's group ?)
PAZI NA SHANAC : phrase : the soldier, a guard in the trench (ditch) (= watch the trench ?)
ETIKETARINA : noun : the fee that is paid for affixing labels
TONEVERIZAM : noun : Verism heavy as thunder
AMATERIJALI : adj. : immaterials
NISHARINARAC : noun : the toll collector of the Nichava bridge
IKARIJASHITI : verb : to fly too close to the sun
JONIZARIZAM : noun : doctrine advocating widespread ionization
AVANALATARI : noun : mortar tool manufacturers
CICA MICI MISH : phrase : the modern form of the saying "Render unto Cesar what is Cesar's, to God what is God's - literally, "to the cat what it likes most to hunt" (= to the kitty its mouse ?)
* 1 grille 11x11 réalisée en 2015 par Zarca Dokica [CVE]. Traduction conforme aux définitions de cette grille [CVE].
ARI PALEVSKI : proper noun : collaborator on the film "Virginity" (2014) directed by Saeed Khoze.
ROSANA GITAN : proper noun : compound female name, the namesake of the Swedish actresses Munter and Goding.
ISPREBASATI : verb : to break out
PARAMOLORAC : noun : resident of Paramo Lora region, Cantabria Province, Spain.
ANEMARI KIRI : proper noun : Austrian humanitarian and author of the book "My Unusual Journeys - Steps of Hope" about her experiences in the 1991-1995 war.
LABORATORIJ : noun : laboratory
EGALITIRANA : verbal adj. : equalized
VISOKORODAC : noun : vegetable plants with tall trees or stems, for example corn.
STARI RADARI: phrase : obsolete radio-locators
KATARINA ROJ : proper noun : a young member of the women's hockey club "Boston Samrocks"
INICIJACIJA : noun : customs and rites (almost among all primitive peoples) by which a boy is declared a boy, and a girl a girl.
* 1 grille 10x10 NASTRANOST réalisée en 1941 par Anton Ferderber [DNE][NAZ].
* 1 grille 10x10 NADPRILIKA réalisée en 1984 par Boris Babic [BLO][NAZ].
* 1 grille 10x10 PERIPATUSI réalisée en 1987 par Boris Babic [ENI][NAZ].
* 1 grille 10x10 TIPSKAZENA réalisée en 2010 par Antun Cvitkovic [DNE][DNE2][NAZ].
* 1 grille 10x10 OSTANIDOMA réalisée en 2020 par Boris Babic, Resad Besnicanin, Zarko Dokic, Antun Juric, Nedjeljko Nedic, Ilija Ozdanovac et Georgi Zeravica [DOM].
* Autres grilles 10x10 dont celle de Zarca Dokica [CVE].
B3.8. Grilles en hongrois :
Grilles classiques (1 grille 9x9) :

* 1 grille 9x9 publiée par CPT [CPT]. Traduction par [PER].
Horizontalement:
KI SZELNEK : phrase : "who are cutting ?"
RAZAROEBA : ?
IZEGOKNEK : ?
SAROSIIDE : adj. : Saros's (Saros = former department of Hungary, 49°00'N, 21°14'E)
ZSEREITEK : adj. : Zsére's (Zsére = another name for Zirany, Nitra region, Slovakia, 48°23'N, 18°10'E)
TINIITEKE : phrase : to your teenagers
ABANDOKEN : ?
BANKEKERA : phrase : towards the bank group ?
ANKETENEK : phrase : for his/her survey
Verticalement:
KRISZTABA : phrase : into Kriszta (Kriszta = diminutive of Krisztina)
IAZASIBAN : phrase : while braying
SZERENANK : ?
ZAGORINKE : proper noun : Zagorin's ?
EROSEIDET : phrase : your strong ones ?
LOKI I TOKE : phrase ? : the Loki bow and its arrow rest
NENITEKEN : phrase : on your aunt
EBEDEKERE : phrase : towards your lunches ?
KAKEKENAK : ?
B3.9. Grilles en hébreu :
Grilles classiques (1 grille 10x10) :

* 1 grille 10x10 publiée par CPT [CPT]. Liste partielle des mots traduits par [PER] :
Horizontalement:
1- she shoshbinotayikh : phrase : "who are her bridesmaids ?"
12- keshelkhem yirkhtu : phrase : when it belongs to you, they buy it
19- ve se ototeihem : phrase : and that theirs signs
Verticalement:
1- shel keshe shukhlelu : phrase : of when they were perfected
10- ha havayati'im : phrase : the experiential aspects
B3.10. Grilles en allemand :
Grilles symétriques (4 grilles 7x7) :



*** 1 grille 7x7 publiée en 2022 par le magazine Süddeutsche Zeitung [SUD].
SAMSARA : noun : samsara
ANAEROB : adj. : anaerobic
MAPPEUR : noun : mapper
SEPTOLE : noun : septuplet (musical technical term)
AEROPAG : noun : Areopagus (supreme court in ancient Athens)
ROULADE : noun : roulade
ABREGEN : verb : to cool down
*** 2 grilles 7x7 (avec variante) réalisées par Tim en 2022 [GIB].
FIEBERT : conjugated verb : (he) has a fever. An alternative square uses SIEBERT meaning (regional technical term) : (he) filters.
INNERER : declined adj. : inner
ENDLOSE : declined adj. : endless
BELEBEN : verb : to revive
EROBERN : verb : to conquer
RESERVE : noun : reserve
TRENNEN : verb : to separate
* 1 grille 7x7 réalisée par Tim en 2022 [GIB].
BEATLES : proper noun : Beatles
EINHEIT : noun : unit
ANREISE : noun : journey
THEATER : noun : theater
LEITERN : noun : ladders
EISERNE : adj. : iron
STERNEN : declined noun : stars
Sources relatives aux mots croisés :
Ce chapitre explore les principaux aspects du changement climatique, notamment le rôle du GIEC, la controverse qui entoure le sujet, les gaz à effet de serre, l'empreinte carbone individuelle et collective, ainsi que les impacts et solutions potentielles permettant de mieux comprendre les moyens d'agir face à ce défi mondial.

C1.1. Définition :
Le changement climatique, appelé également "réchauffement climatique", est l'augmentation significative de la température moyenne de la surface terrestre depuis le début du 20e siècle.
Attention à ne pas confondre "climat" et "météo". La météo renvoie au temps qu'il fait, sur une courte période (une journée, une semaine). Le climat renvoie au temps passé et avenir, sur de longues périodes (année, siècle, millénaire).
Le graphique ci-dessus en Figure gauche montre que cette augmentation (de 1900 à 2019) est sans précédent depuis les 2000 dernières années. Le graphique est une reconstruction à partir de données provenant d'une grande variété d'enregistrements tels que les cernes des arbres, les dépôts de grottes, les coraux, etc. Ont été ajoutés quelques évènements mondiaux pertinents tels que les grandes éruptions volcaniques, le minimum solaire de Maunder et les dates historiques des découvertes scientifiques. La période chaude médiévale et le petit âge glaciaire, souvent cités, sont des phénomènes réels, mais minimes comparés aux changements récents [HAW].
Légende : Evolution de la température moyenne annuelle mondiale de la surface terrestre de l'an 1 à 2019, relativement à la référence préindustrielle (1850-1900) [HAW].
Le graphique ci-dessus en Figure droite montre que la décennie 2011-2020 a été plus chaude de 1,1 °C que la référence préindustrielle (1850-1900), avec un réchauffement plus important sur les continents (+1,6 °C) qu'au-dessus des océans (+0,9 °C) [TSP][GIE][MTE3].
Légende : Evolution de la température moyenne annuelle mondiale de la surface terrestre de 1850 à 2020, relativement à la référence préindustrielle (1850-1900) [MTE3]. Les points reliés montrent les données année par année. La courbe continue noire est une moyenne glissante des cumuls annuels sur 11 ans (moyenne des années N-5 à N+5 pour l'année N) permettant de s'affranchir de la modulation due au cycle de l'activité solaire (11 ans) [POI].
C1.2. GIEC :
Le GIEC (Groupe d'experts Intergouvernemental sur l'Evolution du Climat) est un organisme scientifique créé en 1988, chargé d'évaluer l'ampleur, les causes et les conséquences du changement climatique en cours.
La position du GIEC confirme ce réchauffement et l'attribue sans équivoque aux émissions de gaz à effet de serre (GES) d'origine humaine, appelé "effet de serre additionnel ou additif ou anthropique" [WIK1].
Un très large consensus scientifique endosse la position du GIEC et s'accorde à dire que l'irradiation solaire n'est pas à l'origine du changement climatique pour deux raisons [NAS1][NAS2] :
- Depuis le début du 20e siècle, la quantité moyenne d'énergie solaire reçue par la Terre est restée constante à 0,1 % près [BLA] ;
- Si le Soleil était responsable du réchauffement climatique, ce réchauffement agirait dans toutes les couches de l'atmosphère, de la surface à la haute atmosphère (stratosphère). Or les observations montrent au contraire un réchauffement à la surface et un refroidissement dans la stratosphère, ce qui est cohérent avec le fait que le réchauffement est causé par une accumulation de gaz piégeant la chaleur près de la surface de la Terre.
C1.3. Controverse :
Certaines personnes, appelées "climatosceptiques", expriment un déni au réchauffement climatique et se répartissent en quatre grandes tendances [WIK7] :
1. celles qui nient le réchauffement climatique ;
2. celles qui admettent le réchauffement climatique mais nient son origine humaine ;
3. celles qui admettent le réchauffement climatique mais nient ses impacts ;
4. celles qui n'ont pas d'avis sur le réchauffement climatique mais nient le concensus scientifique sur le sujet (théorie du complot).
Les motivations sont variées et se situent essentiellement entre deux positions : le doute de bonne foi et le doute proclamé par intérêt [POI].
Aux Etats-Unis, en 2023, un habitant sur deux est climatosceptique [RFI] avec des motivations essentiellement tournées vers l'intérêt économique. Les positions de déni, parfois violentes, sont essentiellement tenues par les "blogueurs sceptiques", les souteneurs des politiques économiques conservatrices, les industriels opposés à la taxation des émissions de CO2 et certains groupes financés par l'industrie du tabac et des combustibles fossiles [WIK7][RFI].
Dans le "top 3" des pays les plus climatosceptiques, on retrouve l'Arabie saoudite en tête, puis viennent les Etats-Unis et l'Australie, ces pays étant aussi trois producteurs majeurs d'hydrocarbures (pétrole, gaz et charbon) [RFI].
En France, en 2022, 37 % des personnes se considèrent climatosceptiques, dont 8 % appartenant à la tendance n°1 [FJJ]. On peut citer :
La controverse n'est donc pas scientifique mais sociétale [AFI].
Lorsque le doute est de bonne foi, la controverse est plutôt passive, vécue dans l'opinion publique comme un scénario possible, probable et incertain, en un mot une catastrophe "discrète" et silencieuse [MDS].
Lorsque le doute est proclamé par intérêt, la controverse est active, souvent polluée de violence verbale, notamment sur la plateforme X (ex-Twitter).
C1.4. Gaz à effet de serre :
La Terre reçoit en permanence de l'énergie du soleil sous forme de lumière visible. 30 % est réfléchi par l'atmosphère et la surface terrestre, 20 % est absorbé par l'ozone et la vapeur d'eau de l'atmosphère, 50 % est absorbé par la surface terrestre qui se réchauffe et émet du rayonnement infrarouge d'autant plus intense que les surfaces sont chaudes.
10 % de ce rayonnement est émis vers l'univers, 90 % est absorbé par certains gaz appelés "gaz à effet de serre" et re-radié en partie vers la surface, ralentissant ainsi la perte de chaleur dans l'espace et provoquant le réchauffement de la planète.
La Terre se maintient ainsi à la température moyenne de +15 °c par un équilibre naturel entre l'énergie du soleil absorbée et celle réémise sous forme de rayonnement infrarouge. Sans ces gaz, la température moyenne sur Terre serait de -18 °C, et la vie telle que nous la connaissons deviendrait impossible [NAS1][MTE1][DUF][WIK2][WIK3].
Depuis le début du 20e siècle, l'homme a considérablement accru la quantité de gaz à effet de serre présents naturellement dans l'atmosphère, modifiant ainsi l'équilibre climatique par un effet de serre additionnel [MTE1].
Ces gaz sont formés essentiellement des éléments suivants [NAS1][WIK1][DUF][CDE][FRA1][ADT][CAR][BEN] :
En résumé, d'après ces chiffres, le réchauffement climatique d'origine humaine (effet de serre additionnel) est dû principalement aux énergies fossiles (47 %), à l'agriculture (25 %) et à la déforestation (20 %).
En France, le secteur des transports constitue le premier poste des émissions de gaz à effet de serre à hauteur de 30 % des émissions nationales.
Sur l'ensemble du cycle de vie des véhicules (extraction et traitement des matières premières, fabrication, acheminement et utilisation du véhicule), ces émissions sont imputables comme suit : voitures particulières (53 %), poids lourds (27 %), véhicules utilitaires légers (15 %), transport aérien (3 %) et autres modes de transport (2 % : deux-roues, ferroviaire et maritime) [GRE].
C1.5. Empreinte carbone :
L'empreinte carbone (ou bilan GES) d'un produit, d'une personne, d'une entreprise, d'un secteur d'activité ou d'un territoire est une mesure de la quantité cumulée de toutes les émissions de gaz à effet de serre pouvant lui être imputées. Cette mesure peut être évaluée selon deux conventions :
- soit en émissions directes dues à l'utilisation de l'énergie chez le consommateur final ;
- soit en analyse du cycle de vie tenant compte des émissions dues à l'utilisation de l'énergie mais également des émissions indirectes dues à toutes les transformations énergétiques en amont (recherche-développement, production, transport, distribution), voire en aval (recyclage, démantèlement) [WIK4].
Exemple d'empreinte carbone pour différents modes de transport (en équivalent CO2 par passager sur 100 km) : avion (20 kg), moto (19 kg), voiture essence (15 kg), voiture diesel (14 kg), voiture électrique (10 kg), autocar (3 kg), TGV (0,2 kg) [SEL].
Pour un gaz à effet de serre, sa contribution à l'effet de serre se mesure par son Potentiel ou Pouvoir de Réchauffement Global (PRG) défini comme le forçage radiatif (i.e. la puissance radiative que le gaz renvoie vers le sol), cumulé sur une durée de référence de 100 ans et mesuré relativement à la même masse de CO2.
Le PRG est de 1 pour le CO2 ; 8 pour la vapeur d'eau ; 30 pour le CH4 ; 300 pour le N2O ; 700 à 15000 pour le CFC, HFC et PFC ; 17000 pour le NF3 ; 25000 pour le SF6.
L'empreinte carbone du gaz s'exprime alors en grammes d'équivalent CO2 par kilowatt-heure (gCO2eq/kWh) correspondant au produit de la masse de gaz (mdg) par son Potentiel de Réchauffement Global (PRG).
L'empreinte carbone du gaz s'exprime parfois aussi par un Equivalent Carbone (CE) qui ne mesure que la masse de carbone (C) contenue dans le CO2 émis. On a alors la relation : CE = 0,2727 x mdg x PRG
Le Bilan Carbone est une méthode de calcul de l'empreinte carbone selon trois périmètres distincts d'émissions (directes induites par la combustion d'énergies fossiles, indirectes induites par les consommations énergétiques, indirectes autres).
Il prend en compte les six gaz à effet de serre désignés par le protocole de Kyoto (CO2, CH4, N2O, les hydrofluorocarbures (HFC), les perfluorocarbures (PFC) et l'hexafluorure de soufre (SF6)), ainsi que le trifluorure d'azote (NF3), et la vapeur d'eau dans le cas du transport aérien [WIK5].
L'empreinte écologique (ou empreinte environnementale) couvre un spectre plus large et consiste à estimer la quantité de terre et d'eau nécessaire pour qu'un individu ou une population puisse subvenir à ses besoins sans épuiser les ressources naturelles ni perturber l'écosystème.
L'empreinte écologique française est pour plus de moitié due à l'empreinte carbone [WIK6].
C1.6. Impacts :
Le réchauffement climatique a pour effet principal [NAT1] :
D'ici la fin du siècle, si les émissions de GES suivent leur trajectoire actuelle sans politique climatique supplémentaire et avec une croissance démographique élevée (scénario SSP3-7.0 du GIEC), le réchauffement sera de +4 °C avec un niveau marin qui s'élèvera de 1 m relativement à la référence préindustrielle (1850-1900) [MTE4].
Dans cette hypothèse probable, notamment si les Etats s'engagent dans des conflits régionaux ou mondiaux au détriment de politiques climatiques internationales, le GIEC identifie plusieurs risques clés pour l'Europe, qui concernent directement la France [RCA1] :
C1.7. Solutions :
La lutte contre le changement climatique repose sur deux leviers :
Les solutions préconisées sont les suivantes [RCA2] [MTE2][MTE3] :
C1.8. Sources relatives au changement climatique :
[ADT] Académie des technologies, Le méthane - d'où vient-il et quel est son impact sur le climat ?.
[AFI] Afis Science, Le "climato-scepticisme" : un concept fourre-tout.
[ALL] Vanessa Allnutt, Les climatosceptiques contre la science.
[AMB] Valentine Ambert, Va-t-on manquer d'eau ?, Youmatter.
[BEN] Marc Benoît, Pollutions agricoles, CNRS Editions.
[BLA] Guillaume Blanc, Le réchauffement climatique.
[CAR] Carbone4, L'ozone des basses altitudes, une épée à double tranchant.
[CCE] Cour des Comptes Européenne, Lutte contre la désertification dans l'UE : le phénomène s'aggravant, de nouvelles mesures s'imposent.
[CDE] CDE - Connaissance des Energies, Gaz à effet de serre : d'où proviennent les émissions de méthane ?.
[DEL] Céline Deluzarche, Pourquoi manque-t-on de plus en plus d'eau alors que les pluies augmentent ?, Futura.
[DUF] Jean-Louis Dufresne, L'effet de serre, Planet Terre.
[FJJ] Fondation Jean Jaurès, Climatoscepticisme : Le nouvel horizon du populisme français.
[FRA1] Franceinfo, COP26 : on vous explique ce qu'est le méthane, l'autre gaz à effet de serre qui réchauffe le climat.
[FRA2] Franceinfo, Changement climatique : on vous explique pourquoi sécheresse et inondations sont parfois liées.
[FRI] France Inter, Algorithmes : les meilleurs amis des climatosceptiques.
[GIE] GIEC, Synthèse du rapport AR6 du GIEC publié le 27/03/2023.
[GRE] Greenly, Les transports, premier secteur émetteur en France.
[HAW] Ed Hawkins, 2019 years, article du 30 janvier 2020.
[HIL] David Hiler, Réchauffement climatique : comprendre ceux qui n'y croient pas, Le Temps.
[IDV] idverde, Comment réduire les risques de pénurie d'eau ?.
[LAP] Pascal Lapointe, Les réseaux sociaux favorisent le discours climatosceptique ? Vrai, Agence Science-Presse.
[LAR] Larousse, Désertification.
[MDS] Martin de La Soudière, Le changement climatique, une "grande peur" collective ?.
[MEF1] Meteo France, Climat HD.
[MEF2] Meteo France, Tempêtes en France métropolitaine.
[MTE1] Ministère de la transition écologique et de la cohésion des territoires, Pourquoi la Terre chauffe ? 14 septembre 2018.
[MTE2] Ministère de la transition écologique et de la cohésion des territoires, Dossier de presse - 1er Plan national d'adaptation au changement climatique, 20 juillet 2011.
[MTE3] Ministère de la transition écologique et de la cohésion des territoires, Observations du changement climatique.
[MTE4] Chiffres clés du climat - France, Europe et Monde (décembre 2022).
[NAS1] NASA, Les causes du changement climatique.
[NAS2] NASA, Le Soleil est-il à l'origine du réchauffement climatique ?.
[NAT1] Nations Unis, Causes du changement climatique.
[NAT2] Nations Unis, L'eau - au coeur de la crise climatique.
[ONE] ONERC, Les évènements météorologiques extrêmes dans un contexte de changement climatique.
[POI] Jean Poitou, Climat : distinguer le vrai du faux, Progressistes.
[RCA1] Réseau Climat Action France, 6e rapport du GIEC : quelles sont les conséquences réelles du changement climatique ? 28-02-2022.
[RCA2] Réseau Climat Action France, Synthèse du 6e rapport du GIEC : l'urgence climatique est là, les solutions aussi, 20-03-2023.
[RCA3] Réseau Climat Action France, 6e rapport du GIEC : quelles solutions face au changement climatique ? 04-04-2022.
[REP1] Reporterre, Le réchauffement des sous-sols, une "menace silencieuse".
[REP2] Reporterre, Déni de réalité : pourquoi le climatoscepticisme progresse.
[RFI] RFI, Pourquoi y a-t-il encore autant de climatosceptiques aux Etats-Unis et dans le monde ?.
[RIV] Johan Rivalland, La Démocratie des crédules - Critique du dernier livre de Gérald Bronner.
[ROY] Florentin Roy, Les forêts en Méditerranée vont-elles disparaître ?, Youmatter.
[SEL] Selectra, Empreinte Carbone : calcul, définition et conseils de réduction.
[SEN] Sénat, Adapter la France aux dérèglements climatiques à l'horizon 2050 : urgence déclarée.
[TSP] The Shift Project, Climat : synthèse vulgarisée du 6ème rapport du GIEC (mars 2023).
[WIK1] Wikipedia, Gaz à effet de serre.
[WIK2] Wikipedia, Effet de serre.
[WIK3] Wikipedia, Changement climatique.
[WIK4] Wikipedia, Empreinte carbone.
[WIK5] Wikipedia, Bilan carbone.
[WIK6] Wikipedia, Empreinte écologique.
[WIK7] Wikipedia, Déni du réchauffement climatique.
[WIK8] Wikipedia, Elévation du niveau de la mer.
[ZEK] Marie Zekri, 37 % des Français se considèrent climatosceptiques, National Geographic.
Les empreintes imprimées au sol ou dans la neige permettent d'identifier la plupart des mammifères et des oiseaux.
Pour les oiseaux, la méthode d'identification est basée sur chaque Empreinte isolée, un oiseau ne pouvant au sol que marcher ou sautiller.
Pour les mammifères, l'identification repose sur l'utilisation conjointe de trois méthodes différentes basées sur les observations suivantes :
- l'Empreinte isolée,
- la Succession d'empreintes donnant l'allure de déplacement de l'animal,
- les Crottes de l'animal.


C2.1. Empreinte isolée
Les empreintes de mammifères sont toutes de type Main (avec 3, 4 ou 5 doigts par patte, hors paume), Pelotes (ou coussinets) (avec 4 ou 5 pelotes digitales par patte, hors paume) ou Sabots (avec 1, 2, 3 ou 4 doigts par patte, hors sole plantaire).
Les empreintes d'oiseaux sont toutes de type Main comportant, sauf exceptions, 3 doigts par patte complétés par un quatrième doigt opposé (pouce) pouvant être réduit ou totalement absent.
Les 4 diapos ci-dessous présentent une méthode d'identification des mammifères et des oiseaux à partir de leurs empreintes isolées.
Sources :
(empreintes des mammifères) Ma Chasse, Les mammifères.
(empreintes des mammifères) France Nature Environnement - Haute-Savoie, Les empreintes.
(empreintes des mammifères) Gilles Christophe, FRAPNA, Les mammifères de Rhône-Alpes - Les empreintes.
(empreintes des mammifères) Salamandre, Empreinte de mammifères.
(empreintes des oiseaux) Ma Chasse, Les oiseaux.
(oiseaux) Zadi Bridge, Combien les oiseaux ont-ils de doigts ?.
(ongulés) Puverel Camille, Leprince Julie, Atlas des mammifères de Rhône-Alpes - Les ongulés.
 |
 |
 |
 |
C2.2. Succession d'empreintes
La diapo ci-dessous présente une méthode d'identification des mammifères quadrupèdes à partir de leur allure de déplacement.
Les pattes sont repérées comme suit : 1 avant gauche, 2 avant droite, 3 arrière gauche, 4 arrière droite, P projection en l'air (temps de suspension).
Les allures principales sont les suivantes :
















Remarques :
- La marche existe chez tous les mammifères quadrupèdes. Pour certains, elle est parfois lente et peu fréquente (celle de l'écureuil par exemple).
- Pour les cinq premières allures (Marche, Trot, Reculer, Amble, Galop), l'ordre de déplacement des pattes est toujours le même : 1 4 2 3, certaines pattes étant parfois déplacées ensemble, faisant partie de la même diagonale ou du même côté.
Sources :
(amble) Wikipedia, Amble.
(amble et galop du cheval) Dictionnaire visuel - Allures du cheval.
(bond du renard, lièvre et écureuil) Espaces, Suivre à la trace.
(bond de la belette) J'ai suivi une petite belette sauvage (Youtube, 5:45).
(bond de l'écureuil) Pilon Michel, Forum Image et Nature.
(démarche des mammifères) Les Chasseurs à l'Arc de la Réunion, LES TRACES D'ANIMAUX DANS LA FORET (EUROPE).
(démarche des mammifères) Couzi Laurent, Planche N°1 intitulée "Empreintes animales" du livre Phénomènes, Juzeau C. , Rébulard M., Caradec C., Editions du Chêne, 2023.
(marche, amble et bonds) La Presse+, Jouer au détective dans la neige.
(marche, amble et bonds) Fédération Canadienne de la Faune, A la découverte du monde du pistage d'animaux.
(pas, trot et galop du cheval) Le Monde des Chevaux, Les allures.
(pas, trot et galop du cheval) Wikipedia, Allure (équitation).
(pas, trot et galop du cheval) Lenoble du Teil Jules, Etude sur la locomotion du cheval et des quadrupèdes en général, 1873, LENOBLE_ETUDE_SUR_LA_LOCOMOTION_1873.pdf (accompagné d'un atlas de 23 planches).
(reculer du cheval) Blog Equitation Nord, Hippologie : les allures.
(reculer du cheval) Devos Emma, chevalogie.free.fr, Le reculer.
(vidéos du cheval) Hippologie.fr, Les allures du cheval.
(vidéo du trot du cerf) Cerf qui court et au trot (Youtube, 4:11).
(vidéo du galop du cheval) galop au ralenti (Youtube, 1:08).
(vidéo du galop du chameau) Course de chameaux en Egypte (Youtube, 1:54).
(vidéo du bond du chevreuil) CHEVREUIL/Sauts et Course ! BRUITX (Youtube, 2:00).
 |
C2.3. Crottes
La diapo ci-dessous présente une méthode d'identification des mammifères à partir de la forme et de la texture de leurs crottes.
La taille est un autre indice. Elle est généralement proportionnelle à la longueur du rectum de l'animal, donc aussi à la taille de l'animal.
La couleur est aussi un autre indice, mais elle dépend de la fraîcheur du dépôt et de l'ingestion de certains aliments. Pour exemples :
- Les crottes fraîches de souris sont noires et brunissent après environ 24 heures.
- La couleur des crottes de hérisson peut varier du noir au brun en passant par différentes nuances de gris, selon son alimentation qui se compose principalement d'insectes, de mollusques et de petits vertébrés.
- Un chien qui mange trop d'os ou de nourriture industrielle contenant trop de farine animale fera des crottes blanches. Au soleil, la couleur blanche sera encore plus marquée car l'eau contenue dans les crottes s'évapore en faisant ressortir le calcium.
- Un loup qui avale les os de ses proies fera des crottes de couleur blanche.
Le dépot de crottes se fait géréralement sur les sentiers empruntés par l'animal. Pour les carnivores, outre la fonction évacuation naturelle, le dépôt correspond au marquage visuel et odorant du territoire, souvent aux carrefours entre sentiers.
Sources :
(détail) Gilles Christophe, FRAPNA, Les mammifères de Rhône-Alpes - Les fèces.
(détail) Martin Alexis, Petit guide illustré des crottes de mammifères.
(détail) Salamandre, Crottes de mammifères.
(général) Espace pour la vie Montréal, Des crottes qui en ont long à dire.
(images) Lahaye Romain, Atlas préliminaire des Mammifères sauvages de Bourgogne.
(tableau) France Nature Environnement - Haute-Savoie, Les crottes.
(tableau) Carbala, Espace outil pédagogique.
 |
Le mouvement des planètes découle directement de la loi de gravitation universelle de Newton qui régit le comportement d'un système de deux corps en interaction gravitationnelle.
Formulation : Deux corps ponctuels M et m séparés par une distance d entre leurs centres s'attirent mutuellement avec une force F dont l'intensité est donnée par la formule :
(R1) F = G M m / d2
où G la constante de gravitation universelle (G = 6,67408 10-11 kg-1.m3.s-2).
Cette force est attractive et agit le long de la ligne droite reliant les centres des deux corps.
Dans le cas d'un système isolé, la loi de gravitation universelle induit les lois suivantes, dites "lois de Kepler corrigées", qui pourront être légèrement perturbées, dans un contexte réel, par des interactions gravitationnelles avec d'autres corps.



Figures 1 et 2 : Mouvement de deux corps A et B de masses très différentes (Figure 1) et de même masse (Figure 2) sous l'effet de la gravitation [SES].
Figure 3 : Lien entre les trajectoires (ellipse A/C, ellipse B/C, ellipses relatives A/B et B/A) avec C = barycentre du système et d = distance entre les corps A et B
1. Référentiel galiléen :
Formulation :
- On se place dans le cadre d'un système isolé de deux corps A et B en interaction gravitationnelle (problème des deux corps).
- Le référentiel centré au centre de masse C (barycentre) du système est un référentiel inertiel (ou galiléen).
|
Démonstration : Le référentiel RC est galiléen [SOR] : On étudie le mouvement de deux corps A et B supposés ponctuels, de masse mA et mB centrées en A et B, en interaction gravitationnelle dans un référentiel galiléen RO d'origine fixe O. Le système des deux corps étant isolé, sa quantité de mouvement se conserve et s'écrit : d(mA vA + mB vB)/dt = 0 Le barycentre C du système des deux corps est défini par : (R10) (mA + mB) OC = mA OA + mB OB Par dérivation, on en déduit : (mA + mB) vC = mA vA + mB vB que l'on reporte dans la loi de conservation comme suit : d(mA vA + mB vB)/dt = (mA + mB) d(vC)/dt = 0 C est donc animé d'un mouvement à vitesse constante, donc rectiligne uniforme, ce qui montre que le référentiel RC d'origine C est lui-même galiléen. Pour la suite, on notera que la relation (R10) est équivalente à : (R11) CA = -(mB/mA) CB = BA/(1 + mA/mB) |
2. Planéité des trajectoires :
Formulation : Les trajectoires des deux corps sont situées dans un même plan orbital, perpendiculaire au vecteur moment cinétique du système des deux corps, calculé par rapport au barycentre du système.
Loi de Kepler associée : Les orbites des planètes sont planes.
|
Démonstrations [CHE] : Plan orbital : On se place dans le référentiel galiléen RO. La relation fondamentale de la dynamique appliquée à chaque corps A et B s'écrit : (R20) mA d2OA/dt2 = FB/A = -G mA mB BA/||BA||3 (R21) mB d2OB/dt2 = FA/B = -G mB mA AB/||AB||3 Le moment cinétique du système σsyst/O par rapport au point O s'écrit : (R22) σsyst/O = σA/O + σB/O σA/O = OA x mA dOA/dt σB/O = OB x mB dOB/dt En dérivant par rapport au temps t, on obtient : dσsyst/O/dt = OA x mA d2OA/dt2 + d(OA)/dt x mA dOA/dt + OB x mB d2OB/dt2 + d(OB)/dt x mB dOB/dt Après simplifications et compte-tenu des relations (R20)(R21), on obtient : dσsyst/O/dt = -G mA mB (OA - OB) x BA/||BA||3 = 0 Le moment cinétique σsyst/O se conserve donc au cours du temps en module et en direction. Cherchons à montrer maintenant dans quelles conditions ce moment cinétique constant est perpendiculaire au vecteur BA. Cette proposition s'écrit : 0 = σsyst/O.BA = (OA x mA dOA/dt + OB x mB dOB/dt).BA Compte tenu de la propriété du produit mixte entre vecteurs quelconques v1, v2 et v3 : (v1 x v2).v3 = (v3 x v1).v2, cette relation se transforme en : 0 = mA (BA x OA).dOA/dt + mB (BA x OB).dOB/dt Compte-tenu de la relation : BA = OA - OB, cette relation se simplifie en : 0 = (OA x OB).(mA dOA/dt + mB dOB/dt) Compte-tenu de la relation (R11) induisant : (CA x CB) = 0, le terme (OA x OB) est nul pour tout point A et B uniquement dans le cas où le point O est confondu avec le barycente C du système. En conséquence, les points A et B sont situés dans un même plan perpendiculaire à σsyst/C Relations entre moments cinétiques : Compte-tenu des relations (R11) et (R22) appliquée en O = C, le moment cinétique σsyst/C du système est lié aux moments cinétiques de chaque corps σA/C et σB/C par les relations suivantes : (R23) σsyst/C = (1 + mA/mB) σA/C = (1 + mB/mA) σB/C = (1/(1 + mA/mB)) σA/B = (1/(1 + mB/mA)) σB/A Les cinq moments cinétiques σsyst/C, σA/C, σB/C, σA/B et σB/A se conservent donc au cours du temps en module et en direction. Cette propriété est spécifique au système isolé de deux corps en interaction centrale. Expression du moment cinétique σA/C : On se place en coordonnées polaire (r, θ) dans le plan orbital du corps A. Si ur et uθ désignent les vecteurs unitaires radial et angulaire, on a les relations : CA = r = r ur v = dr/dt = (dr/dt) ur + r (dθ/dt) uθ (R24) v2 = v.v = (dr/dt)2 + (r dθ/dt)2 D'où l'expression de σA/C : (R25) σA/C = r x mA v = mA r2 dθ/dt (ur x uθ) (R26) σA/C = ||σA/C|| = mA r2 dθ/dt |
3. Orbites elliptiques :
Formulation :
- Chaque corps du système décrit une orbite elliptique dont l'un des foyers est le barycentre du système des deux corps.
- Dans le cas du système Soleil-planète, le Soleil étant beaucoup plus massif, le barycentre est très proche du centre du Soleil. Par conséquent, la planète semble tourner autour du Soleil alors qu'en réalité le Soleil décrit également une petite ellipse autour de ce barycentre (voir Figure 1 ci-dessus).
- Cette petite ellipse peut devenir significative dans des systèmes où la différence de masse est moins importante, comme dans un système binaire d'étoiles (voir Figure 2 ci-dessus).
- Les demi-grands axes de chaque ellipse sont alignés. Ainsi, lorsque l'un des corps atteint son péricentre (point de l'orbite le plus proche du foyer), l'autre corps est également à son péricentre.
Loi de Kepler associée : Les planètes décrivent des orbites elliptiques dont le Soleil occupe l'un des foyers.
Equation de l'orbite elliptique (en coordonnées polaires) : r = p/(1 + e cos[θ])
avec :
r = distance du corps au foyer occupé de l'ellipse
p = paramètre focal
e = excentricité
θ = angle polaire
On a les relations :
(R29)
a = p/(1 - e2)
b = p/(1 - e2)1/2
c = (a2 - b2)1/2 = e a
b2 = a2(1 - e2)
p = b2/a
S = π a b
avec :
a = demi-grand axe
b = demi-petit axe
c = demi-distance focale (ou distance entre centre de l'ellipse et l'un des foyers)
S = aire
|
Démonstrations : Orbite du corps A par rapport au barycentre C du système [CHE][VIE] : On se place dans le référentiel galiléen RC centré au barycentre C des deux corps. Compte-tenu des relations (R20)(R21) et de la relation : BA = OA - OB, on peut écrire : (R30) d2BA/dt2 = -G (mA + mB) BA/||BA||3 Compte-tenu de la relation (R11) donnant CA en fonction de BA, l'équation du mouvement de A dans RC s'écrit ensuite : (R31) d2CA/dt2 = -G (mB3 / (mA + mB)2) CA/||CA||3 (R32) En posant r = CA et kA = G (mB3 / (mA + mB)2), la relation (R31) devient : (R33) d2r/dt2 = -kA r/r3 qui est l'équation du problème de Kepler. En multipliant la relation (R33) par le vecteur dr/dt = v, on obtient : (dr/dt).(d2r/dt2) = v.(dv/dt) = -(kA/r3) (dr/dt).r En remarquant que : v.dv = (1/2) d(v.v) = (1/2) d(v2) dr.r = (1/2) d(r.r) = (1/2) d(r2) = r dr On obtient alors : (1/2) d(v2)/dt = -(kA/r3) r dr/dt = -(kA/r2) dr/dt = kA d(1/r)/dt qui s'intègre en : (R34) (1/2) v2 - kA(1/r) = constante notée hA Pour résoudre la relation (R34), on élimine dt entre les relations (R24) et (R26) : v2 = (σA/C/mA)2 ( (1/r4) (dr/dθ)2 + 1/r2 ) En posant u = 1/r (et donc du = -u2 dr), on obtient la première formule de Binet : (R35) v2 = (σA/C / mA)2 (u2 + (du/dθ)2) Compte-tenu de la relation (R34), on obtient : (1/2) (σA/C / mA)2 (u2 + (du/dθ)2) = hA + kA u En dérivant cette relation par rapport à θ, on obtient : (σA/C / mA)2 (u (du/dθ) + (du/dθ) d2u/dθ2)) = kA (du/dθ) ce qui donne la deuxième formule de Binet : (R36) d2u/dθ2 + u = kA (mA/σA/C)2 qui est une équation différentielle linéaire du second ordre à coefficients constants avec second membre, dont les solutions s'écrivent : 1/r = u = kA (mA/σA/C)2 + λ cos[θ - α] λ et α étant des constantes fixées par les conditions initiales. (R37) En posant p = (σA/C / mA)2 / kA et e = λ p, on obtient : (R38) r = p/(1 + e cos[θ - α]) qui est l'équation d'une conique (ellipse si |e| < 1, parabole si |e| = 1, hyperbole si |e| > 1), et où α représente la direction du péricentre (point de l'orbite le plus proche du foyer). Dans le cas des planètes, leur orbite est naturellement elliptique. Si leur vitesse était trop faible, elles finiraient par s'écraser sur l'étoile centrale. A l'inverse, si leur vitesse était trop élevée, elles échapperaient à l'attraction gravitationnelle, adoptant alors une trajectoire parabolique ou hyperbolique. L'excentricité eA/C de l'ellipse est donnée par les relations (R46)(R80) en fonction de l'énergie mécanique du système. Orbite du corps B par rapport au barycentre C du système : Dans le cas où r = CB, il suffit d'échanger les rôles de A et B dans le cas ci-dessus. La trajectoire de B par rapport à C est aussi une conique (ellipse) avec les caractéristiques suivantes : (R39) kB = G (mA3 / (mA + mB)2) (R40) pB/C = (σB/C / mB)2 / kB = (mA / mB) pA/C, compte-tenu des relations (R23)(R32). eB/C = e selon les relations (R46)(R80). Orbite du corps A par rapport au corps B : Dans le cas où r = BA, il faut prendre la relation (R30) au lieu de la relation (R31) et on trouve que la trajectoire de A par rapport à B est aussi une conique (ellipse) avec les caractéristiques suivantes : (R41) kA/B = G (mA + mB) (R42) pA/B = (σA/B / mA)2 / kA/B = (1 + mA / mB) pA/C = pA/C + pB/C, compte-tenu des relations (R23)(R32). eA/B = e selon les relations (R46)(R80). Ces résultats peuvent aussi se démontrer en introduisant la notion de particule fictive de masse réduite μ = mA mB / (mA + mB), de rayon vecteur r = BA = rA/C - rB/C (équivalent à BA = CA - CB), et de vitesse v = dr/dt Orbite du corps B par rapport au corps A : Dans le cas où r = AB, il suffit d'échanger les rôles de A et B dans le cas ci-dessus. La trajectoire de B par rapport à A est une conique (ellipse) géométriquement identique à celle de la trajectoire de A par rapport à B, avec les caractéristiques suivantes : (R43) kB/A = G (mB + mA) = kA/B (R44) pB/A = pB/C + pA/C = pA/B eB/A = e selon les relations (R46)(R80). Homothétie des ellipses : Dans le problème des deux corps A et B, il existe quatre orbites elliptiques distinctes (voir Figure 3 ci-dessus) : - l'ellipse de A par rapport au barycentre C - l'ellipse de B par rapport au barycentre C - l'ellipse relative de A par rapport à B - l'ellipse relative de B par rapport à A Compte-tenu de la relation (R11), les rayons vecteurs r de ces ellipses sont les suivants : (R45) rA/C = CA = mB/(mA + mB) rA/B rB/C = CB = -mA/(mA + mB) rA/B rA/B = BA = -rB/A = rA/C - rB/C Toutes les ellipses sont donc homothétiques. L'excentricité d'une ellipse étant conservée sous homothétie (vu que selon (R29) : b2 = a2(1 - e2)), on en déduit que toutes les excentricités sont égales : (R46) e = eA/C = eB/C = eA/B = eB/A Compte-tenu des relations (R29)(R40)(R42)(R44), on en déduit également que : - Les ellipses A/C et B/C ont leurs demi-grands axes a (et aussi demi-petits axes b) inversement proportionnel à leurs masses respectives : (R47) aA/aB = bA/bB = mB/mA - Les ellipses relatives A/B et B/A sont géométriquement identiques mais plus grandes que les deux autres avec un demi-grand axe a égal à la somme des demi-grands axes des ellipses A/C et B/C : (R48) aA/B = aB/A = aA + aB Alignement des demi-grands axes : Les rayons vecteurs rA/C, rB/C, rA/B et rB/A de chaque ellipse étant tous dans un rapport constant selon les relations (R45), impliquent que leurs extrema se produisent simultanément. En conséquence, tous les demi-grands axes sont alignés (voir Figure 3 ci-dessus). |
4. Loi des aires :
Formulation : Le rayon vecteur reliant un corps au foyer occupé de l'ellipse balaie des aires égales en des temps égaux.
Loi de Kepler associée : Le rayon vecteur reliant le Soleil à une planète balaie des aires égales en des temps égaux.
Expression de la loi des aires : dS/dt = (1/2) r2 dθ/dt = constante = (1/2) σ/m
avec :
S = aire balayée par le rayon vecteur dans le plan orbital
r = distance du corps au foyer occupé de l'ellipse
θ = angle polaire
t = temps
σ = moment cinétique du corps par rapport au foyer occupé
m = masse du corps
|
Démonstration [VIE] : Cas du corps A tournant autour du barycentre C du système : On note dS l'élément d'aire parcouru par le rayon vecteur r pendant l'élément de temps dt. D'où l'expression de dS : (R60) dS = (1/2) ||r x dr|| Compte-tenu de la relation (R33), on peut écrire : (R61) r x d2r/dt2 = -kA r x r/r3 = 0 (R62) d(r x dr/dt)/dt = r x d2r/dt2 + dr/dt x dr/dt qui se simplifie en : d(r x dr/dt)/dt = 0 D'où : r x dr/dt = constante vectorielle notée H et la relation (R60) devient : (R63) dS/dt = (1/2) ||H|| = constante Compte-tenu de la relation (R25), la relation (R60) s'écrit : (R64) dSA/dt = (1/2) σA/C / mA |
5. Loi des périodes :
Formulation : La période orbitale de chaque corps est donnée par la formule :
(R70) T2/a3 = 4 π2 / k
avec :
T = période orbitale
a = demi-grand axe de l'ellipse
m et M = masses respectives des corps A et B
Cas du corps A tournant autour du corps B : k = kA/B = G (m + M)
Cas du corps A tournant autour du barycentre C du système : k = kA = G (M3 / (m + M)2)
Cas du corps B tournant autour du barycentre C du système : k = kB = G (m3 / (M + m)2)
Loi de Kepler associée : Le carré de la période orbitale d'une planète est proportionnel au cube du demi-grand axe de son orbite.
Invariance de la période orbitale : compte-tenu de la relation (R89), T ne dépend que de l'énergie mécanique Emec du système.
|
Démonstration : Cas du corps A tournant autour du barycentre C du système : Compte-tenu de la relation (R64), l'aire S balayée par le corps A sur un tour complet s'exprime par : S = ∫0T [(dS/dt) dt] = ∫0T [(1/2) (σA/C / mA) dt] = (1/2) (σA/C / mA) T où T est la période orbitale du corps A. Compte-tenu de la relation (R37), on obtient : S = (1/2) (p kA)1/2 T Compte-tenu des identités standards de l'ellipse : p = b2/a et S = π a b, on peut éliminer b et on obtient : T2/a3 = 4 π2 / kA |
6. Conservation de l'énergie mécanique :
Formulation : L'énergie mécanique du système, somme de l'énergie cinétique du mouvement relatif entre corps et de l'énergie potentielle d'interaction, se conserve au cours du temps.
Expression de l'énergie mécanique Emec en fonction des paramètres p et e de l'ellipse :
(R80) Emec = (1/2) (G m M / p) (e2 - 1)
avec :
m et M = masses respectives des corps A et B
p = paramètre focal de l'ellipse relative dans le mouvement de A par rapport à B, ou de B par rapport à A
p = pA/B = pB/A = pA/C (1 + mA/mB) = pA/C + pB/C
e = excentricité de l'ellipse
Cette énergie est toujours négative pour une ellipse (|e| < 1).
|
Démonstrations : Conservation de l'énergie mécanique : Dans un système isolé de deux corps, les forces internes échangent de l'énergie entre l'énergie cinétique et l'énergie potentielle. Puisque ces échanges ne conduisent pas à une perte d'énergie (vu qu'il n'y a pas de forces dissipatives comme des frottements externes), l'énergie mécanique du système est conservée au cours du temps. Expression de l'énergie mécanique en fonction des paramètres de l'ellipse [PST] : On se place dans le référentiel galiléen RC centré au barycentre C des deux corps, en utilisant les variables simplifiées : masse réduite μ = mA mA / (mA + mB) rayon vecteur r = BA = rA/C - rB/C vitesse v = dr/dt L'énergie mécanique du système Emec est la somme de l'énergie cinétique Ecin et de l'énergie potentielle Epot : (R81) Emec = Ecin + Epot (R82) Ecin = (1/2) (mA vA2 + mB vB2) = (1/2) μ v2 (R83) Epot = -G mA mB / r Compte-tenu de la relation (R38), l'énergie potentielle devient : (R84) Epot = -(G mA mB / p) (1 + e cos[θ - α]) En dérivant l'équation (R38) par rapport au temps, on obtient par ailleurs : (R85) dr/dt = -p e (dθ/dt)2 sin[θ - α]/(1 + e cos[θ - α])2 Compte-tenu des expressions du moment cinétique du système ((R26) σ = μ r2 dθ/dt), de la vitesse v en fonction de la vitesse angulaire ((R24) v2 = (dr/dt)2 + (r dθ/dt)2) et de l'équation de l'ellipse (R38), la relation (R82) devient, après élimination du terme (dθ/dt) : Ecin = (1/2) (μ (dr/dt)2 + σ2/(μ r2)) = (1/2) (σ2 / (μ p2)) (1 + e2 + 2 e cos[θ - α]) Compte-tenu de l'expression du paramètre focal (p = (σ/μ)2 / kA/B), on obtient : (R86) Ecin = (1/2) (G mA mB / p) (1 + e2 + 2 e cos[θ - α]) Compte-tenu des relations (R81)(R84)(R86), l'énergie mécanique Emec se simplifie en : (R87) Emec = (1/2) (G mA mB / p) (e2 - 1) avec : p = paramètre focal dans le mouvement de A par rapport à B Compte-tenu des relations (R40)(R42)(R44), on a également : (R88) p = pA/B = pB/A = pA/C (1 + mA/mB) = pA/C + pB/C Compte-tenu de la relation (R29) et de la masse réduite μ = mA mB / (mA + mB), on peut exprimer l'énergie mécanique spécifique (Emec/μ) en fonction du demi-grand axe aA/B : (R89) Emec/μ = -(1/2) G (mA + mB)/aA/B |
7. Sources relatives au mouvement des planètes :
[CHA] ChatGPT, le moteur d'Intelligence Artificielle développé par OpenAI.
[CHE] Jonathan Chenal, Introduction à l'astronomie de position
[FEM1] FEMTO - Mécanique, Problème à deux corps
[FEM2] FEMTO - Mécanique, Forces centrales
[PER] Perplexity, le moteur d'Intelligence Artificielle développé par Perplexity AI.
[PST] Gravitation : le problème des deux corps avec PSTricks - partie 1
[SES] SESP, Mouvement de deux corps sous l'effet de la gravitation
[SOR] Joël Sornette, Le problème à deux corps - Mouvements à force centrale
[VIE] Alain Vienne, Eléments d'astronomie fondamentale

La démarche scientifique vise à produire une connaissance vérifiable par une progression logique d'étapes.
La modélisation systémique en représente une étape essentielle, permettant d'appréhender un phénomène sous forme de système.
La modélisation de l'expression écrite prolonge cette logique en garantissant une compréhension universelle et non ambigue des idées exprimées.
D1.1. Démarche scientifique :
La démarche scientifique standard enseignée en France (modèle OHERIC) comprend les étapes suivantes :
1. Observation (O) :
Mesure précise d'un phénomène.
2. Hypothèse (H) :
Modélisation systémique et formulation d'une théorie la plus simple rendant compte de tous les faits observés, à partir de laquelle sont dérivées des hypothèses testables.
3. Expérience (E) :
Expérimentation et test des hypothèses formulées.
4. Résultats (R) :
Collecte et organisation des données issues de l'expérimentation.
5. Interprétation (I) :
Comparaison des résultats avec les hypothèses et aussi avec les théories existantes.
6. Conclusion (C) :
Synthèse des résultats avec validation ou rejet des hypothèses.
7. Communication (ajout au modèle OHERIC) :
Communication des résultats pour révision par les pairs et critiques éventuelles.
Attention : Toute critique doit être constructive pour être recevable, c'est-à-dire être factuelle, sans jugement de valeur et sans propos ironiques ou irrespectueux, bref être digne du critiqueur.
8. Application (ajout au modèle OHERIC) :
Utilisation de la théorie afin de prédire ou de reproduire le phénomène.
D1.2. Modélisation systémique :
La modélisation systémique est une étape de la démarche scientifique qui consiste à décrire les phénomènes physiques sous forme de systèmes. La difficulté majeure est de trouver le bon niveau de modèle : ni trop simple afin de rendre compte de l'ensemble des observations physiques, ni trop complexe afin de pouvoir ajuster facilement les paramètres du modèle en fonction des observations.
La modélisation systémique a pour objet également de découper les systèmes en sous-systèmes de façon optimale selon quatre grands principes d'urbanisme des systèmes :
1. "Diviser pour régner" ou principe de modularité. Le but est de découper le système en sous-systèmes de taille optimale et ayant chacun son autonomie d'exploitation et d'utilisation.
L'indisponibilité temporaire d'un sous-système n'empêche pas les autres sous-systèmes de fonctionner.
2. "Regrouper pour simplifier" ou principe de subsidiarité. Le but est de mutualiser ce qui peut l'être et de traiter chaque spécificité en différentiel par rapport au cas général.
La complexité est isolée dans des sous-systèmes de cas particuliers facilement maîtrisables et ne faisant pas courir de risque aux sous-systèmes génériques.
3. "Répartir pour mieux communiquer" ou principe de réduction des adhérences. Le but est de minimiser les adhérences entre sous-systèmes et de compenser par une coopération dynamique entre eux.
Les données échangées entre sous-systèmes ne sont créées et modifiées que dans un seul sous-système (notion de sous-système propriétaire).
Les échanges d'information entre sous-systèmes se font via des interfaces standardisés.
4. "Commencer petit mais voir grand" ou principe de progressivité. Le but est de prévoir une évolution du système par étapes et à partir de l'existant.
D1.3. Modélisation de l'expression écrite :
Un même texte peut être interprété de multiples manières selon les lecteurs. Cette variabilité provient principalement de l'ambiguïté des mots. Par exemple, le mot maison peut désigner une habitation, une ferme ou une entreprise.
Pour écrire un texte compris de façon identique par tous, et donc intrinsèquement non critiquable, il faut tendre vers une écriture dont la compréhension est indépendante du contexte culturel. Ce résultat remarquable s'obtient lorsque chaque mot possède une valeur sémantique unique et que chaque phrase exprime une relation logique explicite.
Les principes fondamentaux d'une communication sans ambiguïté sont les suivants (classés par ordre décroissant d'importance) :
1. Niveau contexte. Le texte doit ête précédé de sa date de publication, de son auteur et de sa raison d'être, ce dernier souvent indiqué en préambule.
2. Niveau structure. Le texte doit être structuré en parties distinctes. Deux méthodes existent : La structure logique à trois niveaux (introduction, développement, conclusion) utilisée pour expliquer en profondeur ou raconter une histoire, et la structure journalistique (synthèse, détails) utilisée pour capter l'attention et informer rapidement.
3. Niveau lexical. Chaque mot-clé doit faire l'objet d'une définition explicite accompagnée d'exemples illustratifs, soit insérée directement dans le corps du texte, soit référencée en annexe, soit présente dans un lexique spécialisé. Ce principe garantit que les mots sont compris dans le sens voulu par l'auteur et non selon leurs acceptions culturelles ou subjectives. Cela concerne surtout les noms communs et les adjectifs. La précision lexicale peut être obtenue selon deux méthodes complémentaires :
- Définition globale du mot par contexte ou particularités. Le sens du mot doit être ancré dans un contexte ou par une précision grammaticale ou sémantique. Par exemple, la phrase "l'hypnose de spectacle est sans danger" porte une ambiguïté liée au mot "sans", qui peut être interprété par le lecteur soit de manière absolue ("aucun danger"), soit de manière relative ("absence fréquente de danger"). Pour lever l'ambiguïté, la phrase peut être reformulée ainsi : "l'hypnose de spectacle est sans danger dans la majorité des cas".
- Définition formelle par décomposition hiérarchique du mot. Le mot est décrit en unités constitutives plus petites et bien définies, suivant une structure arborescente. Par exemple, la phrase "le chant des oiseaux est un signal sonore issu de la répétition d'une même phrase" est syntaxiquement correcte mais imprécise. Le mot "phrase" doit être défini formellement comme suit : une Phrase est une succession de Mots terminés chacun par un Silence ; un Mot une succession ininterrompue de Syllabes ; une Syllabe une émission sonore prononcée en une seule émission de voix. Ainsi, le chant de la tourterelle turque est caractérisé par la phrase "rou.rouhh rou " composée de deux mots "rou.rouhh" et "rou", le premier mot étant composé lui-même de deux syllabes "rou" et "rouhh".
4. Niveau syntaxique. Les phrases doivent être structurées selon une syntaxe rigoureuse et une ponctuation appropriée. En conjuguant les principes 2 et 3, les verbes acquièrent un sens plus précis. Ils deviennent des opérateurs logiques reliant des concepts clairement définis et identifiés.
5. Niveau cohérence. Le texte ne doit présenter aucune contradiction interne, ni entre les phrases, ni avec le lexique associé.
6. Niveau lisibilité. Le texte doit être organisé en sections et paragraphes clairement identifiés, comportant des titres et sous-titres évocateurs. Les phrases doivent être courtes et simples, avec idéalement une seule idée par phrase. La progression des idées doit suivre une logique claire, allant du général au particulier.
7. Niveau traçabilité. Chaque idée doit pouvoir être reliée à une source fiable, une règle établie ou une référence antérieure claire, afin d'éviter la propagation d'informations non sourcées ou erronées.
8. Niveau neutralité. L'écriture doit être dépourvue de jugement de valeur ou d'appel à l'émotion. Les phrases doivent décrire, non convaincre.
9. Niveau sobriété. Les détails superflus ou non essentiels doivent être supprimés afin de ne conserver que les concepts fondamentaux, ce qui rend le texte percutant.
10. Niveau double lecture. Les mots trop techniques ou spécialisés doivent être déportés, entre parenthèses, immédiatement après le mot courant. Ce principe vise à offrir deux niveaux de lecture, l'un au lecteur non initié ou pressé, l'autre au spécialiste.
11. Niveau analogie. Les idées abstraites gagnent à être accompagnées d'une image concrète et familière (métaphore). Exemple courant lié au travail en équipe : "Collaborer efficacement, c'est comme cuisiner à plusieurs en suivant une recette".
|
Conclusion : Le choix des mots, pivot de la communication, façonne la compréhension et conditionne tous les autres principes. Or chaque mot porte en lui une histoire singulière, faite d'expériences et de perceptions propres à chacun. Il est donc essentiel de choisir ses mots avec grand soin lorsqu'on s'exprime (à l'écrit ou à l'oral) et, lorsqu'on les reçoit, de suspendre toute interprétation automatique, afin de garantir une communication ouverte et constructive avec autrui. |

D2.1. Définition :
Le Disque Optique Numérique (DON) est un disque plat amovible servant au stockage des données numériques dans les domaines de l'informatique, de l'audio et de la vidéo.
Les disques les plus connus sont les CD, les DVD et les BD :
Le sigle CD, DVD ou BD est suivi du mode de gravage : ROM (Read-Only Memory) pour disque en lecture seule, ±R (Recordable) pour disque inscriptible une seule fois, ±RW (Rewritable) ou ±RE pour disque réinscriptible.
Le sigle ± du mode de gravage correspond à deux normes différentes de DVD, les vieux lecteurs n'étant pas compatibles avec la norme + qui est plus récente.
D2.2. Constitution :
Un disque optique numérique est un empilement de plusieurs couches (voir Figure ci-dessus) :
Les données sont gravées dans la couche de base pour les ROM, dans la couche de colorant pour les ±R et dans la couche réfléchissante pour les ±RW, sur une piste en forme de spirale qui fait près de 5 km de long pour les disques CD, depuis le centre vers l'extérieur.
La lecture optique est binaire (0 ou 1). L'information est constituée de micro-cuvettes (pit en anglais) et de méplats (land en anglais). Tout changement d'état (méplat à micro-cuvette ou inversement) est traduit par un '1', et toutes les longueurs des méplats et micro-cuvettes par des '0'.
D2.3. Durée de vie :
La durée de vie objective d'un disque optique numérique va de 2 ans à 20 ans, et parfois plus si toutes les précautions sont réunies. Elle dépend fortement du choix du media, des conditions d'utilisation et des conditions de conservation du disque.
D2.4. Choix du media :
D2.5. Utilisation :
D2.6. Conservation :
D2.7. Sources relatives au Disque optique numérique :
Wikipedia - Disque Compact.
Wikipedia - DVD.
Wikipedia - Disque Blu-ray.
Level - Quelles sont les différences entre un CD et un DVD ?.
Infobidouille - La question technique 6 : CD, DVD, BLU-RAY, RW... Comment ça marche les supports optiques ?.
FISTON production - Inquiétudes sur la durée de vie des DVD enregistrables.
Maxicours - Stockage optique.
expert multimedia - Caractéristiques techniques d'un DVD.
Chaumette O., AGIR/PHYSIQUE/CHAP 20 - Le principe de la lecture d'un disque optique (CD, DVD, BluRay...).
Gouvernement du Canada - Durabilité des CD, des DVD et des disques Blu-ray inscriptibles.
Centre de conservation du Québec - Critères de choix d'un disque optique, guide d'entretien et de manipulation.
SOSORDINATEURS - Quelle est la durée de conservation des CD, DVD et Blu-Ray.
VERBATIM - Les différences significatives de performance entre les couches réfléchissantes en argent et en aluminium soulignent l'importance de savoir ce que vous achetez.
Que Choisir - Durée de vie des DVD - Conseils.
Ballajack - Durée de vie d'un CD ou DVD gravé, comment les conserver ?.
Un petit nombre de chercheurs de vérité, dont notamment Svâmi Prajnânpad, ont décrit simplement les lois de la vie comme suit (extrait du livre [Petit Régis, Une approche scientifique du silence]).
* Svâmi Prajnânpad, la vérité, penser/voir, émotion/sentiment
Svâmi Prajnânpad (alias Svâmiji, 1891-1974) était un brahmane bengali qui avait reçu une double formation, védantique classique et scientifique moderne.
Maître de sagesse et de lucidité, son approche rigoureuse est une plongée au coeur de l'inconscient qui fait voir les difficultés faisant obstacle au silence du mental. Pas de Dieu, pas de rite, pas de paradis.
André Comte-Sponville disait à propos de lui : "Ce maître se contente de voir, d'être un avec ce qu'il appelle indifféremment la vérité ou la réalité, laquelle est neutre, ni bonne ni mauvaise, ni agréable ni pénible, et promise seulement au changement ou à la mort." [PDS 2]
Selon le vocabulaire spécifique de son enseignement [EHM 1] :
* Paix intérieure, vérité, science
* Ego, attachement, mental, identification
* Pensée, émotion, désir
* Etre
* Spiritualité













[ARI 1] Association pour le Rayonnement Culturel Indien, Citation de Mata Amritanandamayi, La Lettre N° 3 de l'ARCI, 2ème trimestre 1987
[BTC 1] Bouchet Christian, Gurdjieff - qui suis-je, Pardès 2001
[CSA 1] Comte-Sponville André, De l'autre côté du désespoir - Introduction à la pensée de Svâmi Prajnânpad, Accarias-L'Originel 1997
[CSO 1] Cambessédès Olivier, Le quotidien avec un maître Svami Prajnanpad, Accarias L'Originel 1995
[DAF 1] Desjardins Arnaud et Farcet Gilles, Confidences impersonnelles, Critérion 1991
[DAF 2] Desjardins Arnaud et Farcet Gilles, Regards sages sur un monde fou, La Table Ronde 1997
[DAL 3] Desjardins Arnaud et Loiseleur-Desjardins Véronique, La voie et ses pièges, La Table Ronde 1992
[DAL 4] Desjardins Arnaud et Loiseleur-Desjardins Véronique, L'ami spirituel, La Table Ronde 1996
[DEA 1] Delaye Alain, Sagesses concordantes - Quatre maîtres pour notre temps : Etty Hillesum, Vilama Thakar, Svâmi Prajnânpad, Krishnamurti, Volume I, Accarias-L'Originel 2003, 2011
[DSA 7] Desjardins Arnaud, A la recherche du Soi 1 - Adhyatma yoga, La Table Ronde 1977
[DSA 8] Desjardins Arnaud, A la recherche du Soi 2 - Le vedanta et l'inconscient, La Table Ronde 1978
[DSA 9] Desjardins Arnaud, A la recherche du Soi 3 - Au-delà du moi, La Table Ronde 1979
[DSA 10] Desjardins Arnaud, A la recherche du Soi 4 - Tu es cela, La Table Ronde 1980
[DSA 15] Desjardins Arnaud, La voie du coeur, La Table Ronde 1987
[DSA 17] Desjardins Arnaud, Zen et Vedanta - Commentaire du Sin sin ming, La Table Ronde 1995
[DSA 19] Desjardins Arnaud, Retour à l'essentiel, La Table Ronde 2002
[DSA 21] Desjardins Arnaud, Bienvenue sur la voie, La Table Ronde 2005
[DSA 23] Desjardins Arnaud, Lettres à une jeune disciple, La Table Ronde 2006
[DSD 1] Desjardins Denise, De naissance en naissance, La Table Ronde 1977
[DSD 3] Desjardins Denise, Mère sainte et courtisane, La Table Ronde 1983
[DSD 7] Desjardins Denise, La route et le chemin - Carnet de voyage et d'ascèse, La Table Ronde 1995
[DSD 9] Desjardins Denise, Conteurs, Saints et Sages - Des Pères du désert à Swâmi Prajnânpad, La Table Ronde 1998
[DSD 10] Desjardins Denise, Petit traité de l'action, La Table Ronde 1999
[EHM 1] Edelmann Eric, Humbert Olivier et Dr Massin Christophe, Swâmi Prajnânpad et les lyings, La Table Ronde 2000
[FTG 1] Farcet Gilles, Arnaud Desjardins ou l'aventure de la sagesse, La Table Ronde 1987
[FTG 3] Farcet Gilles, La transmission selon Arnaud Desjardins, Le Relié 2009
[GKG 1] Guéshé Kelsang Gyatso, Vivre une vie pleine de sens - Mourir dans la joie, Tharpa France 2017
[GKG 2] Guéshé Kelsang Gyatso, Transformez votre vie. Un voyage plein de félicité, Tharpa France 2009
[LRF 1] Leboyer Frédérick, Portrait d'un homme remarquable - Svami Prajnanpad, Critérion 1991
[LRV 1] Loiseleur-Desjardins Véronique, Anthologie de la non dualité, La Table Ronde 1981
[MAM 1] Mâ Ananda Moyî, L'enseignement de Mâ Ananda Moyî, traduit par Josette Herbert, Albin Michel 1974
[MRD 1] Marol et Roumanoff Daniel, Sois sage, La Table Ronde 1994
[NIL 1] Nduwumwami Louis, Krishnamurti et l'éducation, Du Rocher 1991
[OPD 1] Ouspensky Petr Demianovitch, L'homme et son évolution possible, Denoël 1961 puis Accarias L'Originel 1999
[OPD 2] Ouspensky Petr Demianovitch, Fragments d'un enseignement inconnu, Stock 1974
[PDS 1] Prajnanpad Svami, L'art de voir, Lettres à ses disciples - Tome 1, Traduction de Colette et Daniel Roumanoff, Accarias-L'Originel 1988
[PDS 2] Prajnanpad Svami, Les yeux ouverts, Lettres à ses disciples - Tome 2, Traduction de Colette et Daniel Roumanoff, Accarias-L'Originel 1989
[PDS 3] Prajnanpad Svami, La vérité du bonheur, Lettres à ses disciples - Tome 3, Traduction de Colette et Daniel Roumanoff, Accarias L'Originel 1990
[PDS 4] Prajnanpad Svami, A B C d'une sagesse, Paroles choisies par Daniel Roumanoff, La Table Ronde 1998 puis Albin Michel 2009
[PDS 5] Prajnanpad Svami, L'éternel présent - Questions et réponses - Entretiens avec Pierre Wack, Traduction de Daniel Roumanoff, Accarias-L'Originel 2002
[PDS 6] Prajnanpad Svami, Les formules de Swâmi Prajnânpad commentées par Arnaud Desjardins, Formules et commentaires rassemblés par Véronique Desjardins, La Table Ronde 2003
[PDS 7] Prajnanpad Svami, Le but de la vie - Un été plein de sagesse, Entretiens avec Roland de QuatreBarbes été 1966, traduits par Daniel Roumanoff, Accarias-L'Originel 2005
[PDS 8] Prajnanpad Svami, Svâmi Prajnânpad pris au mot - Les Aphorismes, Recueillis et traduits par Frédérick Leboyer, Accarias-L'Originel 2006
[PDS 9] Prajnanpad Svami, Ceci Ici A présent - Seule et unique réalité, Entretiens avec Frédérick Leboyer (première série, janvier et février 1963), Traduction de Colette et Daniel Roumanoff, Accarias-L'Originel 2006
[PDS 10] Prajnanpad Svami, La connaissance de soi - Citations commentées des Upanishad et histoires (tome 1), Mises en forme par Daniel Roumanoff, Accarias-L'Originel 2008
[PSP 1] Prakash Sumangal et Prajnanpad Svami, L'expérience de l'unité, Traduction de Colette et Daniel Roumanoff, Accarias-L'Originel 1986 puis 2013
[RFD 1] Roumanoff Daniel, Svâmi Prajnânpad - Tome 1 Un maître contemporain - Manque et plénitude, La Table Ronde 1989, puis regroupé avec le Tome 3 chez Albin Michel 2009 sous le titre "Tome 1 Les lois de la vie"
[RFD 2] Roumanoff Daniel, Svâmi Prajnânpad - Tome 2 Le quotidien illuminé, La Table Ronde 1990, puis Albin Michel 2009
[RFD 3] Roumanoff Daniel, Svâmi Prajnânpad - Tome 3 Une synthèse Orient Occident, La Table Ronde 1991, puis regroupé avec le Tome 1 chez Albin Michel 2009 sous le titre "Tome 1 Les lois de la vie"
[RFD 4] Roumanoff Daniel, Candide au pays des Gourous - Journal d'un explorateur de l'Inde spirituelle, Dervy 1990
[RFD 5] Roumanoff Daniel, Svâmi Prajnânpad - Biographie, La Table Ronde 1993
[RFD 6] Roumanoff Daniel, Psychanalyse et sagesse orientale - Une lecture indienne de l'inconscient, Accarias L'Originel 1996
[SNR 1] Srinivasan Ramanuja, Entretiens avec Svami Prajnanpad, Traduction de Colette Roumanoff, Accarias-L'Originel 1984
Ce chapitre explore les différentes facettes de l'hypnose, notamment ses effets secondaires et dangers potentiels, l'univers de l'hypnose de spectacle, les techniques d'autohypnose, ainsi que les aspects légaux et éthiques qui encadrent son usage.

E2.1. Définition :
L'hypnose est une technique ancienne remontant à plus de 6000 ans en Orient et à la fin du 18e siècle pour l'hypnose moderne. Elle produit un état de conscience modifié situé entre la veille et le sommeil.
Plus précisément, elle permet d'induire par la parole un état de conscience particulier caractérisé par une indifférence à l'extérieur et une capacité fortement accrue à recevoir des suggestions (notamment la voix de l'hypnotiseur) [ANM][INS][MAB].
Au niveau psychologique, l'hypnose induit un état de relaxation profonde basé sur la suggestion librement consentie [AFI].
Au niveau neurologique, l'hypnose implique une modification de l'activité cérébrale, notamment une diminution de l'activité des régions associées au traitement des informations sensorielles et une augmentation de l'activité des régions associées à l'attention et à la suggestion [MAB].
L'hypnose est utilisé dans différents secteurs médicaux [MIN] :
- anesthésie (hypnosédation), pour diminuer le stress de l'opération, voire permettre certaines opérations sans recourir à l'anesthésie générale, laquelle est remplacée par un médicament sédatif et une anesthésie locale de qualité ;
- gestion de la douleur (hypnoanalgésie), notamment en obstétrique pour réduire les douleurs de l'accouchement ;
- psychothérapeutique (hypnothérapie), pour aider les personnes à atteindre un état de relaxation profonde permettant de travailler sur leurs problématiques (peur, stress, blocage, etc.) sans provoquer d'effets secondaires indésirables.
E2.2. Effets secondaires :
Les effets secondaires de l'hypnose sont les suivants :
- Effets temporaires et bénins : maux de tête, peurs, tristesse, désorientation, etc. [CFH1][MAB]
- Effets rares mais sérieux : hallucinations, souvenirs altérés, changement de personnalité, dépression, impulsions suicidaires, etc. [CFH1]
Ces effets secondaires ne sont pas toujours la conséquence de l'hypnose en tant que telle. Ils peuvent survenir en raison de la vulnérabilité préexistante du sujet, de l'inexpérience du praticien à traiter des problèmes psychothérapeutiques, de l'utilisation de suggestions inappropriées, de l'incapacité à annuler des suggestions non thérapeutiques ou à réorienter pleinement le patient par un débriefing adéquat [CFH1].
Ces réactions surviennent plus souvent dans certains contextes comme l'hypnose de spectacle, ou lorsque la formation et l'expérience du praticien sont insuffisantes [CFH1].
E2.3. Dangers :
Les dangers de l'hypnose sont les suivants :
- Hypnotiseur incompétent ou maladroit : il peut notamment replonger une personne dans un trauma du passé sans savoir gérer la situation [ATK].
- Absence de diagnostic préalable : un praticien ne sachant qu'utiliser l'outil hypnose sans connaissance clinique préalable, psychique ou somatique, ne sera pas en capacité de faire la distinction entre l'expression psychique d'une pathologie grave et un trouble pouvant être sensible à un abord hypnotique. Ainsi, une angoisse peut être le signe d'une embolie pulmonaire, d'un infarctus du myocarde et de bien d'autres troubles sévères. Il convient donc que le praticien qui va utiliser l'hypnose soit à même d'avoir exploré toutes les causes possibles du trouble, ou à défaut qu'il ait vérifié auprès du médecin traitant du patient que la pathologie ait été explorée et diagnostiquée ou que l'origine psychosomatique ait été démontrée [CFH1].
- Non-respect des contre-indications médicales : l'hypnose ne doit pas être pratiquée sur des personnes cardiaques, épileptiques ou présentant une psychopathologie grave (délires, psychose, paranoïa, etc.) [CFH1][MAB].
- Faux souvenirs : l'inconscient peut produire des réponses cohérentes mais fausses, souvent dans le but de soulager la souffrance. L'hypnose accentue ce phénomène [BEN]. Tout praticien se doit de refuser toute demande de patient ayant pour objectif de retrouver des souvenirs oubliés [CFH3] ou de vérifier la réalité d'un souvenir (par exemple, femmes qui pensent avoir été abusées dans l'enfance) [BEN].
- Mauvaise gestion des remontées émotionnelles en sortie d'hypnose, pouvant entraîner un mal-être persistant [CFH1][UNI][ATK].
E2.4. Hypnose de spectacle :
L'hypnose de spectacle (ou de rue ou de foire) est une technique d'hypnose proche de l'hypnose thérapeutique, pratiquée dans un but commercial ou occulte qui n'a rien à voir avec l'intérêt du patient [ATK].
Contrairement à l'hypnose thérapeutique, l'hypnotiseur de spectacle n'établit pas de rapport avec le sujet, adopte une approche autoritaire et directive, ne fait pas de débriefing individuel et n'interrompt pas la transe hypnotique si nécessaire [CFH2].
L'individu sur scène s'est porté volontaire pour jouer le jeu et a montré des aptitudes particulières à l'état de transe lors du pré-test effectué par l'hypnotiseur. A cela s'ajoute l'effet de groupe qui fait baisser les résistances inconscientes de l'individu [UNI]. Le spectacle consiste alors à faire de l'audience en produisant des réactions spectaculaires (par exemple, voir un sujet se prendre pour une poule sur un mur) [GRO].
Beaucoup d'hypnotisés sur scène disent que, bien qu'ils ont conscience d'être ridiculisés, ils ont payé pour monter sur scène, on les regarde et ils vivent une expérience étonnante [SAR].
L'hypnose de spectacle présente des dangers que n'a pas l'hypnose thérapeutique : dangers notamment sur les personnes cardiaques, épileptiques, présentant une pathologie grave ou fragiles psychologiquement [CFH1][MAB]. A cela s'ajoute la non-gestion des éventuelles remontées émotionnelles en sortie d'hypnose [CFH1][UNI][ATK].
E2.5. Autohypnose :
L'autohypnose est l'hypnose pratiquée seul, sans l'aide d'un praticien. Comme la méditation, l'autohypnose est une technique de relaxation physique et mentale. Mais contrairement à la méditation :
- La finalité est thérapeutique (résolution d'une problématique) et non spirituelle (recherche de paix intérieure).
- La relaxation implique une suggestion ou une visualisation active (et non une simple attention bienveillante portée à l'expérience du moment) visant à atteindre un objectif précis, comme la gestion du stress ou l'amélioration de la confiance en soi.
- La conscience du monde extérieur disparaît au profit d'un regard intérieur, alors qu'en méditation la conscience est à la fois interne (pensées, émotions, sensations) et externe (perceptions de l'environnement). La personne hypnotisée a l'impression d'être dissociée, une part d'elle observant ce que fait l'autre part d'elle-même, alors que le méditant est conscient de tout ce qui se produit en lui et autour de lui [PIC].
E2.6. Cadre légal :
En France, il n'y a pas de cadre légal pour encadrer la pratique de l'hypnose. Existe seulement un enseignement de l'hypnose au niveau universitaire, associatif et privé, ainsi que divers codes éthiques de l'hypnose.
Deux types de pratiques de l'hypnose sont à distinguer [SEN] :
- L'hypnose thérapeutique est pratiquée par les professionnels de santé du domaine médical (médecins, psychiatres, psychothérapeutes et psychologues cliniciens) et paramédical (dentistes, s
ages-femmes,
infirmiers
, kinésithérapeutes
, ergothérapeutes
et psychomotriciens).
- L'hypnose dit de "mieux être" est pratiquée par les autres professionnels sous diverses appellations : hypnothérapeute, hypnopraticien, hypnologue, psychopraticien en hypnose, praticien en thérapie brève, etc. Ils ne doivent pas utiliser certains mots réservés tels que : "psychothérapeute", "patient", "consultation", "diagnostic", "prescription", sous peine d' "exercice illégal de la médecine". On ne parle donc pas de "patient" mais de "client".
En France, l'exercice de l'hypnose thérapeutique dans un cadre autre que médical s'apparente à l'exercice illégal de la médecine (n° 09-81.778 de la chambre criminelle du 9 mars 2010, et article L.4161-1 du code de la santé publique) [SEN][CFH4].
E2.7. Ethique de l'hypnose :
La Confédération Francophone Hypnose et Thérapies Brèves (CFHTB) a publié dès 2003 un code éthique de l'hypnose basé sur la déontologie médicale, dont les principes sont les suivants [CFH4] :
1. L'intérêt et le bien-être du patient constituent la priorité la plus absolue.
2. L'hypnose est considérée comme un complément à d'autres formes de pratiques scientifiques cliniques ou d'accompagnement.
3. L'hypno-praticien limitera son usage clinique scientifique ou d'accompagnement de l'hypnose aux aires de compétence que lui reconnaît le règlement de sa profession ou les usages qui s'y rapportent.
4. L'hypno-praticien s'engage à ne pas utiliser l'hypnose ou la thérapie brève comme une forme de distraction ou de spectacles.
5. Dans tous les cas, le passage à la pratique de l'hypnose restera conditionné à l'obtention d'une qualification complète dans le champ professionnel considéré.
6. La communication d'informations relatives à l'hypnose auprès des différents médias est acceptée dans la mesure où elle s'appuie sur des connaissances scientifiques précises.
E2.8. Sources :
[AFI] AFIS, L'hypnose : charlatanisme ou avancée médicale ?.
[ANM] Académie nationale de médecine, Thérapies complémentaires - acupuncture, hypnose,
ostéopathie, tai-chi - leur place parmi les ressources de soins, rapport de la séance du 5 mars 2013.
[ATK] Jean-Marc Atkins, Quels sont les dangers de l'hypnose (ericksonienne) ?
[BEN] Jean-Marc Benhaiem, L'hypnose ne permet pas de retrouver la mémoire de faits réels..., Huffpost
[CFH1] CFHTB, Confédération Francophone Hypnose et Thérapies Brèves, Risques et dangers de l'hypnose
[CFH2] CFHTB, Confédération Francophone Hypnose et Thérapies Brèves, Risques et dangers de l'hypnose : hypnose de spectacle
[CFH3] CFHTB, Confédération Francophone Hypnose et Thérapies Brèves, Risques et dangers de l'hypnose : les faux-souvenirs
[CFH4] CFHTB, Confédération Francophone Hypnose et Thérapies Brèves, Livre blanc de l'hypnose clinique et thérapeutique
[FTB] I2FTB, Quel cadre légal quand on fait de l'hypnose ou PNL ?
[GRO] Laurent Gross, EMDR, Hypnose ericksonienne, médicale et thérapeutique à Paris
[IFH] IFH, Institut Français d'Hypnose, Lexique en hypnose thérapeutique
[INS] Inserm, Evaluation de l'efficacité de la pratique de l'hypnose - 2015
[MAB] Emmanuel Mabin, e-academy.fr, Mieux comprendre l'hypnose
[MIN] Ministère de la Santé et de la Prévention
[PIC] Caroline Pico, Similitudes et différences entre hypnose et méditation
[SAR] Corinne Sarazin, Les dangers de l'hypnose eriksonienne ou autre
[SEN] Sénat, Réponse du Ministère des solidarités et de la santé publiée le 14/02/2019
[UNI] Unitheque, Quels sont les métiers de l'hypnose ?
L'odorat et le goût sont les deux sens qui suscitèrent le moins d'intérêt de la part des chercheurs scientifiques jusqu'aux années 1960.
Aujourd'hui, on sait que la perception sensorielle des odeurs et des saveurs est un subtil mélange entre principes universels, perception personnelle et culture.
E3.1. Odeurs

Les odeurs sont des molécules détectées chimiquement par les récepteurs olfactifs situés dans les fosses nasales.
Elles peuvent emprunter deux voies distinctes : une voie directe, dite orthonasale, située dans le nez (notion d' "odeur") ou une voie indirecte, dite rétro-nasale, située dans l'arrière-gorge (notion d' "arôme" dégagé par les aliments en bouche).
La catégorisation des odeurs ne fait pas l'objet, à ce jour, d'un consensus universel. Seules la parfumerie et l'oenologie ont produit des classifications particulières.
Le tableau ci-dessous permet de catégoriser simplement les odeurs selon leurs effets (désagréable/agréable) et leurs origines (minérale, végétale, animale, humaine).
Sources :
Claude Boisson, "La dénomination des odeurs : variations et régularités linguistiques", Intellectica, 1997/1, 24, pp. 29-49.
Sophie David, Danièle Dubois, Catherine Rouby, Benoist Schaal, "L'expression des odeurs en français : analyse lexicale et représentation cognitive", Intellectica, 1997/1, 24, pp. 51-83.
Dico du Vin, Odeurs du vin, nouvelle classification, Dico-du-Vin 2023.
Danièle Dubois, "Des catégories d'odorants à la sémantique des odeurs", Terrain, 47 | 2006, 89-106.
Camille Gaubert, 03.05.2022, "Notre perception des odeurs n'est que très peu liée à notre culture", Cerveau et Psy.
André Holley, "Le physiologiste et la catégorisation des odeurs", Intellectica, 1997/1, 24, pp. 21-27.
L'Atelier du Vin, Guide des arômes du vin et de leur perception en oenologie.
Hervé-Pierre Lambert, "L'imaginaire, les neurosciences et l'olfactif : confirmations et extrapolations", IRIS, 33 | 2012, 37-51.
C. Sulmont-Rossé, I. Urdapilleta, "De la mise en mots des odeurs", chapitre 28 (pp. 373-382) du livre : Odorat et Goût : de la neurobiologie des sens chimiques aux applications agronomiques, industrielles et médicales, Edition QUAE.
Lucía Poyo Vallina, 24 nov. 2022, "Les 10 principales odeurs perçues par l'odorat humain", Divain, .
Wikipedia, Rétro-olfaction.
E3.2. Saveurs

Les saveurs sont des molécules détectées chimiquement par les récepteurs gustatifs situés sur les papilles de la langue.
D'autres sensations en bouche, appelées également "saveurs" au sens large, ne font pas intervenir les papilles et sont d'ordre sensoriel (olfactif, auditif, visuel) et somesthésique (thermique, tactile, proprioceptif (position et mouvement) et nociceptif (douleur)).
Le tableau ci-dessous décrit les saveurs fondamentales, "saveurs" étant pris au sens large. Elles peuvent ensuite se combiner entre elles pour former des sensations gustatives plus élaborées.
Sources :
Le Thi Maï Allafort, Connaissez-vous les mots du goût ? Lorsque les textures font le plaisir !, Marie Claire.
Christine Belloir, Récepteurs gustatifs humains : étude des relations structure-fonction, Thèse 2019, Université de Bourgogne.
Diane Boivineau, Evaluation gnoso-praxique linguale des enfants avec trouble structurel du langage oral, Mémoire 2013/2014, Université Paris VI.
Loïc Briand, "La chimie du goût", CultureSciences-Chimie.
Juliette Defossez, Vers un langage du goût : approche expérimentale d'une communication multimodale à destination des mangeurs, Thèse 2014, Université de Bourgogne.
Audrey Dufour, 24/01/2017, "Comment reconnaît-on les saveurs ?", La Croix.
Goûts et Papilles, C'est quoi le goût ? Odeur, saveur, flaveur....
FasterCapital, Au-delà du goût : comment la texture influence notre perception des aliments.
Claire Gresser, Contribution à l'étude de la composante trigéminale dans la posture cervico-faciale, Thèse 2005, Université de Lorraine.
Tanya Lewis, 5 octobre 2021, "Ce que les piments peuvent nous apprendre sur la douleur", Pour la Science.
Christophe Otte, Olivier Otte, Régulation des dysfonctions maxillo-faciales de l'enfant, Clinique OPS.
Dale Purves, George J. Augustine, David Fitzpatrick, Lawrence C. Katz, Anthony-Samuel LaMantia, James O. McNamara, Neurosciences - Les sens chimiques, DeBoeck
Rapport du groupe PNNS - Qualité gustative des aliments et environnement des repas : restauration scolaire, hospitalière et aide alimentaire, décembre 2010.
Si on me coupait la langue, pourrais-je toujours savourer mes repas ?, La sensation trigéminale.
Wikipedia, Goût.
Wikipedia, Thermorécepteur.
Les produits de consommation courante ou durable proposés sur les marchés n'ont pas toujours la qualité attendue. Les principales causes sont les suivantes :

F1.1. Vice de "construction" du produit
Trois types de défaut existent :
En France, près de 10 % des appareils électroniques achetés sur Internet sont retournés pour cause de non-conformité.
Pour les appareils domestiques électriques, le composant en défaut est souvent le bloc électronique de l'appareil (exemples : congélateur, fer à centrale vapeur, thermorésistance des sèche-serviettes, éclairage des armoires de toilette à commande tactile, guirlande lumineuse extérieure solaire, lecteur de DVD).
F1.2. Manuel utilisateur non optimal
Le manuel utilisateur du produit est parfois succinct, mal structuré, traduit approximativement en français ou écrit uniquement en anglais, ne permettant pas aux consommateurs d'utiliser le produit facilement et avec pertinence.
F1.3. Service consommateur non optimal
L'accès au service consommateur n'est pas toujours simple (exemples : modes d'accès pas clairs, numéro téléphonique surtaxé, temps d'attente non spécifié).
Par ailleurs, le traitement des demandes et des réclamations est parfois déconcertant voire défaillant, certains opérateurs n'ayant pas toujours une formation suffisante aux produits et services du catalogue, aux procédures internes et aux outils informatiques.
F1.4. Obsolescence prématurée ou programmée du produit
L'obsolescence programmée est une pratique de marché justifiée par les fabricants par des raisons économiques (voir Société de consommation), techniques et de prévention des risques. Le consommateur en subit les conséquences : il est frustré quand il constate que la durée de vie effective de son produit ne correspond pas à la durée de vie qu'il attend.
Mais les causes de l'obsolescence ne sont pas uniquement liées au producteur. Elles peuvent intervenir lors de la vente, de la distribution ou de la consommation. C'est pourquoi on parle plus largement d'obsolescence prématurée.
Différents types d'obsolescence prématurée peuvent écourter la durée de vie des produits de consommation [CLI][HIP] :
La France est le premier pays du monde à avoir érigé l'obsolescence programmée en délit à travers l'article L. 441-2 du Code de la consommation en date du 14 mars 2016.
La loi n° 2021-1485 du 15 novembre 2021 relative à la Réduction de l'Empreinte Environnementale du Numérique en France (loi REEN) a ensuite modifié cet article en redéfinissant le délit comme suit : "Est interdite la pratique de l'obsolescence programmée qui se définit par le recours à des techniques, y compris logicielles, par lesquelles le responsable de la mise sur le marché d'un produit vise à en réduire délibérément la durée de vie".
Attention : il peut y avoir "obsolescence" sans que celle-ci soit programmée. C'est au consommateur d'apporter la preuve de l'intention volontaire du fabricant de réduire la durée de vie du produit : tâche difficile voire impossible.
Une des solutions visant à combattre l'obsolescence programmée est la location de services. Au lieu d'être propriétaire d'un bien, on paierait pour le service rendu. Les entreprises gagneraient alors à fabriquer des biens durables et facilement réparables (exemple : Xerox sur le marché des photocopieurs professionnels) [WIK].
F1.5. Sources relatives à l'obsolescence programmée :
[HIP] HIPPOCAMPE, Usages numériques et terminaux.
[CLI] LE CLIMATOSCOPE, L'obsolescence prématurée de nos produits de consommation : un débat à remodeler.
[WIK] WIKIPEDIA, Obsolescence programmée.
La société de consommation est un type de société au sein de laquelle les consommateurs sont incités à consommer des biens et des services de manière régulière et abondante [JDN].

F2.1. Introduction :
La société de consommation est apparue dans les pays occidentaux à partir de la seconde moitié du 20e siècle, en même temps que certains courants comme l'émancipation de la femme, l'innovation industrielle et technologique, la mondialisation des échanges.
L'économie va alors se reposer sur les capacités de production des entreprises ainsi que sur celles de consommation des citoyens. Elle va accroître le niveau de vie d'un grand nombre de citoyens en termes de confort et de bien-être matériel, en augmentant l'accès à des biens et services en volume et en diversité.
Mais progressivement un nouveau paradigme voit le jour : "consommer plus, produire plus, gagner plus". Producteurs et consommateurs deviennent alors mécaniquement des hyper-producteurs et des hyper-consommateurs. Les premiers proposent une offre abondante basée sur des produits à durée de vie limitée (Obsolescence prématurée). Les seconds ont des exigences dépassant largement leurs besoins primaires.
F2.2. Conséquences :
Cette situation, où producteurs et consommateurs sont intimement liés autour de l'industrie du "désir", a abouti aux conséquences suivantes sur l'individu et son environnement :
1. Sur le plan de l'information, les médias (presse, édition, affiche, radio, télévision, cinéma, réseau Internet, télécommunications) diffusent au consommateur (lecteur, auditeur, spectateur, internaute) une masse d'informations plus ou moins exactes, amplifiée par les réseaux sociaux et les plateformes de partage de contenu.
La diffusion peut prendre différentes formes :
2. Sur le plan de la communication audiovisuelle, les médias, dont le souci est avant tout de préserver un marché plutôt que de veiller à l'éducation citoyenne des masses, deviennent source de pollution sensorielle et de surstimulation des sens au détriment de l'information utile [BEN]. Voir Violence médiatique.
3. Sur le plan écologique, la surconsommation favorise le gaspillage et la production de déchets qui polluent, même si des progrès sont faits pour les recycler le plus proprement possible.
4. Sur le plan nutritionnel, la surconsommation favorise l'apparition de pathologies comme le diabète et l'obésité.
5. Sur le plan professionnel, la création perpétuelle de nouveaux besoins peut mener au surendettement, surmenage ou précarité.
6. Sur le plan psychologique, la recherche du "toujours plus" peut entraîner une continuelle frustration qui engendre mal-être, comportements dépressifs voire agressifs.
7. Sur le plan social, l'être humain est devenu lui aussi un "produit" qui doit "savoir se vendre", qui doit entrer "en concurrence", "en guerre" avec tous et autrui.
8. Sur le plan moral, les objets de consommation deviennent des fins en soi entraînant une perte de "véritable finalité".
9. Sur le plan humain, les relations sociales deviennent de simples moyens et sont par là même artificielles. Il faut alors se différencier des autres, notamment en épatant autrui par des symboles de richesse et de puissance au détriment de l'authenticité et de la profondeur des relations humaines.
10. Sur le plan spirituel, l'avoir se substitue à l'être, à la profondeur, à l'introspection, à une réflexion sur l'identité fondée sur autre chose que les possessions [GUI].
F2.3. Conclusions :
Aujourd'hui, la société de consommation, devenue société de surconsommation, commence à se diriger vers une société de déconsommation selon quatre axes : individuel, communautaire, systémique et environnemental :
1. Sobriété individuelle qui consiste à consommer moins et autrement, en privilégiant qualité plutôt que quantité.
Pour être applicable au niveau de chaque consommateur, cette sobriété doit être "heureuse", c'est-à-dire sans idée de restriction ou de sacrifice. En exemples : achat d'occasion, recours à la réparation, retour à des besoins essentiels.
Cette tendance serait portée en France par les personnes âgées (ayant moins de besoins), les femmes (attirées vers l'écologie) et les plus diplômés (attirés vers une forme d'ascétisme au quotidien) [GOL][CAS].
2. Economie collaborative basée sur le partage ou l'échange entre particuliers de biens (voiture, logement, parking, perceuse, etc.), de services (transport de passagers, bricolage, etc.) ou de connaissances (cours d'informatique, communautés d'apprentissage, etc.), avec ou sans échange monétaire, avec ou sans plateforme numérique de mise en relation.
En diminuant, voire en supprimant les intermédiaires, ce système économique permet de modérer ses dépenses et de faire des économies.
3. Economie circulaire tournée vers une stratégie durable qui consiste à partager, réutiliser, réparer, rénover et recycler les produits et les matériaux le plus longtemps possible afin qu'ils conservent leur valeur.
En France, on peut citer les exemples suivants :
4. Gestion des déchets qui consiste à les collecter puis les transformer en privilégiant dans l'ordre : la réutilisation, le recyclage, l'élimination [MTE].
En France, en 2018, 66 % des déchets traités sont recyclés, 7 % sont incinérés avec ou sans récupération d'énergie et 27 % sont mis en décharge [NOT].
F2.4. Sources :
Sources relatives à la société de consommation :
[ADE1] ADEME, Economie circulaire : notions, 2013.
[ADE2] ADEME, Potentiels d'expansion de la consommation collaborative pour réduire les impacts environnementaux, 2016.
[AGE] Agence Lucie, L'économie circulaire.
[ALT] Altermaker, Economie circulaire : définition et exemple.
[BEN] Abdellatif Bensfia, "François HEINDERYCKX (2003), La malinformation. Plaidoyer pour une refondation de l'information", Communication, Vol. 23/2 | 2005, 259-265..
[CAS] Jean-Laurent Cassely, Les diplômés, bons élèves ou cancres de l'alterconsommation ?, in Constructif, juin 2021 (N°59).
[CHI] Chilowé, Comment vivre la sobriété heureuse au quotidien ?.
[DES] Cécile Désaunay, Vers la déconsommation ?, in Constructif, juin 2021 (N° 59).
[GOL] Mathilde Golla, La société de déconsommation commence à faire son chemin, Novethic.
[GUI] Valérie Guillard, La société de consommation, cours PSL Paris-Dauphine.
[IMP] impots.gouv.fr, Economie collaborative et plateformes numériques.
[JDN] JDN - Journal du Net, Consommation : définition simple.
[MAR] Margaux, Société d'hyperconsommation : comment en sommes-nous arrivés là ? Comment changer demain ?, Suricates Consulting.
[ODI] ODI - Observatoire de la Déontologie et de l'Information, L'information au coeur de la démocratie - Rapport Annuel 2017.
[RUM] Yannick Rumpala, Quelle place pour une "sobriété heureuse" ou un "hédonisme de la modération" dans un monde de consommateurs ?, in Dans L'Homme & la Société 2018/3 (n° 208), pages 223 à 248.
[TOU] La Toupie, Toupictionnaire.
[WIK1] Wikipedia, Société de consommation.
Sources relatives à la gestion des déchets :
[ADE3] ADEME, Déchets chiffres-clés - Edition 2023.
[MTE] Ministère de la transition écologique et de la cohésion des territoires, Traitement des déchets.
[NOT] notre-environnement, Le traitement des déchets.
[REC] Recygo, Poubelles de tri sélectif, comprendre les codes couleurs.
[SEN1] Sénat, Les nouvelles techniques de recyclage et de valorisation des déchets ménagers et des déchets industriels banals.
Un sondage est, par définition, une méthode statistique d'analyse d'une population à partir d'un échantillon de cette population.
Il est principalement utilisé à des fins politiques (pour aider à la prise de décision), électorales (pour exister dans le paysage politique), commerciales (pour anticiper les ventes d'un produit ou connaître la satisfaction de la clientèle), militantes (pour défendre une cause) ou médiatiques (pour faire de l'audience).
La qualité de l'information recueillie dépend largement de la rigueur entourant la conception et la réalisation du sondage, ainsi que de l'interprétation des résultats.
Les paramètres importants d'un sondage sont les suivants :

F3.1. Taille de l'échantillon [GUM][SER][PER][WIK2] :
La taille de l'échantillon est un facteur déterminant pour obtenir des résultats fiables.
La formule suivante (formule de Cochran) détermine le nombre de personnes (n) à interroger en fonction de la marge d'erreur (m) que l'on peut tolérer sur une proportion attendue de réponses (p).
n = z2 x p (1 - p) / m2
p est la proportion attendue de réponses par rapport à la taille n de l'échantillon (lorsque p est inconnue, on utilise p = 0,5).
m est la marge d'erreur tolérée sur la proportion p, l'intervalle de confiance valant [p - m, p + m].
NC est le niveau de confiance (ou probabilité) que les réponses se trouvent dans la marge d'erreur (m).
z est le quantile d'ordre α/2 de la loi normale centrée réduite pour un niveau de confiance donné NC = 1 - α (z = 1,96 pour NC = 95 %, z = 2,58 pour NC = 99 %).
Avec un niveau de confiance de 95 % et une marge d'erreur de 5 %, le calcul donne : n = 384,16
Avec un niveau de confiance de 99 % et une marge d'erreur de 2 %, le calcul donne : n = 4144,14
Pour une étude de marché suffisamment fiable, on admet le plus souvent un niveau de confiance de 95 % et une marge d'erreur de 5 %, ce qui nécessite d'interroger 400 personnes.
A noter que la marge d'erreur ne tient compte que de l'erreur aléatoire, c'est-à-dire les différences possibles entre échantillon et population de référence du seul fait du hasard de l'échantillonnage [TOU]. Elle ne tient pas compte de toutes les autres erreurs (représentativité de l'échantillon, qualité du questionnaire, conduite du sondage, analyse des résultats).
|
Démonstration de la formule de Cochran [WIK1][WIK2][WIK3] : On cherche à estimer la proportion réelle (p) d'une population susceptible de répondre positivement à un questionnaire. Pour cela, on réalise un sondage sur une population restreinte en soumettant le questionnaire à un nombre (n) d'individus tirés au hasard. On suppose que le sondage est basé sur un échantillon aléatoire simple d'une grande population. Si on répète plusieurs fois l'opération, la proportion de réponses obtenue suit alors une loi binomiale de moyenne p et d'écart-type σ = (p (1 - p) / n)1/2 Pour n suffisamment grand, cette loi binomiale est très proche d'une loi normale de moyenne p et d'écart-type σ Pour obtenir la marge d'erreur (m) sur la proportion p, on multiplie simplement l'écart-type σ par le facteur z de la loi normale centrée réduite pour un niveau de confiance donné (NC), ce qui donne : m = z σ = z (p (1 - p) / n)1/2 D'où la formule : n = z2 x p (1 - p) / m2 A noter que la marge d'erreur est maximale pour p = 0,5 |
F3.2. Représentativité de l'échantillon :
L'échantillon doit être représentatif de la population de référence si on veut extrapoler les résultats du sondage à l'ensemble de la population.
- S'il s'agit d'un sondage aléatoire réalisé à partir d'un échantillon tiré au hasard sur l'ensemble de la population, il faut s'assurer que la base d'échantillonnage est complète, à jour et sans répétition, et contenant toutes les catégories de la société (origine, sexe, âge, profession, région, etc.) [GUM][LAL]. C'est la méthode utilisée par exemple pour les grandes enquêtes menées par l'Insee [TOU].
- S'il s'agit d'un sondage par sélection avec choix judicieux (méthodes des quotas), il faut s'assurer que les quotas sont sensiblement proportionnels à la fraction de la population représentée par chaque catégorie. Cette option est privilégiée par les instituts de sondages en France et appliquée à des échantillons bien plus faibles, généralement 1000 ou 2000 personnes [TOU].
- Les sondages par Internet permettent d'interroger un grand nombre de personnes à faible coût. Toutefois, les listes de courriels ne sont généralement pas représentatives et 20 % de la population, non "branchée Internet", est omise [LAL].
F3.3. Clarté du questionnaire :
- Indiquer le temps estimé total pour répondre au questionnaire, lequel ne doit pas être trop long au risque de lasser le participant.
- Limiter le questionnaire à 15 questions et chaque question à un seul sujet comportant 20 mots maximum. Par exemple, demander "Comment évaluez-vous la qualité de notre produit et de notre service client ?" amène à une confusion qui pousse à ignorer la question.
- Eviter les questions sensibles liées notamment à l'argent, la religion, l'intimité, la sexualité ou les conflits familiaux.
- Adapter le vocabulaire à celui de la population interrogée. Par exemple, la question "La France consacre environ le quart du revenu national au financement de la protection sociale. Considérez-vous que c'est excessif, normal ou insuffisant ?" peut être simplifiée avantageusement par la question "Pensez-vous que l'on dépense assez pour la protection sociale ?".
- Donner une définition des sigles, des mots techniques et des mots peu usités.
- Ne pas utiliser de mots restrictifs tels que "toujours, "jamais", "tout" ou "aucun", qui empêchent les personnes de nuancer leur propos et de répondre objectivement.
- Ne pas poser de questions imprécises, comme par exemple : "Avez-vous été récemment au cinéma ?" ou "Combien consommez-vous en moyenne d'essence ?".
- Ne pas poser de questions basées sur des affirmations, comme par exemple : Etes-vous d'accord avec l'affirmation "La police ne devrait pas intervenir" ?
- Ne pas poser de questions contenant des superlatifs ou des adjectifs subjectifs, voire chargés d'émotion ou controversés, comme par exemple : "Notre service clients a-t-il été excellent ?" ou "A quel point votre séjour dans notre hôtel a-t-il été incroyable ?".
- Ne pas poser de questions contenant des mots impliquants, comme par exemple : "Avez-vous peur du bruit dans votre résidence ?" ou "Etes-vous impatient de découvrir notre nouvelle boutique en ligne ?".
- Ne pas poser de questions contenant des tournures négatives, comme par exemple : "Préférez-vous ne pas utiliser les vélos à assistance électrique dans le cadre de vos promenades à vélo ?".
- Ne jamais utiliser de double négation comme par exemple : "Selon vous, l'utilisation du glysophate n'est-il pas sans danger ?".
F3.4. Efficacité du questionnaire :
- Préférer les questions fermées (choix unique ou choix multiples, à sélectionner parmi une liste d'options) aux questions ouvertes (recueil d'avis), ces dernières induisant une exploitation statistique longue et difficile des réponses.
- A chaque question fermée, limiter le nombre d'options, sans oublier l'option "Non concerné" ou "Sans opinion".
- Eviter les options imprécises, comme "habituellement" ou "souvent", à remplacer par une notion claire comme par exemple "tous les jours" ou "plus de 2 fois par semaine".
- Eviter le choix unique binaire "Oui"/"Non" qui amène les personnes à répondre de manière moins réfléchie et favorise la réponse "Oui" pour paraître plus agréable (biais de positivité ou tendance à l'acquiescement [JAC][SOU]). Proposer plutôt un choix unique entre deux possibilités de réponse ou plus.
- Pour les choix uniques à plus de 2 options, préférer le choix à 4 options équilibrées, comme par exemple : "Très satisfait", "Satisfait", "Insatisfait", "Très insatisfait".
- Pour les choix uniques à plus de 2 options constituées de plages, s'assurer qu'elles s'excluent mutuellement, comme par exemple : "2 ans ou moins", "3 à 5", "6 ou plus".
- Pour les choix uniques à plus de 2 options constituées de notes (1 à 4 par exemple), mentionner explicitement que la note 1 correspond à la note la plus basse.
- Pour les choix multiples, les classer par ordre alphabétique, sans oublier l'option "Autre".
- Ajouter des informations contextuelles pour expliquer et guider le participant dans ses réponses.
F3.5. Neutralité du questionnaire :
Il faut n'accordez crédit qu'aux sondages dont les questions sont les plus neutres possible. Certaines questions appellent la réponse. Par exemple [LAL] :
- Si l'on demande "Préférez-vous utiliser l'ancienne version ou cette version améliorée du site internet ?", il s'agit d'une question biaisée puisque la question induit par le mot "améliorer" que la dernière version du site est meilleure.
- Si l'on demande " Pensez-vous que les compagnies aériennes doivent autoriser l'utilisation du téléphone cellulaire en vol ?", les réponses ne seront pas les mêmes que si l'on demande " Pensez-vous que les compagnies aériennes doivent interdire l'utilisation du téléphone cellulaire en vol ?"
- Si l'on demande "Trouvez-vous important que les règles de sécurité dans les aéroports soient resserrées ?", la plupart des gens répondront par l'affirmative. Toutefois, si on leur fait part des modalités qui accompagneront cette plus grande sécurité (attentes plus longues, présence policière accrue, augmentation du coût des billets, etc.), leur avis sera peut-être différent.
- Si l'on demande "Etes-vous favorable ou défavorable à ce que l'on sanctionne les juges en cas de faute ayant entraîné une erreur judiciaire ?", qui ne voudrait pas sanctionner quelqu'un ayant commis une faute ?
F3.6. Conduite du sondage :
Lorsque le sondage s'effectue sur le "terrain" (en face-à-face ou par téléphone), il faut s'assurer que :
- les enquêteurs sont sérieux, professionnels, bien formés, d'apparence neutre, accueillants et relationnels.
- le lieu, le moment et les circonstances sont propices. Par exemple, ne lancer le sondage que lorsque le contexte médiatique est relativement neutre par rapport au sujet du sondage.
- le participant est disponible pour répondre au questionnaire.
F3.7. Analyse des résultats :
La compréhension et l'interprétation des résultats sont parfois très différentes selon l'analyste. Par exemple [LAL] :
- Si l'on demande à des voyageurs d'affaires "Utilisez-vous souvent, à l'occasion, rarement ou jamais l'accès Internet dans votre chambre d'hôtel ?", les résultats différeront grandement selon les regroupements que l'on fera des réponses. Le résultat "oui" correspondant au cas "souvent" intègre-t-il aussi le cas "à l'occasion", voire le cas "rarement" ?
- Si les résultats montrent que "60 % des Canadiens utilisent leur carte de crédit pour payer leurs vacances", alors il ne faut pas condenser l'information sous la forme "Les Canadiens voyagent à crédit".
F3.8. Redressement des résultats [DAN] :
Le redressement est une pratique courante dans l'univers des sondages.
Il consiste à appliquer des pondérations aux individus pour augmenter le poids de ceux appartenant à des catégories sous-représentées dans l'échantillon interrogé par rapport à la population de référence, et à réduire parallèlement le poids de ceux qui sont sur-représentés.
Le redressement sur une seule variable correspond à une simple règle de 3. Le redressement sur plusieurs variables en même temps est plus complexe et nécessite de longs calculs sur ordinateur.
Mais attention, des pondérations trop importantes font courir un risque certain à la qualité des résultats. Ainsi, il semble aberrant de donner un poids 10 fois plus important aux réponses de la seule personne que l'on a réussi à interroger dans une catégorie donnée.
Il se peut également que les calculs ne permettent pas de faire converger l'échantillon interrogé vers la distribution recherchée.
Ainsi, si des données sont fausses dès le départ, qu'elles ont été mal collectées, mal saisies, ou qu'elles comportent trop de données manquantes, il ne servira à rien de chercher à redresser.
D'où l'extrême importance de veiller à obtenir en amont des échantillons cohérents avec la population de référence.
F3.9. Publication des résultats :
Tout sondage publié doit être accompagné de certaines informations.
La loi française du 19 juillet 1977 encadre les sondages rendus publics sur le territoire national et liés au débat électoral. Ils doivent mentionner a minima l'objet du sondage, le nom de l'organisme, le nom du commanditaire, le nombre de personnes interrogées, la date, le libellé exact des questions posées et la proportion de "sans réponse" [DOC].
F3.10. Fiabilité des sondages :
Concernant la fiabilité des sondages, les avis sont partagés :
Pour certaines personnes, malgré leurs défauts, les sondages sont de bons révélateurs de tendances et d'opinions [LAL]. Ils ne se trompent pas quand ils sont bien faits et qu'on les observe de façon tendancielle.
Pour d'autres, les sondages reflètent une opinion formulée sur le vif. Répondre à un sondeur n'engage à rien. Cela peut être même l'occasion de jouer, voire d'exprimer sa colère du moment.
Les sondages reflètent également une opinion noyée dans le bruit médiatique autour de la question posée.
Mais le plus souvent, le sondage est utilisé pour faire de l'audience. Sa pertinence n'est quasiment jamais évoquée.
Seules les enquêtes en profondeur, répétées d'années en années, ont un intérêt pour comprendre les évolutions des valeurs sur le long terme [COS].
F3.11. Sources relatives aux sondages :
[COS] Centre d'observation de la société, Le sondage - un mauvais outil pour comprendre la société.
[DAN] Gérard Danaguezian, Le redressement d'échantillons, Survey Magazine.
[DOC] Doctrine, Loi n° 77-808 du 19 juillet 1977 relative à la publication et à la diffusion de certains sondages d'opinion.
[GUM] Hervé Gumuchian et Claude Marois, Chapitre 6 - Les méthodes d'échantillonnage et la détermination de la taille de l'échantillon, in Initiation à la recherche en géographie, Presses de l'Université de Montréal.
[JAC] Marc Jacquemain, Méthodologie de l'enquête, Institut des Sciences Humaines et Sociales, Université de Liège.
[LAL] Michèle Laliberté, L'art des sondages ou comment éviter les pièges, Réseau Veille Tourisme.
[PER] Anne Perrut, Cours de probabilités et statistiques.
[SER] Zineb Serhier, Comment calculer la taille d'un échantillon pour une étude observationnelle ?.
[SOU] Dr. Ghomari Souhila, Techniques d'Enquête, Université de Tlemcen.
[TOU] Hugo Touzet, Connaître et mesurer l'opinion publique : utilité et limites des sondages, Ressources en Sciences Economiques et Sociales.
[WIK1] Wikipedia, Intervalle de confiance.
[WIK2] Wikipedia, Marge d'erreur.
[WIK3] Wikipedia, Loi normale.
Lorsqu'on dispose d'un jeu de données, issues par exemple de nombreuses mesures, il est souvent utile de le caractériser par des paramètres de tendance centrale (comme la moyenne arithmétique ou la médiane) et de dispersion (comme l'écart-type ou l'écart interquartile).
Il est important aussi de connaître l'influence des données aberrantes sur ces paramètres.
Enfin, la méthode statistique réserve un certain nombre de pièges dans lesquels même des utilisateurs expérimentés peuvent tomber.
Considérons une liste de n données xi, l'indice i allant de 1 à n. Les paramètres statistiques les plus courants sont alors les suivants :

F4.1. Données aberrantes [WIK5]
Une donnée aberrante est une donnée contrastant grandement avec les autres données, de façon anormalement faible ou élevée.
La donnée aberrante est due :
- soit à une erreur de mesure, auquel cas il faut supprimer la donnée aberrante ou utiliser des indicateurs statistiques robustes face aux données aberrantes,
- soit à une distribution de données fortement asymétrique, auquel cas il faut se montrer très prudent dans l'utilisation d'outils ou de raisonnement conçus pour une distribution normale.
Différentes méthodes existent pour identifier les données aberrantes présentes dans un jeu de données.
La plus simple [KHA] consiste à classer les données par ordre croissant puis à identifier le premier quartile (Q1), le troisième quartile (Q3) et l'écart interquartile EI = Q3 - Q1.
Sera alors considérée comme aberrante toute donnée xi vérifiant l'une des relations suivantes :
xi < Q1 - 1,5 EI ou xi > Q3 + 1,5 EI
La Figure ci-dessus montre un exemple de jeu de données comportant des données aberrantes (indiquées en police grasse).
Le tableau de droite montre l'influence de ces données aberrantes sur le calcul des différents paramètres statistiques courants pour quatre cas particuliers :
cas a : jeu de 5 données sans aucune aberrante
cas b : jeu de 6 données comportant celles du cas a complétées par une donnée anormalement faible
cas c : jeu de 6 données comportant celles du cas a complétées par une donnée anormalement élevée
cas d : jeu de 7 données comportant celles du cas a complétées par les données aberrantes des cas b et c
L'analyse de ce tableau est donnée ci-dessous pour chaque paramètre statistique.
F4.2. Paramètres de tendance centrale
Les principaux paramètres de tendance centrale sont les suivants, dont la médiane qui est robuste aux données aberrantes.
Moyenne généralisée Mp [WIK2] :
Pour n données xi strictement positives, la moyenne généralisée d'ordre p non nul (ou moyenne de Hölder) est la quantité : Mp = ( (1/n) ∑i[xip] )(1/p)
Cette moyenne est utilisée en pratique avec :
p → -∞ pour le minimum des données Min{xi}
p = -1 pour la moyenne harmonique MH
p → 0 pour la moyenne géométique MG
p = 1 pour la moyenne arithmétique MA
p = 2 pour la moyenne quadratique MQ
p → +∞ pour le maximum des données Max{xi}
Entre différentes moyennes, on a la relation suivante : Min{xi} ≤ MH ≤ MG ≤ MA ≤ MQ ≤ Max{xi}
La moyenne généralisée ne dépend pas de l'ordre des données.
La moyenne généralisée est homogène : pour toute constante k strictement positive, on a la relation : Mp(k xi) = k Mp(xi)
La moyenne généralisée est cumulative : si la liste de données est partagée en plusieurs sous-listes, la moyenne de la liste globale est la moyenne pondérée des moyennes des sous-listes, avec pour coefficients de chaque sous-liste le nombre de termes concernés.
La moyenne généralisée peut s'exprimer sous forme de norme d'ordre p : Mp(x1, x2... xn) = (1/n)1/p) ||(x1, x2... xn)||p
|
Démonstration de la moyenne généralisée pour p → 0 [WIK3] : Pour p → 0, Mp prend la forme indéterminée 1∞ On réécrit alors Mp sous la forme : Mp = exp[X] avec : X = ln[ ( (1/n) ∑i[xip] )(1/p) ] = (1/p) ln[ (1/n) ∑i[xip] ] = f(p)/g(p) f(p) = ln[ (1/n) ∑i[xip] ] g(p) = p Ayant par ailleurs f(0) = ln[1] = 0 et g(0) = 0, on peut appliquer la règle de l'Hôpital sous réserve de l'existence de f'(p) et de g'(p) : f'(p) = ∑i[ xip ln[xi] ] / ∑i[xip] en utilisant les relations ln'(u) = u'/u et (xp)' = xp ln[x], et à condition que x soit strictement positif. g'(p) = 1 D'où (règle de l'Hôpital) : lim(p → 0)(X) = lim(p → 0)( f(p)/g(p) ) = f'(0)/g'(0) = (∑i[ 1 ln[xi] ] / ∑i[1]) / 1 = ∑i[ ln[xi] ] / n = ln[ Produiti[xi] ] / n La fonction exponentielle étant continue partout et définie en 0, on peut alors écrire : lim(p → 0)(Mp) = lim(p → 0)(exp[X]) = exp[ lim(p → 0)(X) ] = exp[ ln[ Produiti[xi] ] / n ] = (exp[ ln[ (Produiti[xi] ] ])1/n = (Produiti[xi])1/n qui est bien l'expression de la moyenne géométrique. |
|
Démonstration de la moyenne généralisée pour p → ±∞ [WIK3] : Pour les grandes valeurs de p telles que p → +∞, on peut écrire : ∑i [xip] = xmaxp ∑i [ (xi/xmax)p ] = xmaxp avec xmax = Max{xi} D'où : lim(p → +∞) ( (1/n) ∑i[xip] )(1/p) = lim(p → +∞) ( (1/n) xmaxp )(1/p) = lim(p → +∞) ( (1/n)(1/p) xmax ) = xmax Pour les petites valeurs de p telles que p → -∞, on peut écrire : ∑i [xip] = xminp ∑i [ (xmin/xi)-p ] = xminp avec xmin = Min{xi} D'où : lim(p → -∞) ( (1/n) ∑i[xip] )(1/p) = lim(p → -∞) ( (1/n) xminp )(1/p) = lim(p → -∞) ( (1/n)(1/p) xmin ) = xmin |
Moyenne harmonique MH [WIK1] :
Pour n données xi strictement positives, la moyenne harmonique est la quantité : MH = ( (1/n) ∑i[xi-1] )(-1) pouvant s'écrire aussi : 1/MH = (1/n) ∑i[1/xi]
La moyenne harmonique est à utiliser lorsque l'on cherche à moyenner une quantité qui influe selon une proportionnalité inverse dans un phénomène physique (exemple : vitesse moyenne d'un véhicule sur des parcours de même longueur).
La moyenne harmonique minimise l'écart quadratique défini par la somme ∑i[ (1/x - 1/xi)2 ]
Exemple [BIB] : vous faites une promenade à vélo. Vous commencez par escalader une côte de longueur L à la vitesse v1 = 20 km/h, puis vous redescendez cette même côte à la vitesse v2 = 30 km/h. Quelle est votre vitesse moyenne v ? Attention, ce n'est pas 25 km/h trouvé en prenant la moyenne arithmétique.
Si t1 = L/v1 est le temps mis pour monter et t2 = L/v2 le temps pour descendre, alors le temps total t = 2 L/v s'écrit : t = t1 + t2 = L/v1 + L/v2, ou encore : 2/v = 1/v1 + 1/v2
La vitesse moyenne v est donc la moyenne harmonique des deux vitesses v1 et v2, soit : v = 24 km/h.
La moyenne harmonique MH est fortement sensible aux données aberrantes lorsqu'elles sont anormalement faibles par rapport aux autres données (voir Tableau ci-dessus).
Moyenne géométrique MG [WIK1] :
Pour n données xi strictement positives, la moyenne géométrique est la quantité : MG = ( Produiti[xi] )1/n pouvant s'écrire aussi : ln[MG] = (1/n) ( ∑i[ ln[xi] ] )
La moyenne géométrique est à utiliser lorsque l'on cherche à avoir une représentation équilibrée de l'influence des données faibles et des données élevées grâce à leur transformation logarithmique.
La moyenne géométrique minimise l'écart quadratique défini par la somme ∑i[ (ln[x] - ln[xi])2 ]
Exemple [BIB] : à l'issue d'une manifestation, la police annonce x1 = 100 manifestants et les organisateurs x2 = 900. Quel est le nombre réel x de manifestants ? Attention, ce n'est pas 500 trouvé en prenant la moyenne arithmétique.
Si on suppose que la police et les organisateurs "trichent" de la même façon, alors la police annonce (x/k) manifestants et les organisateurs (x k), k étant un coefficient multiplicateur. En prenant le moyenne géométrique, on trouve alors le résultat exact : x = [(x/k) (x k)]1/2 = 300.
La moyenne géométrique MH est fortement sensible aux données aberrantes lorsqu'elles sont anormalement faibles par rapport aux autres données (voir Tableau ci-dessus).
Moyenne arithmétique MA (ou "moyenne usuelle") [WIK1] :
Pour n données xi quelconques, la moyenne arithmétique (ou "moyenne usuelle") est la quantité : MA = (1/n) ∑i[xi]
La moyenne arithmétique minimise l'écart quadratique défini par la somme ∑i[ (x - xi)2 ]
La moyenne arithmétique MA est sensible aux données aberrantes (voir Tableau ci-dessus). Elle ne doit être calculée que sur une distribution normale ou après avoir identifié et supprimé les données aberrantes.
Moyenne quadratique MQ [WIK1] :
Pour n données xi quelconques, la moyenne quadratique est la quantité : MQ = ( (1/n) ∑i[xi2] )(1/2) pouvant s'écrire aussi : MQ2 = (1/n) ∑i[xi2]
La moyenne quadratique est à utiliser lorsque l'on cherche à moyenner une quantité qui influe au carré dans un phénomène physique (exemple : vitesse moyenne d'une particule intervenant dans une énergie cinétique) ou qui inclut des valeurs oscillant autour de zéro (exemple : signal électrique).
La moyenne quadratique minimise l'écart quadratique défini par la somme ∑i[ (x2 - xi2)2 ]
La moyenne quadratique MQ est fortement sensible aux données aberrantes (voir Tableau ci-dessus).
Moyenne pondérée [WIK1] :
Lorsque les données sont affectées individuellement de coefficients mi (appelés poids), positifs et non tous nuls, les moyennes précédentes ont chacune une version pondérée comme suit :
- Moyenne généralisée pondérée : Mp = ( ∑i[mi xip] / ∑i[mi] )(1/p)
- Moyenne harmonique pondérée : MH = ∑i[mi] / ∑i[mi/xi]
- Moyenne géométrique pondérée : MG = ( Produiti[ximi] )1/∑i[mi]
- Moyenne arithmétique pondérée (ou barycentre) : MA = ∑i[mi xi] / ∑i[mi]
- Moyenne quadratique pondérée : MQ = ( ∑i[mi xi2] / ∑i[mi] )(1/2)
Si les poids sont de valeur entière, ils définissent le nombre de répétitions de chaque donnée.
Lorsque tous les poids sont égaux, la moyenne pondérée est identique à la moyenne non pondérée.
Médiane Q2 [WIK4] :

Pour n données xi quelconques, la médiane (ou second quartile) est la donnée Q2 située au milieu des données xi lorsqu'on les classe par ordre croissant [WIK6] :
- Si n est impair, alors Q2 = x(1/2)(n + 1)
- Si n est pair, alors Q2 = (1/2)(xn/2 + x(n/2 + 1))
La médiane est à utiliser lorsque l'on cherche à minimiser, voire ignorer, l'influence des données aberrantes.
La médiane minimise l'écart défini par la somme ∑i[ |x - xi| ]
Exemple : en traitement d'images numériques, le filtre médian permet de réduire le bruit tout en conservant les contours des objets de l'image. La Figure ci-dessus montre l'exemple d'un pixel aberrant (de valeur 97) remplacé par la valeur médiane (égale à 4) de son voisinage formé des huit pixels environnants.
La médiane Q2 est robuste aux données aberrantes (voir Tableau ci-dessus) et doit être préférée aux autres moyennes.
Médiane pondérée [WIK9] :
Lorsque les données sont affectées individuellement de coefficients mi (appelés poids), positifs et non tous nuls, la médiane a une version pondérée qui est la donnée xk qui partage la masse des poids en deux lorsqu'on classe les données par ordre croissant. On peut dire aussi que xk est la donnée ayant un poids cumulatif égal à la moitié de la somme de tous les poids.
k est alors solution de : ∑ i = 1, k-1 [mi] ≤ (1/2) ∑i [mi] et ∑ i = k+1, n [mi] ≤ (1/2) ∑i[mi]
Lorsque deux valeurs de k satisfont à la condition ci-dessus (k inf et k sup), alors la médiane pondérée vaut : (1/2)(xk inf + xk sup)
Si les poids sont de valeur entière, ils définissent le nombre de répétitions de chaque donnée.
Lorsque tous les poids sont égaux, la médiane pondérée est identique à la médiane non pondérée.
F4.3. Paramètres de dispersion
Les principaux paramètres de dispersion sont les suivants, dont l'écart interquartile qui est robuste aux données aberrantes.
Etendue e [WIK4] :
Pour n données xi quelconques, l'étendue (ou amplitude) est la quantité : e = Max{xi} - Min{xi}.
L'étendue e est fortement sensible aux données aberrantes (voir Tableau ci-dessus).
Ecart moyen EM [WIK4] :
Pour n données xi quelconques, l'écart moyen est la quantité : EM = (1/n) ∑i[ |xi - MA| ]
où MA est la moyenne arithmétique des données xi.
L'écart moyen est à utiliser lorsque l'on cherche à calculer la moyenne arithmétique de la valeur absolue des écarts à la moyenne arithmétique.
La fonction valeur absolue n'étant pas dérivable est parfois incompatible avec certaines analyses. Pour rendre positifs les écarts, on recourt alors à la mise au carré et on utilise l'écart-type.
L'écart moyen EM est fortement sensible aux données aberrantes (voir Tableau ci-dessus).
Ecart-type σ [WIK4] :
Pour n données xi quelconques, l' écart-type est la quantité : σ = ( (1/n) ∑i[ (xi - MA)2 ] )(1/2) = ( (1/n) ∑i[ xi2] - MA2 )(1/2)
où MA est la moyenne arithmétique des données xi.
L'écart-type est à utiliser lorsque l'on cherche à calculer la moyenne quadratique des écarts à la moyenne arithmétique.
On a la relation : EM ≤ σ
L' écart-type σ est fortement sensible aux données aberrantes (voir Tableau ci-dessus). Il ne doit être calculé que sur une distribution normale ou après avoir identifié et supprimé les données aberrantes.
Ecart interquartile EI [WIK4] :
Pour n données xi quelconques, l'écart interquartile est la quantité EI = Q3 - Q1
Q1, appelé quartile inférieur (ou premier quartile), est la donnée au-dessous de laquelle se trouve 25 % des données xi lorsqu'on les classe par ordre croissant [WIK6] :
- Si le rang (1/4)(n + 3) est entier, alors Q1 = x(1/4)(n + 3)
- Si ce rang se termine par 0,25 alors Q1 = (1/4)(3 xinf + xsup)
- Si ce rang se termine par 0,50 alors Q1 = (1/2)(xinf + xsup)
- Si ce rang se termine par 0,75 alors Q1 = (1/4)(xinf + 3 xsup)
Q3, appelé quartile supérieur (ou troisième quartile), est la donnée au-dessous de laquelle se trouve 75 % des données xi lorsqu'on les classe par ordre croissant [WIK6] :
- Si le rang (1/4)(3 n + 1) est entier, alors Q3 = x(1/4)(3 n + 1)
- Si ce rang se termine par 0,25 alors Q3 = (1/4)(3 xinf + xsup)
- Si ce rang se termine par 0,50 alors Q3 = (1/2)(xinf + xsup)
- Si ce rang se termine par 0,75 alors Q3 = (1/4)(xinf + 3 xsup)
avec xinf = xrang entier inférieur
et xsup = xrang entier supérieur
L'écart interquartile EI est robuste aux données aberrantes (voir Tableau ci-dessus) et doit être préféré à l'étendue e, l'écart moyen EM et l'écart-type σ.
F4.4. Statistiques trompeuses
La statistique, comme toute autre technique, n'est pas toujours manipulée avec soin, discernement et bonne foi.
Elle fait l'objet de pièges, d'évidences trompeuses et même d'arnaques.
Echelle trompeuse :
Certains graphiques sont présentés selon une échelle verticale linéaire ne commençant pas à zéro, ou logarithmique ou totalement manquante. Dans les trois cas, si on ne fait pas bien attention à l'échelle, l'interprétation de la variable représentée peut être erronée.
La bonne définition :
Les statistiques calculées sur une variable n'ont un sens que relativement à sa définition.
Exemple [INS][WIK8][MON][JAI] : en mars 2017, le nombre de chômeurs en France métropolitaine était de 2,7 millions selon l'Insee et de 3,7 millions selon le Pôle Emploi. D'où vient cet écart ?
Pour l'Insee, un chômeur est officiellement une personne "active inoccupée" (i.e. âgée de 15 ans ou plus, sans emploi, en recherche active d'emploi et disponible sous deux semaines), ce qui exclut les personnes dites "inactives" (jeunes de moins de 15 ans ; étudiants ; retraités ; personnes en formation ; personnes découragées ; femmes avec enfants en bas âge, non disponibles rapidement ; personnes en incapacité de travailler ; etc.).
Pour le Pôle Emploi, un chômeur est une personne inscrite auprès d'une agence, sans emploi et en recherche active d'emploi (catégorie A).
20 % des chômeurs recensés par l'Insee ne sont pas inscrits à Pôle Emploi (personnes en fin de droits, personnes radiées pour motif administratif, etc.). Inversement, 40 % des chômeurs inscrits à Pôle emploi ne sont pas recensés par l'Insee, souvent pour bénéficier de certaines mesures.
Le taux de chômage est alors défini comme le ratio entre le nombre de chômeurs et le nombre d'actifs, ce dernier étant la somme du nombre d'actifs occupés et du nombre de chômeurs.
En 2022, selon l'enquête Insee, l'emploi se répartit comme suit : 68,7 % d'actifs occupés, 5,3 % d'actifs inoccupés (chômeurs) et 26,0 % d'inactifs [UNE], le taux de chômage étant de 7,2 %
Pourcentages cumulés :
Lorsqu'on cumule des hausses et des baisses en pourcentages, une perception multiplicative des pourcentages s'impose.
Exemple [DEL2] : un prix augmente de 15 % puis baisse de 6 %. Quelle est la variation de prix en pourcentage ? La réponse n'est pas +9 %
Il faut en effet multiplier le prix par 1,15 puis par 0,94, ce qui donne 1,081 et correspond à une hausse de 8,1 %
A noter que l'opération inversée "baisse de 6 % puis augmentation de 15 %" donne le même résultat, la multiplication étant commutative.
Pourcentage et valeur absolue :
Une grandeur peut diminuer en pourcentage chaque année en même temps qu'elle s'accroît en valeur absolue.
Exemple [DEL2] : Un membre du gouvernement assure que l'augmentation du déficit qui était de 15 % l'année dernière a été ramenée à 14 % cette année. L'opposition prétend au contraire que le déficit qui était de 15 milliards d'euros l'année dernière a encore augmenté cette année de plus d'un milliard d'euros. Qui a raison ?
Les 15 milliards d'euros du déficit de l'année dernière correspondent à 15 % du déficit initial (d'il y a deux ans). Celle-ci était donc de 100 milliards d'euros. L'année dernière, le déficit est ainsi passé de 100 milliards à 115 milliards. Si, comme l'indique la première affirmation, l'augmentation du déficit a été de 14 %, cette année, l'augmentation a donc atteint 14 % de 115 milliards, soit 16,1 milliards. C'est bien conforme à la deuxième affirmation selon laquelle le déficit a augmenté de plus d'un milliard. Les deux affirmations sont parfaitement compatibles.
La cause commune cachée :
Une confusion est fréquemment faite entre corrélation de facteurs (liés souvent par une cause commune) et causalité de faits (signifiant relation de cause à effet).
Exemple 1 [ANI] : une personne qui a le diabète va avoir un taux de sucre élevé et ressentir une faim excessive. Les deux facteurs sont liés et proviennent d'une même cause qu'est la maladie du diabète. Mais le taux de sucre élevé n'entraîne pas le sentiment de faim excessive, et vice versa. Ce sont des faits liés mais pas par une causalité.
Exemple 2 [TER] : les gens qui chaussent des souliers d'une taille supérieure à 45 commettent trois fois plus de meurtres que ceux qui chaussent entre 40 et 42. Cela signifie-t-il que les grands souliers induisent des comportements meurtriers ? La corrélation réelle est en fait liée au sexe : il se trouve que les comportements meurtriers se retrouvent principalement dans les individus de sexe masculin.
Loi des petits nombres :
La loi des petits nombres pousse les individus à croire qu'un petit nombre d'observations peut refléter fidèlement la population générale.
Exemple 1 [ANI] : si on compte à une réunion 70 % de femmes et qu'on utilise cette proportion de 70 % pour deviner le nombre de femmes dans le monde, cette généralisation est fausse car elle n'est pas représentative de la réalité ni du hasard de l'échantillon.
Exemple 2 [ANI] : ce n'est pas parce que nous avons guéri grâce à un remède de grand-mère que celui-ci fonctionne réellement et pour toute la population. C'est pour cela qu'en médecine de nombreux tests sont réalisés afin de savoir si oui ou non un traitement a un effet bénéfique.
Paradoxe du nombre moyen d'enfants :
"Prendre une famille au hasard" et "prendre un enfant au hasard" n'est pas la même chose.
Exemple [DEL2] : Une enquête exhaustive menée dans une ville indique que les familles ayant des enfants de moins de 18 ans se répartissent de la manière suivante : 10 % de familles à 1 enfant, 50 % à 2 enfants, 30 % à 3 enfants, 10 % à 4 enfants. Le nombre moyen d'enfants par famille (parmi celles qui ont des enfants) est donc de (10 + 100 + 90 + 40)/100 = 2,4.
Pour contrôler cette statistique, les autorités administratives procèdent à un sondage. On interroge 1000 enfants de moins de 18 ans soigneusement pris au hasard et on leur demande combien il y a d'enfants dans leur famille, eux compris. En faisant la moyenne des réponses, on obtient 2,67 ! Pourquoi cet écart si important avec les 2,4 de la statistique qui prenait en compte toutes les familles ayant des enfants ?
La réponse tient dans le fait qu'en interrogeant des enfants au hasard, vous interrogerez 4 fois plus d'enfants des familles à 4 enfants que vous n'en interrogerez dans les familles à 1 enfant, ce qui fausse la moyenne. S'il y a 1000 familles, il y aura 100 enfants uniques, 1000 enfants appartenant à une famille de 2 enfants, 900 enfants appartenant à une famille de 3 enfants, 400 enfants appartenant à une famille de 4 enfants. Au total, les réponses données par ces 2400 enfants conduiront au résultat de 2,666... enfants par famille.
Le sondage effectué n'évalue pas le nombre moyen d'enfants d'une famille prise au hasard, mais le nombre moyen d'enfants qu'on trouve dans la famille d'un enfant pris au hasard.
Paradoxe de Simpson :

Un phénomène observé dans plusieurs groupes de données peut s'inverser lorsque les groupes sont rassemblés. Si l'on veut obtenir des conclusions sensées, l'agrégation des résultats doit respecter certaines règles d'homogénéité [DEL2].
Exemple [WIK7][SCI][DEL1] : Un patient est atteint de calculs aux reins. Son médecin lui propose deux alternatives : le traitement A et le traitement B. Pour l'aider à faire son choix, le médecin l'informe qu'une étude a été menée sur 700 patients. La moitié d'entre eux (soit 350) ont reçu le traitement A pour lequel on constate 273 guérisons (soit 78 % des cas), et les autres le traitement B pour lequel on constate 289 guérisons (soit 83 % des cas).
On sait également qu'il y a deux types de calculs : les petits et les gros (voir petit tableau ci-dessus).
- Le traitement A est un succès dans 81 cas sur 87 pour les petits calculs (soit 93 % des cas) et dans 192 cas sur 263 pour les gros (soit 73 % des cas).
- Le traitement B est un succès dans 234 cas sur 270 pour les petits calculs (soit 87 % des cas) et dans 55 cas sur 80 pour les gros (soit 69 % des cas).
Dans les deux cas (petits ou gros calculs), le traitement A est plus efficace, alors que pour le résultat global, le traitement B est plus efficace.
Ce qui crée le paradoxe, et l'impression erronée que B est globalement plus efficace, c'est que le traitement A a été donné beaucoup plus souvent pour les gros calculs, qui sont plus difficiles à soigner.
Pour se produire, le paradoxe nécessite deux conditions :
- existence d'une variable souvent cachée (appelée facteur de confusion) qui influe significativement sur le résultat final. Dans cet exemple, la taille des calculs influe sur la probabilité de succès du traitement.
- distribution hétérogène de l'échantillon étudié. Le traitement A est en effet plus souvent donné sur les gros calculs et le B sur les petits.
En sciences, on réalise des expériences "randomisées", qui permettent d'assurer une distribution homogène : par exemple si vous avez des calculs rénaux et que vous participez à une expérience pour comparer les traitements, on vous assigne au hasard le traitement A ou B, sans que la taille des calculs influe sur la décision. On gomme ainsi l'hétérogénéité de distribution, et le paradoxe disparaît : le traitement A sera bien vu comme étant le meilleur [MAT].
Lorsque le paradoxe de Simpson se produit, une des solutions pour le gommer est de rendre la distribution homogène en modifiant les effectifs dans chaque groupe de données tout en conservant les pourcentages. Dans la ligne "Petits calculs", le rapport 81/87 peut être remplacé par 251,38 /270 donnant le même pourcentage 93 %. Dans la ligne "Gros calculs", le rapport 55/80 peut être remplacé par 180,81 /263 donnant le même pourcentage 69 %. La ligne "Total" donne alors un rapport de 443,38 /533 = 83,17 % pour le traitement A et de 414,81 /533 = 77,83 % pour le traitement B, ce qui confirme que la traitement A est le meilleur.
|
Démonstration arithmétique [DEL1] : Si on note A, B, C, D les quatre nombres successifs de la ligne "Total", a,b,c,d ceux de la ligne "Petits calculs" et a', b', c', d' ceux de la ligne "Gros calculs", alors on a les relations suivantes : A = a + a' ; B = b + b' ; C = c + c' ; D = d + d' A/B < C/D ; a/b > c/d ; a'/b' > c'/d' L'étonnement vient du fait que l'on croit que la double inégalité { a/b > c/d et a'/b' > c'/d' } entraîne { A/B > C/D }, ou encore avec seulement les petites lettres : { (a + a')/(b + b') > (c + c')/(d + d') } Mais dans les faits, les trois inégalités peuvent parfois être vraies simultanément sur le plan arithmétique. Lorsque les données ont même effectif à l'intérieur de chaque groupe (b = d et b' = d') ou entre groupes (b = b' et d = d'), le paradoxe de Simpson ne peut pas se produire, la double inégalité { a/b > c/d et a'/b' > c'/d' } entraînant toujours { A/B > C/D }. |
F4.5. Sources relatives aux statistiques :
[ANI] Animafac, Les pièges de l'utilisation des chiffres.
[BIB] Bibm@th.net, Diverses moyennes.
[CAN1] Statistique Canada, Mesures de la tendance centrale.
[CAN2] Statistique Canada, Mesures de la dispersion.
[DAN] Gérard Danaguezian, Attention, statistiques !, Survey Magazine.
[DEL1] Jean-Paul Delahaye, L'embarrassant paradoxe de Simpson, Pour la Science, n°429 de juillet 2013.
[DEL2] Jean-Paul Delahaye, Déjouer les pièges des statistiques, Pour la Science, Hors-Série n°98 de février-mars 2018.
[INS] Insee, Tout demandeur d'emploi n'est pas forcément chômeur.
[JAI] Virginie Jailloux, Définition et mesure du chômage, Melkior.
[KHA] Khan Academy, Identification des valeurs aberrantes avec la règle 1,5 x écart interquartile
[MAT] Johan Mathieu, Le paradoxe de Simpson.
[MON] Le Monde, Chômage : pourquoi les chiffres de l'Insee et de Pôle emploi diffèrent.
[SCI] Science étonnante, Le paradoxe de Simpson.
[TER] Marc Tertre, Pourquoi faut-il se méfier des statistiques ?, Le Club de Mediapart.
[UNE] Unédic, Comprendre le halo du chômage.
[WIK1] Wikipedia, Moyenne.
[WIK2] Wikipedia, Moyenne d'ordre p.
[WIK3] Wikipedia, Discussion : Moyenne d'ordre p.
[WIK4] Wikipedia, Indicateur de dispersion.
[WIK5] Wikipedia, Donnée aberrante.
[WIK6] Wikipedia, Quartile.
[WIK7] Wikipedia, Paradoxe de Simpson.
[WIK8] Wikipedia, Chômage en France.
[WIK9] Wikipedia, Médiane pondérée.

F5.1. Définition :
Dans une société de consommation poussée à outrance, on assiste à une marchandisation de l'ensemble de la société. L'information devient une marchandise, soumise aux lois du marché et de la concurrence, de même que les programmes télé, le cinéma, les productions de films et les médias en général.
Pour capter l'audience dans ce contexte hautement concurrentiel, les médias ont recours à différents moyens comme le sensationnalisme, la polémique et parfois même les fausses nouvelles.
La violence est également un de ces moyens, donnant naissance à ce qu'on appelle la violence médiatique qui est, par définition, la violence humaine montrée ou suggérée par les médias, qu'elle soit verbale, physique, sexuelle ou psychologique.
F5.2. La violence humaine :
L'animal ne cherche pas à tuer ou à faire souffrir. Il tue pour se nourrir, se reproduire ou défendre son territoire. Il n'est ni pacifique, ni cruel et n'agit jamais avec excès [GAN].
Même un chat jouant avec une souris jusqu'à la mort ne cherche pas à causer de la souffrance. Il ne fait que s'entraîner afin d'affiner ses compétences de chasse.
L'être humain est aussi un animal, mais un animal de la démesure. Il se distingue des animaux par l'importance anatomique et fonctionnelle de son cerveau [GAN], notamment le néocortex dévolu à la pensée, à l'imagination et à l'anticipation, qui lui permet d'explorer et d'exploiter un milieu de plus en plus étendu.
Depuis le début de l'humanité, il y a environ deux millions d'années, l'être humain est inventif avec un côté explorateur, manipulateur, conquérant et agressif. Ce caractère foncièrement créatif l'arrache à la nature et le fait entrer dans l'excès et la transgression. Il devient alors ingénieux en matière de violence, de torture et d'horreur, renforcés par son animalité primitive sous forme de fête, sacrifice, cruauté et orgie guerrière [GAN].
Ainsi, le néocortex, siège de nos capacités cognitives supérieures, stimule notre tendance à explorer et à posséder. La violence humaine résulte de cette quête naturelle d'expansion et de contrôle.
Aujourd'hui, l'homme moderne n'est pas plus violent que dans le passé. Les guerres sont devenues de plus en plus meurtrières au 20e siècle, mais elles se raréfient. La violence criminelle est en régression depuis le 19e siècle. Elle apparaît cependant pire qu'autrefois parce que nous appréhendons les phénomènes criminels avec des normes différentes de celles utilisées dans le passé, étant habitués à une sécurité de plus en plus large [GAN].
Ainsi, la diminution de la violence est un phénomène massif et incontestable. Mais il peut y avoir des périodes de rechute, de recul, de régression. L'homme se civilise mais il ne change pas en profondeur. Les pulsions, les frustrations, les tentations violentes demeurent [PIN].
La violence est un fait universel. La sagesse consiste à l'assumer plutôt qu'à la refouler [GAN]. Mais la sagesse consiste aussi à découvrir que tout conflit est bon dès lors qu'il fait apparaître une vérité, notamment qu'on est obligé de s'accorder pour vivre et que le conflit n'a pas besoin d'être violent pour cela [MIC].
Svâmiji disait : "L'animal est soumis à la nature. L'homme lutte contre la nature. Le sage réalise l'unité avec la nature en l'accompagnant dans son mouvement."
F5.3. Formes de violence médiatique :
La liste alphabétique suivante donne les principales formes de violence médiatique sur l'être humain, allant de la simple gêne à la violence extrême.
F5.4. Controverse :
Beaucoup de personnes ne croient pas aux effets de la violence médiatique. Il y a six raisons à cela [COU] :
F5.5. Conséquences :
Sur l'être humain, les effets de la violence médiatique sont surtout ceux des images violentes (effusion de sang, coups, torture, tuerie, bombardements, accidents de la route, suicide, viol, etc.).
Sur ce sujet, plus de 50 ans de recherches scientifiques montrent qu'une exposition prolongée aux images violentes rend davantage violent, augmente la peur de devenir soi-même victime et diminue le sentiment de sympathie à l'égard des victimes de violences dans la vie réelle [COU][WIK9].
Sur l'enfant et l'adolescent, les effets de la violence médiatique sont les suivants [CBS] :
- De 0 à 2 ans : forte vulnérabilité aux effets sonores (bruits et cris).
- De 2 à 7 ans : vulnérabilité à la violence intense, banalisée, antisociale ou gratuite.
- De 7 à 12 ans : vulnérabilité à la violence intense, banalisée, antisociale ou intellectuelle.
- De 12 à 18 ans : vulnérabilité à la violence antisociale ou spirituelle.
Les programmes les plus nocifs pour les jeunes sont les films violents, y compris certains dessins animés, ainsi que les infos des journaux télévisés qui font montre de réalisme. L'impact le plus important est obtenu par l'association de la violence avec des images érotiques [KUC].
La représentation de la violence a encore plus d'impact négatif lorsque [SEN4] :
- Elle est représentée comme justifiée ou récompensée ;
- Les protagonistes violents sont attractifs ou héroïques ;
- Les conséquences pour les victimes sont minimisées ;
- Le spectateur est jeune ou prédisposé à l'agressivité.
A noter également [KUC] :
- Le nombre des émissions pour la jeunesse, surtout de bonne qualité, semble insuffisant (moins de 10 %) ce qui incite les jeunes à regarder des émissions pour adultes totalement inadaptées pour leur âge.
- Certains garçons à caractère agressif s'identifient plus facilement aux héros combatifs dont ils reproduisent le comportement dans la réalité comme dans la fiction qu'ils ont regardé (effet mimétique).
- A la télévision américaine, 20 à 25 actes violents par heure sont diffusés dans les programmes pour enfant.
- A la télévision canadienne, les relations sexuelles entre partenaires non mariés sont présentées 24 fois plus que celles entre conjoints [NIH].
F5.6. Conclusions :
Le remède à la violence médiatique consiste à trouver un meilleur équilibre entre producteurs d'images violentes et consommateurs. Cela implique principalement les acteurs suivants [COU] :
F5.7. Sources relatives à la violence médiatique :
[ART] ARTE Radio, Prise de son : les 15 erreurs du débutant.
[BEN] Abdellatif Bensfia, "François HEINDERYCKX (2003), La malinformation. Plaidoyer pour une refondation de l'information", Communication, Vol. 23/2 | 2005, 259-265..
[BIL] Philippe Bilger, Pourquoi le son français est-il si mauvais ?.
[BOU] Marie-Claude Bourdon, Médias culture et violence.
[CBS] CBSC, Canadian Broadcast Standards Council, Classement des émissions en fonction de la violence - Guide de référence.
[CLE] CLEMI Le centre pour l'éducation aux médias et à l'information, Ecrans et violence.
[CNR] CNRTL, Centre National de Ressources Textuelles et Lexicales, Sexisme.
[COU] Courbet D. & Fourquet-Courbet M.P. (2014), "L'influence des images violentes sur les comportements et sur le sentiment d'insécurité chez les enfants et les adultes", Rapport Technique de Recherches, Université d'Aix-Marseille, Institut de Recherche en Sciences de l'Information et de la Communication IRSIC.
[CSA] CSA - Conseil supérieur de l'Audiovisuel, Réflexion sur les émissions dites "de téléréalité".
[FLA] Jean-Yves Flament, Téléréalité et idéologie.
[FMV] Fondation Marie-Vincent, Qu'est-ce que la violence sexuelle ?.
[FRI] France Inter, Algorithmes : les meilleurs amis des climatosceptiques.
[GAG] Christophe Gagne, "Un bon clash pour faire le buzz", Corela, 19-2 | 2021.
[GAN] René-François Gagnon, Cinq conceptions de la violence quotidienne, Mémoire 1999, Université Laval.
[GDC] Gouvernement du Canada, Ravaler sa douleur - Etude des liens entre l'anorexie, la boulimie et la violence contre les femmes et les filles.
[GDQ] Gouvernement du Québec, Le sexe dans les médias, Editions du Conseil du statut de la femme.
[GOU] Vincent Goulet, "Violence et médias", séances du Réseau Thématique n° 37 "Médias" du 3e congrès de l'Association Française de Sociologie, Paris, 14-17 avril 2009.
[HIL] David Hiler, Réchauffement climatique : comprendre ceux qui n'y croient pas, Le Temps.
[KUC] Corinne Kucharscki, Jean-Luc Saladin, Daniel Godefroy et Matthieu Blondet, La télévision nourrit la violence, Reporterre - Le média de l'écologie.
[LER] Pierre Leroux et Philippe Riutort, Intégrer les politiques aux divertissements.
[LOO] Joséphine Loock, Violence institutionnelle de l'administration publique.
[MAT] Philippe Mathieu, Pour une histoire et une esthétique de l'écran fragmenté au cinéma, Thèse 2010, Université de Montréal.
[MCC] Ministère de la Culture et de la Communication, La violence à la télévision.
[MDT] Ministère du travail, La protection contre les discriminations.
[MIC] Yves Michaud, La violence apprivoisée.
[NIH] NIH, National Library of Medicine, Les répercussions de l'usage des médias sur les enfants et les adolescents.
[PAG] PagesJaunes/PagesConseil/Droit/, Atteinte à la dignité.
[PER] Perplexity, le moteur d'Intelligence Artificielle développé par Perplexity AI.
[PIN] Steve Pinker, La diminution de la violence dans le monde est un phénomène massif et incontestable, Libération.
[RFI] RFI, Les ados et le sexe sur Internet : attention danger!.
[RIM] Pierre Rimbert, Interdire l'information en continu ?, Le Monde diplomatique.
[SEN2] Sénat, Enfants et publicité télévisuelle.
[SEN3] Sénat, L'audiovisuel à l'ère du numérique.
[SEN4] Sénat, Violence dans les médias : quelles conséquences sur les enfants et la société ?.
[SIX] Nicolas Six, Pourquoi les dialogues sont-ils parfois aussi inaudibles dans les films et les séries ?, Le Monde.
[TOU] La Toupie, Toupictionnaire.
[TRO] Pauline Trouillard, "Atteinte à la dignité humaine et autres contenus toxiques à la télévision française : le Conseil d'Etat a t-il ouvert la boîte de Pandore ?", La Revue des droits de l'homme, 24 | 2023.
[WIK2] Wikipedia, Cyberharcèlement.
[WIK3] Wikipedia, Perversion.
[WIK4] Wikipedia, Violence conjugale.
[WIK5] Wikipedia, Violence psychologique.
[WIK6] Wikipedia, Télé poubelle.
[WIK7] Wikipedia, Téléréalité.
[WIK8] Wikipedia, Violence policière.
[WIK9] Wikipedia, Education parentale.
[WIK10] Wikipedia, Entertainment Software Rating Board.
[YAP] yapaka.be, Les images violentes ne sont pas nécessairement celles que l'on croit.
Les attaques par email, également appelées attaques de phishing, sont de plus en plus courantes et rusées [CYM][CYS][KEP].

F6.1. Structure d'un email :
Un courrier électronique (ou "email" ou "electronic mail" ou "courriel") est un message écrit transmis via un réseau informatique, d'une boîte aux lettres électronique à une ou plusieurs autres, permettant une communication quasi-immédiate entre un expéditeur et un ou plusieurs destinataires.
L'email utilise des protocoles comme SMTP pour l'envoi et POP/IMAP pour la réception.
Un email complet se compose de plusieurs parties :
Une adresse email a une syntaxe définie principalement par la norme RFC 5322 comme suit [CHA][PER] :
|
A noter qu'il est fortement recommandé d'utiliser des minuscules dans les adresses email. Le domaine de l'adresse email (après le "@") ne pose pas problème car il est insensible à la casse (minuscule ou majuscule) conformément aux normes DNS (Domain Name System). En revanche, la partie locale (avant le "@") reste sensible à la casse, et l'utilisation de majuscules dans cette partie, bien que techniquement autorisée, peut entraîner plusieurs risques, principalement pour l'expéditeur : 1. Des erreurs de saisie. Un destinataire peut fournir une version incorrecte de son adresse en omettant les majuscules, ou un expéditeur peut mal retranscrire une adresse contenant des majuscules. 2. Des échecs de livraison. Bien que rares, certains serveurs traitent encore la partie locale des adresses email comme sensible à la casse, ce qui peut empêcher la réception des emails. |
F6.2. Réception d'un email douteux :
Quand on reçoit un email douteux, il n'y a pas de risque majeur à simplement ouvrir l'email.
Selon la configuration du client de messagerie du destinataire, l'expéditeur peut seulement recueillir les données techniques suivantes concernant le destinataire :
1. Adresse email. Exemple : jane.smith@company.com
2. Type d'appareil. Exemples : ordinateur de bureau (Desktop), mobile (Mobile), tablette (Tablet)
3. Adresse IP (IP = Internet Protocol) : identifiant unique attribué à chaque appareil connecté au réseau Internet. Exemple (site officiel de l'Université de Bourgogne : www.u-bourgogne.fr) : 194.199.107.34
4. Géolocalisation approximative (position estimée de l'appareil connecté à Internet en utilisant son adresse IP). Exemple (pour www.u-bourgogne.fr) : France, Bourgogne-Franche-Comté, Côte-d'Or, Dijon, coordonnées GPS approximatives : 47.3220°N, 5.0415°E
5. Système d'exploitation (OS = Operating System). Exemples : Windows 10 64-bits, macOS 11.5.2, Ubuntu Linux 64-bits, Android 13
6. Type et version du navigateur Web. Exemples : Chrome 118.0.5993.88, Firefox 118.0.2
7. Moteur de rendu du navigateur Web. Exemples : Moteur HTML (Blink, Gecko, Webkit), Moteur 3D pour jeux vidéo et logiciels 3D, Moteur pour synthèse d'image 3D
8. Langue préférée du navigateur Web. Exemples : fr-FR, en-US
9. Type de client de messagerie. Exemples : Gmail, Outlook 365, Apple Mail
10. Date et heure d'ouverture de l'email. Exemple : 2024-10-02 14:32:22 UTC+2
Ces données peuvent être utilisées ultérieurement par le cybercriminel pour des attaques plus ciblées.
F6.3. Structure d'un email douteux :
Les critères permettant d'identifier un email douteux sont les suivants [CHA][PER] :
- Adresse d'expéditeur dont la partie locale ou le domaine contient une des anomalies typiques suivantes :
- une série de lettres ou de chiffres aléatoires (exemples : contact-entreprise8765@gmail.com, contact-entreprise@gmail-5g78.com
- une inversion entre deux caractères (notamment "l" et "i majuscule", "l" et "1", "O" et "0"). Exemples : john.d0e@example.com, help@paypaI.com, support@paypa1.com, info@micros0ft.com
- des tirets multiples (exemple : help@secure-paypal-login.com)
- une seule faute d'orthographe qui échappe à l'attention (exemple : john.does@example.com, help@amazom.com)
- une extension de domaine inhabituelle, notamment certaines extensions gratuites comme .tk, .ml, .ga (exemple : john.doe@example.tk)
- Email inattendu. Exemple : facture ou colis non commandé.
- Email incohérent par rapport aux communications habituelles de l'expéditeur :
- au niveau adresse. Exemple : email prétendant venir d'une banque et utilisant une adresse Gmail.
- au niveau format. Exemples : logo, en-tête, couleurs ou disposition différentes.
- au niveau contenu : absence de personnalisation. Exemple : "Cher client, nous avons détecté une activité suspecte sur votre compte. Veuillez cliquer ici pour le sécuriser. Cordialement. L'équipe de sécurité."
- Contenu avec image à la place du texte (qui empêche la détection de l'email par les filtres de courrier indésirable).
- Fautes d'orthographe ou de grammaire. Exemple : "Nous vous remercion de votre confience."
- Mention d'offre merveilleuse ou de promesse de gains faciles. Exemple : "Félicitations. Vous avez gagné un bon de 200 euros chez Amazon ! Cliquez ici pour le réclamer maintenant."
- Demande d'information personnelle ou sensible. Exemple : "Merci de nous communiquez votre numéro de carte bancaire pour vérification."
- Demande de déactivation de l'antivirus, pare-feu ou toute autre mesure de sécurité pour ouvrir une pièce jointe ou visiter un site.
- Ton insistant, urgent ou menaçant. Exemple : "URGENT : votre compte sera bloqué dans 24 heures si vous ne répondez pas immédiatement."
- Pièce jointe avec format inhabituel (.exe, .zip, .scr, etc.). Exemple : "Veuillez ouvrir le fichier facture_urgente.exe ci-joint pour vérifier votre solde impayé."
- Lien pointant vers une adresse web douteuse.
F6.4. Ce qu'il ne faut pas faire :
- Faire totalement confiance au vu de la seule adresse de l'expéditeur. Elle peut être usurpée (voir Points de contrôle).
- Cliquer sur un lien ou sur une image
- Afficher les images qui ne sont pas chargées
- Ouvrir ou télécharger une pièce jointe
- Répondre à l'email ou le transmettre
- Communiquer des informations personnelles ou sensibles (coordonnées bancaires, mot de passe, etc.)
- Contacter l'expéditeur à partir d'informations fournies dans l'email (téléphone, email, etc.)
- Ignorer un avertissement de sa messagerie ou de son antivirus signalant un email potentiellement frauduleux.
F6.5. Ce qu'il faut faire :
- Garder son calme
- Prendre le temps de vérifier la légitimité de l'email (adresse de l'expéditeur, format et contenu de l'email)
- Vérifier les liens sans cliquer dessus (en passant la souris pour voir l'URL réelle)
- Copier une partie de l'email (comme l'objet ou des phrases-clefs) et faire une recherche sur Internet pour voir si d'autres personnes ont signalé cet email comme frauduleux
- Conserver des éléments de preuve par des captures d'écran
- Supprimer l'email
- Changer la police par défaut du client de messagerie pour faire la distinction nette entre un "l" et un "i majuscule" : passer en Times New Roman, ou Georgia ou Verdana par exemple.
F6.6. Points de contrôle pour identifier un email usurpé [CHA][PER] :
1. Visualiser le détail de l'en-tête de l'email, soit par un clic droit sur l'email (sans l'ouvrir et en sélectionnant "Montrer l'original" ou "Afficher le code source"), soit en ouvrant l'email (et en sélectionnant le menu ad'hoc).
Exemples de menus (en ouvrant l'email) : Orange (Détails - En-tête complet), Gmail (Plus, Afficher l'original), Free (Autres actions - Montrer l'original), Windows Live Mail (Propriétés - Détails).
2. Localiser les champs suivants :
- From : indique l'adresse email de l'expéditeur.
- Return-Path ou envelope sender ou MAIL FROM : indique l'adresse email à laquelle les messages non délivrables doivent être renvoyées.
- DKIM-Signature ou DKIM-Filter ou X-DKIM-Result (champ éventuel) : indique si le message a été authentifié selon la méthode DKIM (DomainKeys Identified Mail).
- Received-SPF ou SPF ou X-Received-SPF ou X-SPF (champ éventuel) : indique si le message a été authentifié selon la méthode SPF (Sender Policy Framework).
- Received-DMARC ou DMARC-Filter ou X-DMARC-Result (champ éventuel) : indique si le message a été authentifié selon la méthode DMARC (Domain-based Message Authentication, Reporting & Conformance).
- Authentication-Results ou X-Authentication-Results (champ éventuel) : donne les résultats des différentes méthodes d'authentification effectuées par les différents serveurs (serveurs intermédiaires et serveur de réception).
3. Comparer le champ "Return-Path" avec le champ "From" : Deux cas sont possibles : 1. Les adresses email doivent être identiques, 2. Le champ Return-Path doit avoir un domaine (indiqué après "@") correspondant à un serveur connu (le vérifier en tapant ce domaine dans un moteur de recherche sur Internet).
4. Comparer le champ "DKIM-Signature" avec le champ "From" : Deux cas sont possibles : Le domaine indiqué après "d=" dans le champ "DKIM-Signature" doit être, soit identique au domaine de l'email (indiqué après "@" dans le champ "From"), soit correspondre à un serveur connu (le vérifier en tapant ce domaine dans un moteur de recherche sur Internet).
5. Examiner le champ "Received-SPF" : le statut "fail" ne doit pas apparaître.
6. Examiner le champ "Received-DMARC" : le statut "fail" ne doit pas apparaître.
7. Examiner le champ "Authentication-Results" : les statuts "dkim=fail", "spf=fail" et "dmarc=fail" ne doivent pas apparaître.
F6.7. Exemple d'en-tête d'email normal (non usurpé) [PER] :
From: "John Doe" <john.doe@example.com>
To: "Jane Smith <jane.smith@company.com>
Subject: Réunion d'équipe hebdomadaire
Date: Fri, 4 Oct 2024 09:45:21 +0200
Message-ID: <1234567890@mail.example.com>
MIME-Version: 1.0
Content-Type: text/plain; charset="UTF-8"
Content-Transfer-Encoding: quoted-printable
Return-Path: <john.doe@example.com>
Received: from mail.example.com (mail.example.com [192.0.2.1])
by inbound.company.com (Postfix) with ESMTPS id ABC123
for <jane.smith@company.com>; Fri, 4 Oct 2024 09:45:23 +0200 (CEST)
DKIM-Signature: v=1; a=rsa-sha256; c=relaxed/relaxed;
d=example.com; s=dkim;
h=from:to:subject:date:message-id; bh=...snip...; b=...snip...;
Received-SPF: pass (company.com: domain of john.doe@example.com designates 192.0.2.1 as permitted sender) client-ip=192.0.2.1; envelope-from=john.doe@example.com; helo=mail.example.com;
Authentication-Results: inbound.company.com;
dkim=pass header.i=@example.com;
spf=pass (company.com: domain of john.doe@example.com designates 192.0.2.1 as permitted sender) smtp.mailfrom=john.doe@example.com;
dmarc=pass (p=NONE sp=NONE dis=NONE) header.from=example.com
F6.8. Sources relatives au Courrier électronique douteux :
[CHA] ChatGPT, le moteur d'Intelligence Artificielle développé par OpenAI.
[CYM] cyber-malveillance.gouv.fr, Comment reconnaître un mail de phishing ou d'hameçonnage ?
[CYS] Cyber-securite.fr, Comment savoir si j'ai ouvert un mail douteux ?
[KEP] Keeper, Pouvez-vous être piraté simplement en ouvrant un e-mail ?
[PER] Perplexity, le moteur d'Intelligence Artificielle développé par Perplexity AI.
En navigant sur le web, il est essentiel de savoir identifier les adresses web douteuses, car cliquer sur un lien suspect peut exposer à des risques majeurs tels que le vol de données personnelles, les infections par des logiciels malveillants et des arnaques en ligne.

F7.1. Structure d'une adresse web :
Une adresse web (ou URL - Uniform Resource Locator) est l'adresse unique d'une ressource (page web, fichier, données, etc.) sur le réseau Internet.
Une adresse web a une syntaxe définie principalement par la norme RFC 3986 comme suit [CHA][PER] :
F7.2. Structure d'une adresse web douteuse :
Les critères permettant d'identifier une adresse web douteuse sont les suivants [CHA][PER] :
- Site à échanges non sécurisés (protocole http au lieu de https) lorsqu'il comporte un formulaire de saisie de données personnelles. A noter qu'un site purement "vitrine" en http est peu dangereux.
- Adresse web dont le domaine contient une des anomalies typiques d'une adresse email douteuse
- Adresse IP provenant d'un email non sollicité ou d'une source inconnue
- Adresse IP utilisée seule, sans contexte ou identification d'un organisme légitime
- Adresse IP spéciale qui ne devrait normalement pas apparaître sur l'Internet public. La liste de ces adresses est la suivante :
F7.3. Ce qu'il ne faut pas faire :
- Cliquer sur le lien.
F7.4. Ce qu'il faut faire :
- Vérifier le propriétaire de l'adresse IP ou du domaine en utilisant des outils comme WHOIS
- Analyser la réputation du site via des forums ou des sites spécialisés en cybersécurité
- Copier le lien et faire une recherche sur Internet pour voir si d'autres personnes ont signalé ce lien comme frauduleux
- Conserver des éléments de preuve par des captures d'écran
- Changer la police par défaut du client de messagerie pour faire la distinction nette entre un "l" et un "i majuscule" : passer en Times New Roman, ou Georgia ou Verdana par exemple.
F7.5. Sources relatives à l'adresse web douteuse :
[CHA] ChatGPT, le moteur d'Intelligence Artificielle développé par OpenAI.
[PER] Perplexity, le moteur d'Intelligence Artificielle développé par Perplexity AI.
Deux sujets d'intelligence artificielle (IA) sont présentés ci-dessous : les moteurs d'IA et la robotique.
F8.1. Moteurs d'IA
Les moteurs d'IA fournis par l'intelligence artificielle moderne présentent des atouts mais également des limites qui montrent que les moteurs d'IA ne peuvent pas être utilisés comme sources de vérité absolue.
Par contre, ce sont de puissants outils lorsqu'ils sont utilisés de manière critique et en complément de l'expertise humaine.
Examinons ces aspects plus en détail.

F8.1.1. Fonctionnement [CHA][PER] :
Tous les moteurs d'IA actuels sont entraînés à prédire, à partir d'un vaste corpus textuel, le mot suivant le plus probable dans une séquence de mots, sans pour autant garantir l'exactitude des contenus générés. L'objectif d'entraînement n'est donc pas de "dire vrai", mais de "dire probable" au regard des données du corpus.
En interne, les moteurs calculent ensuite un score de confiance basé sur la ressemblance entre les données du corpus (ou trouvées sur le Web) et leur correspondance avec la question posée.
- Si ce score dépasse un seuil jugé suffisant pour assurer une confiance acceptable, le moteur produit une réponse, éventuellement adaptée pour corriger ou contourner une donnée incertaine.
- Dans le cas contraire, le moteur privilégie une réponse négative ou une demande de précision afin de limiter le risque d'hallucination.
Cependant la frontière entre réponse exacte, réponse adaptée (hallucination modérée) et hallucination franche, bien que définie en interne par un score de confiance et un seuil de décision, demeure complètement opaque pour l'utilisateur.
|
Conclusion : Ainsi, tous les moteurs d'IA produisent plus ou moins des hallucinations, des biais et des erreurs, impossibles à détecter directement par l'utilisateur. Il est donc impératif de recouper les informations fournies par un moteur d'IA au moyen d'une vérification croisée avec d'autres sources reconnues ou avec d'autres moteurs d'IA. Cette démarche - pilier de tout travail journalistique ou scientifique - présente un double avantage : - Elle limite efficacement les hallucinations, les biais et les erreurs. - Elle permet de sélectionner le meilleur de chaque source afin d'aboutir à une synthèse plus complète et plus fiable. A noter : - Taux de fiabilité : Toute comparaison entre moteurs d'IA fondée sur un taux de fiabilité demeure arbitraire, en raison de l'hétérogénéité des données d'entraînement et des méthodes d'évaluation. Ainsi, à ce jour, aucun benchmark robuste n'existe pour évaluer objectivement la fiabilité des réponses des moteurs d'IA. La plupart des taux de fiabilité n'ont pas en effet de définition unifiée et, même lorsqu'ils en ont une, l'évaluation ne couvre pas l'ensemble des moteurs. - Qualité des réponses : Les moteurs d'IA s'efforcent toujours de fournir la réponse la plus proche possible de la question posée. L'utilisateur doit donc impérativement formuler ses questions de manière claire, précise et structurée. |
F8.1.2. Atouts [CHA][PER] :
Les moteurs d'IA actuels présentent de sérieux atouts, en particulier :
F8.1.3. Limites et défauts majeurs [CHA][PER] :
Les moteurs d'IA actuels présentent des défauts majeurs et des limites intrinsèques affectant la qualité des réponses fournies. Ceux-ci s'expliquent principalement par :
- le fonctionnement probabiliste du moteur.
- la qualité, la représentativité et la fraîcheur des données d'entraînement.
- la qualité des données brutes collectées sur le Web ainsi que celle du filtrage réalisé sur ces données.
- l'absence de mécanisme interne de vérification interne.
- l'opacité des algorithmes qui favorise l'apparition et la persistance de raisonnements défaillants difficilement détectables et corrigeables.
On peut citer :
F8.1.4. Comment choisir et bien utiliser un moteur d'IA ? [CHA][PER] :
Il semblerait que les principaux acteurs de l'IA aient adopté deux stratégies distinctes en matière de moteurs d'IA :
- Google et Microsoft ont choisi de proposer des versions gratuites à la qualité perfectible, jugée suffisante pour les besoins courants grand public (moteurs Gemini et Copilot).
- Perplexity AI et OpenAI ont privilégié une approche axée sur la qualité, même en accès gratuit (moteurs Perplexity et ChatGPT). Perplexity excelle dans la fiabilité des réponses (exactitude factuelle avec citations systématiques), tandis que ChatGPT excelle dans l'exhaustivité des réponses et sa qualité rédactionnelle et explicative. Tous deux offrent en complément une interface utilisateur intuitive et bien structurée, ainsi qu'un suivi contextuel garantissant le fil et la cohérence des échanges.
Passer à une version payante améliore par ailleurs l'expérience utilisateur et l'accès à certaines fonctionnalités supplémentaires. Mais cela ne garantit pas la résolution des défauts majeurs intrinsèques à certains moteurs d'IA, comme leur incapacité à prendre en compte tous les paramètres d'une question ou à assurer un suivi contextuel cohérent.
Par ailleurs, il est important de savoir choisir et utiliser correctement un moteur d'IA :
F8.1.5. Les facteurs clés d'un moteur d'IA [CHA][PER] :
Une expérience utilisateur optimale d'un moteur d'IA repose sur plusieurs facteurs clés :
F8.2. Robotique
La robotique moderne, qu'elle soit domestique ou industrielle, présente des atouts significatifs mais reste contrainte par des dangers non négligeables.
Les risques liés aux défaillances techniques ou logicielles, ainsi que les incertitudes face à des environnements imprévus, limitent souvent l'utilisation des robots à des espaces strictement contrôlés afin de garantir la sécurité des humains.
Examinons ces aspects plus en détail.


F8.2.1. Atouts de la robotique actuelle [CHA][PER] :
La robotique actuelle présente les principaux atouts suivants :
F8.2.2. Limites et dangers [CHA][PER] :
Les principales limites et dangers de la robotique actuelle sont les suivants :
F8.2.3. Avenir de la robotique domestique [CHA][PER][PET] :
Les robots domestiques incarnent une vision d'avenir prometteuse où la technologie se met au service de l'humain pour améliorer sa qualité de vie.
Toutefois, cette vision ne pourra se concrétiser qu'à condition de concilier robustesse technique, sécurité et responsabilité sociale.
Les robots domestiques doivent, non seulement être performants et fiables sur le plan technique, mais aussi être intégrés de manière réfléchie et harmonieuse dans nos foyers. Cette intégration doit tenir compte de leurs impacts sociaux, psychologiques et éthiques.
Si ces défis complexes sont relevés avec succès, les robots domestiques pourraient devenir des partenaires essentiels de notre quotidien. Dans le cas contraire, les risques et questionnements qu'ils suscitent pourraient freiner leur adoption, limitant leur avenir à des usages de niche.
F8.3. Sources relatives à l'intelligence artificielle :
[CHA] ChatGPT, le moteur d'Intelligence Artificielle développé par OpenAI.
[PER] Perplexity, le moteur d'Intelligence Artificielle développé par Perplexity AI.
[PET] Régis Petit, Contribution à l'intégration de la vision passive tridimensionnelle en robotique : suivi de contours, calibrage de caméra et commande cinématique de robot, Thèse de Docteur-Ingénieur, INPT Toulouse, 1985.
Ce site comprend 65 pages html (fichiers *.htm).
Les pages traduites en anglais sont indiquées entre parenthèses.
A la date de dernière mise à jour de cette page (voir en bas de page), toutes les pages Web de ce site sont :
- conformes aux normes définies par le W3C (code HTML et feuille de style) ;
- conformes aux directives WCAG pour l' Accessibilité du contenu Web 2.0 avec le niveau AA de conformité.
Les règles de conception et d'accessibilité de ce site sont les suivantes :
Le tableau suivant donne le contraste obtenu entre chaque couleur de premier plan (en lignes) et chaque couleur d'arrière-plan (en colonnes) pour les 16 couleurs de base du standard HTML 4.01
Ce site utilise seulement les 24 contrastes indiqués par le libellé "OUI", particulièrement adaptés aux daltoniens déficients en vert.
| Nom HTML | black | navy | blue | green | teal | lime | AQUA | maroon | purple | olive | GRAY | SILVER | RED | fuchsia | YELLOW | WHITE |
| Nom français | noir | bleu foncé | bleu | vert | bleu vert | vert brillant | cyan | marron | violet | vert olive | gris foncé | gris clair | rouge | rose | jaune | blanc |
| Code hexa | 000000 | 000080 | 0000FF | 008000 | 008080 | 00FF00 | 00FFFF | 800000 | 800080 | 808000 | 808080 | C0C0C0 | FF0000 | FF00FF | FFFF00 | FFFFFF |
| BLACK | non | non | non | non | non | non | OUI01 | non | non | non | OUI02 | OUI03 | non | non | non | OUI04 |
| navy | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
| BLUE | non | non | non | non | non | non | OUI05 | non | non | non | OUI06 | OUI07 | OUI08 | non | OUI09 | OUI10 |
| green | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
| teal | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
| lime | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
| aqua | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
| maroon | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
| PURPLE | non | non | non | non | non | non | OUI11 | non | non | non | OUI12 | OUI13 | OUI14 | non | OUI15 | OUI16 |
| olive | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
| gray | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
| silver | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
| RED | non | non | non | non | non | non | OUI17 | non | non | non | OUI18 | OUI19 | non | non | non | OUI20 |
| fuchsia | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
| YELLOW | non | non | non | non | non | non | OUI21 | non | non | non | OUI22 | OUI23 | non | non | non | OUI24 |
| white | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
Les écoles ou organismes suivants ont utilisé ce site :
Légende :
CPGE : Classes Préparatoires aux Grandes Ecoles
PFE : Projet de Fin d'Etude
TIPE : Travaux d'Initiative Personnelle Encadrée
TPE : Travaux Pratiques Encadrés
5.1. Concernant le sujet "Physique du billard" :
5.2. Concernant le sujet "Bélier hydraulique" :
5.3. Concernant le sujet "Ornithologie" :
Régis Petit, ancien Ingénieur informaticien à EDF, est spécialiste en Modélisation systémique. Il a créé en 2005 ce site d'information scientifique utilisé par de nombreuses écoles et organismes, notamment dans le cadre de projets de fin d'études.
Par ses recherches depuis près de vingt ans et la rigueur des résultats obtenus, l'auteur fait partie des référents mondiaux de la physique du billard ainsi que des référents français du bélier hydraulique.
Les différentes modélisations réalisées par l'auteur sont les suivantes :
Régis Petit est né le 24 février 1958.
- Ingénieur en Mécanique (Arts et Métiers - E.N.S.A.M. - Paris)
- Ingénieur en Mathématiques appliquées (E.N.S.E.E.I.H.T. - Toulouse)
- Docteur-Ingénieur en Informatique, Intelligence artificielle et Robotique (I.N.P.T. - Toulouse)
- Chercheur indépendant en modélisation systémique. France.
Voir Contact en page d'accueil du site.
 Dernière mise à jour de la page : 24 janvier 2026
Dernière mise à jour de la page : 24 janvier 2026